
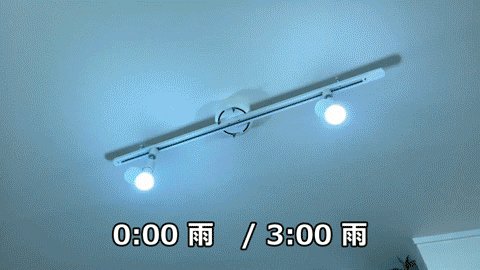
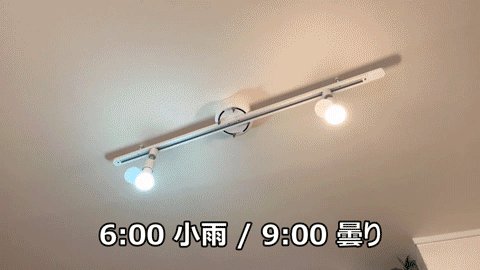
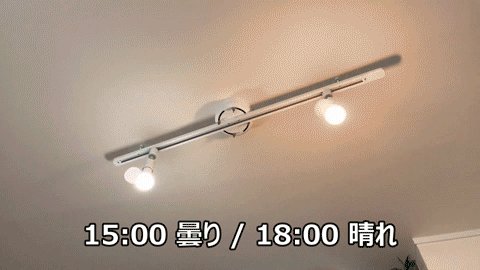
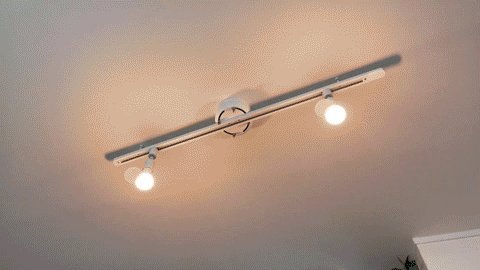
2つのスマートライト「Hue」で、天気予報をお知らせします。天気情報はOpenWeatherのAPIを使っています。
OpenWeatherのAPIの用意
天気情報を取得できるOpenWeatherのAPIがあります。アカウント登録をすると無料で天気データのJSONを受け取ることができます。(1分間に60リクエストまで)
アカウント登録方法、各種設定についてはネット上に多くの情報があり、ここでは多く書きません。
今回は東京の3時間ごとの天気予報を、下記URLで取得します。
http://api.openweathermap.org/data/2.5/forecast?id=1850147&units=metric&cnt=2&appid=<取得したid>
- id=1850147が東京
- units=metricは摂氏で温度取得
- cnt=2で3時間ごとに天気予報データを2件取得。
私はあまり出かけないので3~6時間後の天気を知れればそれでよいです。
3時間ごとの天気予報をHueでお知らせ

JavaScriptで定期的にAPIを呼んで、天気予報をHueの色に変換して伝えます。
- 快晴・・・オレンジ
- 晴れ・・・薄めのオレンジ※1
- 曇り・・・白っぽいオレンジ※1
- 雨・・・水色※2
- 雪・・・白っぽい紫
- その他(竜巻とか砂埃とか)・・・白
※1 雲が多いほど彩度・明度が下がり、白っぽく暗くなります。
※2 降水量が多いほど彩度・明度が上がり、鮮やかで明るい水色になります。
HueをjQueryで操作する
動作はブラウザとローカルのHTMLファイルで、簡単に試せます。
jQueryでHueを操作する方法はこちらをご確認ください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>天気予報をHueで伝える</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head> <body> <script> $(function(){ var getWeather = function(){ $.ajax({ url: "http://api.openweathermap.org/data/2.5/forecast?id=<OpenWeatherID>", cache: false, success: function(data){ setColor(data.list[0], 1); //0~3時間後の天気, Hueライトの番号 setColor(data.list[1], 2); //3~6時間後の天気, Hueライトの番号 } }); }, setColor = function(data, n){ var hsv = [], s = 100, v = 100, w = data.weather[0].main, c = data.clouds.all, r = data.rain; if(w === "Clear"){ //快晴 s *= 2; v *= 2, hsv = [6000, s, v]; }else if(w === "Clouds"){ //曇り s = (s - c) * 2; //雲が多いほど彩度が下がる v = v * 2 - c; //雲が多いほど明度が下がる hsv = [8000, s, v]; }else if(w === "Rain" || w === "Thunderstorm" || w === "Drizzle"){ //雨・雷雨・霧雨 if(r){ r = r["3h"]; }else{ r = 0; } s += s * r; //雨が多いほど彩度が上がる v += v * r; //雨が多いほど明度が上がる hsv = [40000, s, v]; }else if(w === "Snow"){ //雪 hsv = [50000, s, v]; }else{ //その他 竜巻とか砂埃とか hsv = [0, 0, v]; } putHue(hsv, n); }, putHue = function(hsv, n){ var json = JSON.stringify({"on":true, "hue": hsv[0], "sat": hsv[1], "bri": hsv[2]}); $.ajax({ url: 'http://<HueブリッジIP>/api/<Hueユーザーネーム>/lights/' + n + '/state', method: 'PUT', headers: {'Content-Type':'application/json'}, data: json, success: function(result) { console.log(result); } }); }; getWeather(); }); </script> </body> </html> |
もし、稼働しっぱなしのPCやラズパイがあれば、setintervalなどで定期的に上記JavaScriptを実行することで、天気予報のHueライトが更新されていきます。
