
iPhoneのSafariなど、Webサイトを読みやすくするリーダー表示機能が搭載されています。このリーダー表示のスタイルを見ると、読みやすい文章デザインを学ぶことができます。
リーダー表示とは?
リーダー表示は、背景や文字の装飾を消し、広告も消え、電子書籍のようなシンプルなデザインで表示するモードです。
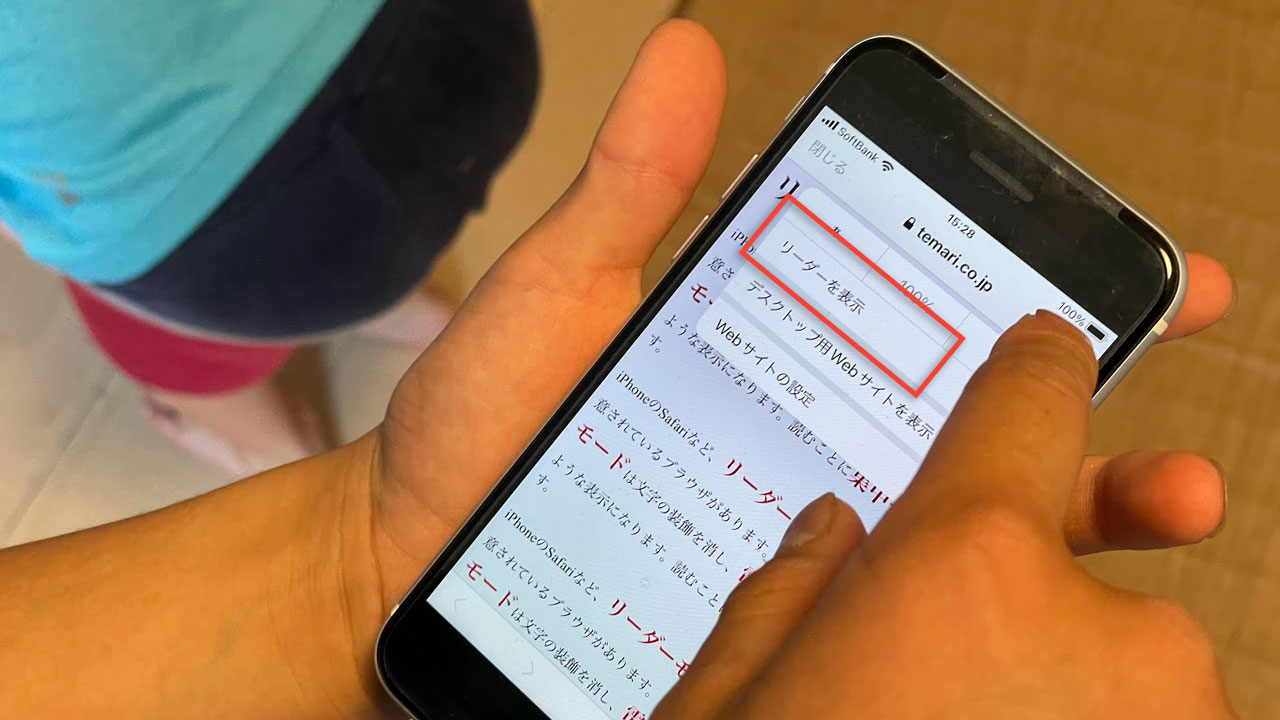
iPhoneのSafariだとアドレスバーの横にある「あぁ」ボタンから「リーダー表示」を選択できます。
リーダー表示で読みやすくなる

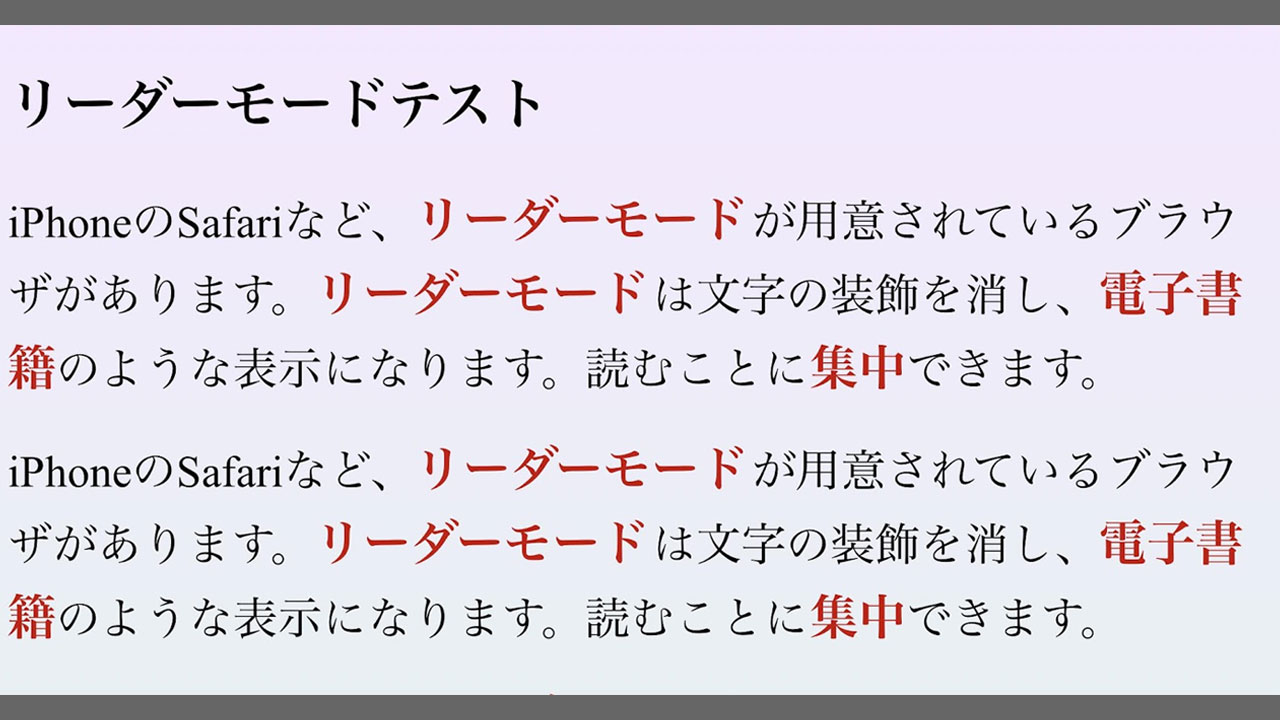
例えば上記のように、背景色があり、強調文字が赤くなっている文章があったとします。
これをリーダー表示すると・・・

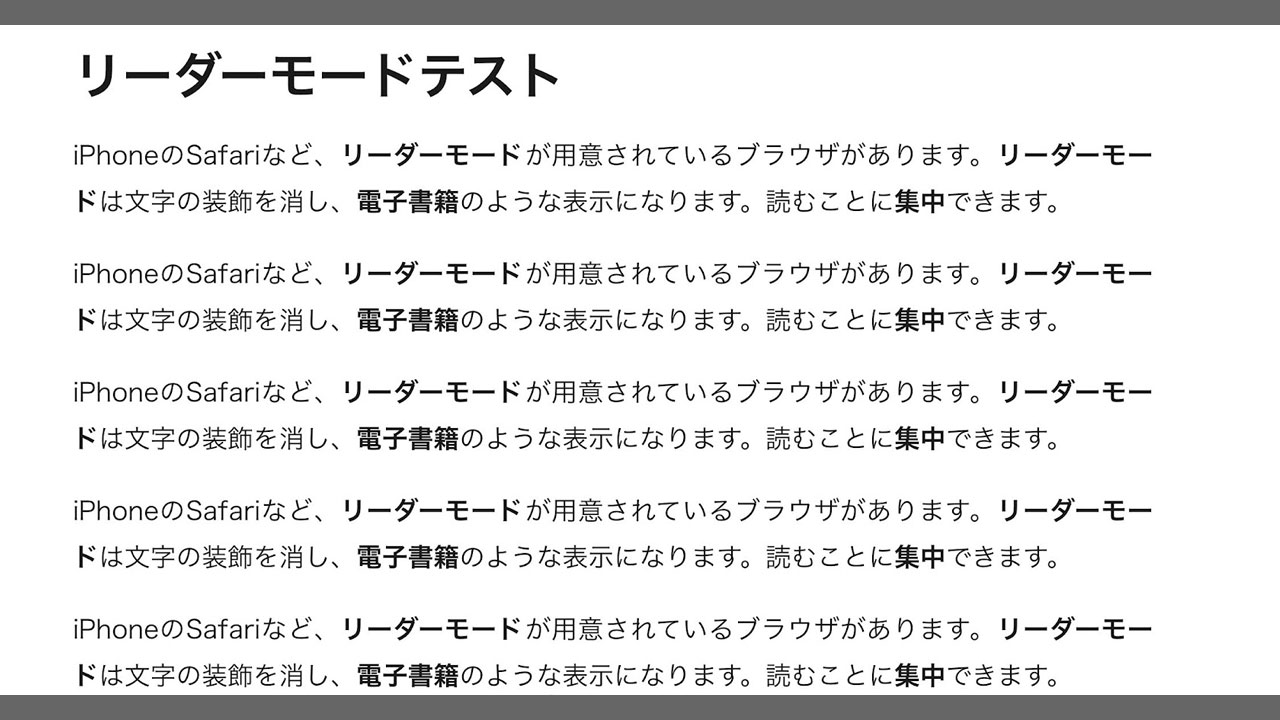
背景が白になり、赤い強調文字は黒くなります。
フォントも明朝からゴシックに切り替わりました。
リーダー表示のオプションで、背景色やフォントは切り替えられますが、デフォルトは上記のような表示になります。
集中して読ませたい文章デザイン
リーダー表示を見ると、集中して読ませたい場合の文章デザインを学べます。
#FFFFFF白の背景色に、#1E1E1E黒の文字色。#000000の真っ黒はコントラストが強すぎて読みにくくなるので避けています。
背景や文章の色(彩度)がなくなりますが、これもユーザーの集中力を削ることを避けるためでしょう。
強調したい文字があっても色を使わず、太文字にとどめます。
フォントはゴシックの方が読みやすく、ヒラギノ角ゴシックなどをfont-familyに設定しましょう。
読み物系サイトで活用
読ませたい文章のデザインなので、楽天商品ページのようなインパクトで訴求するページには適さない場合もあります。
リーダー表示は、ニュース記事やブログなど、読み物系で参考にできるデザインかと思います。
