
iPhoneの視覚障害者向けスクリーンリーダーで、「VoiceOver」という機能があります。Webサイトを読み上げるとき、強調や装飾の多い文章は、読み上げにくいので注意が必要です。
読み上げでつっかえる
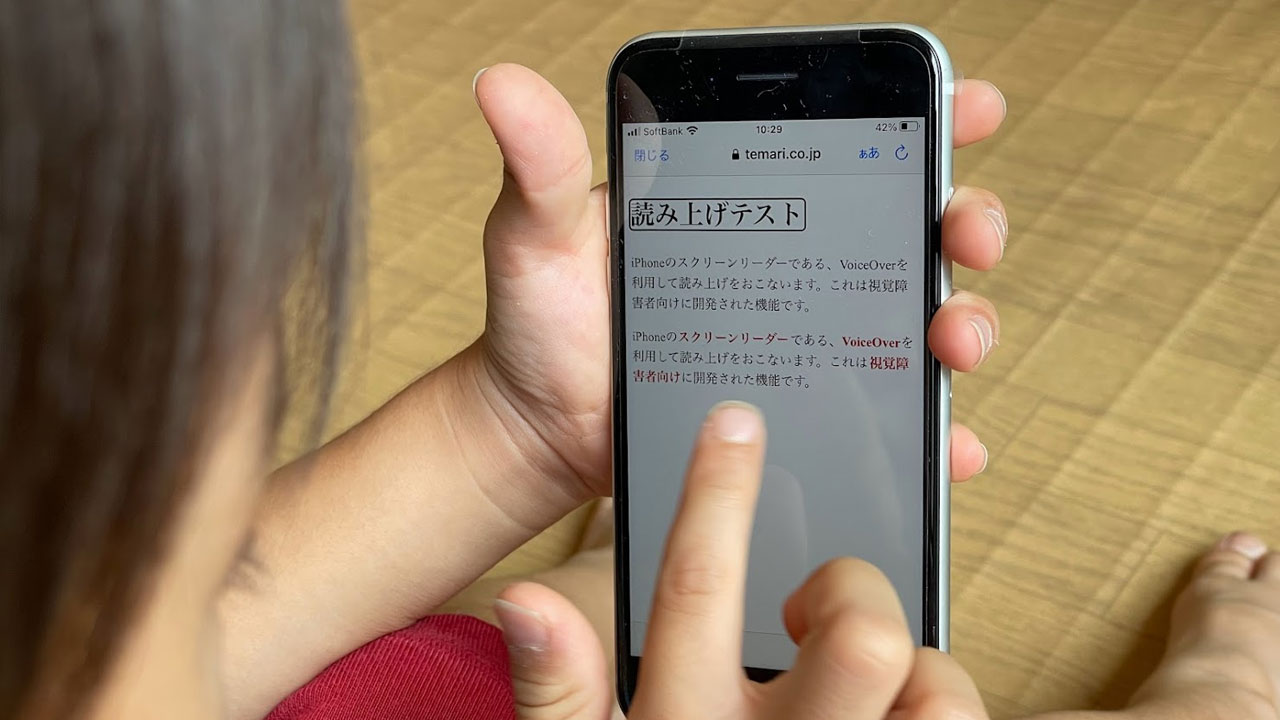
実際にVoiceOver(iOS15.5)で読み上げたときの動画です。
強調や、装飾をしている文字の前後で読み上げが止まります。
文字の強調すること自体は問題ありませんが、多用すると読み上げにくくなります。
これは晴眼者にも無関係ではなく、強調や装飾が多い文章は疲れて読みにくくなります。
強調するなら本当に重要な個所に絞った方がよいでしょう。
読み上げサンプルのコード
今回読み上げたコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>読み上げテスト</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> strong { color: #C00; } </style> </head> <body> <h1>読み上げテスト</h1> <p>iPhoneのスクリーンリーダーである、VoiceOverを利用して読み上げをおこないます。これは視覚障害者向けに開発された機能です。</p> <p>iPhoneの<strong>スクリーンリーダー</strong>である、<strong>VoiceOver</strong>を利用して読み上げをおこないます。これは<strong>視覚障害者向け</strong>に開発された機能です。</p> </body> </html> |
タグ単位でVoiceOverは区切るので、<strong>や<span>があると、その都度読み上げが止まります。
メンテナンス性も悪いですし、文章中にたくさんタグを埋め込むことは控えた方が良さそうです。
