
HTMLの納品直前に「リンクを外して!」と言われる場面は多いと思います。都合によりaタグを消せない場合は、href属性を削除するだけで、役割(role)なしとなり、divやspanタグと同じ扱いになります。
href属性がないaタグは除外される

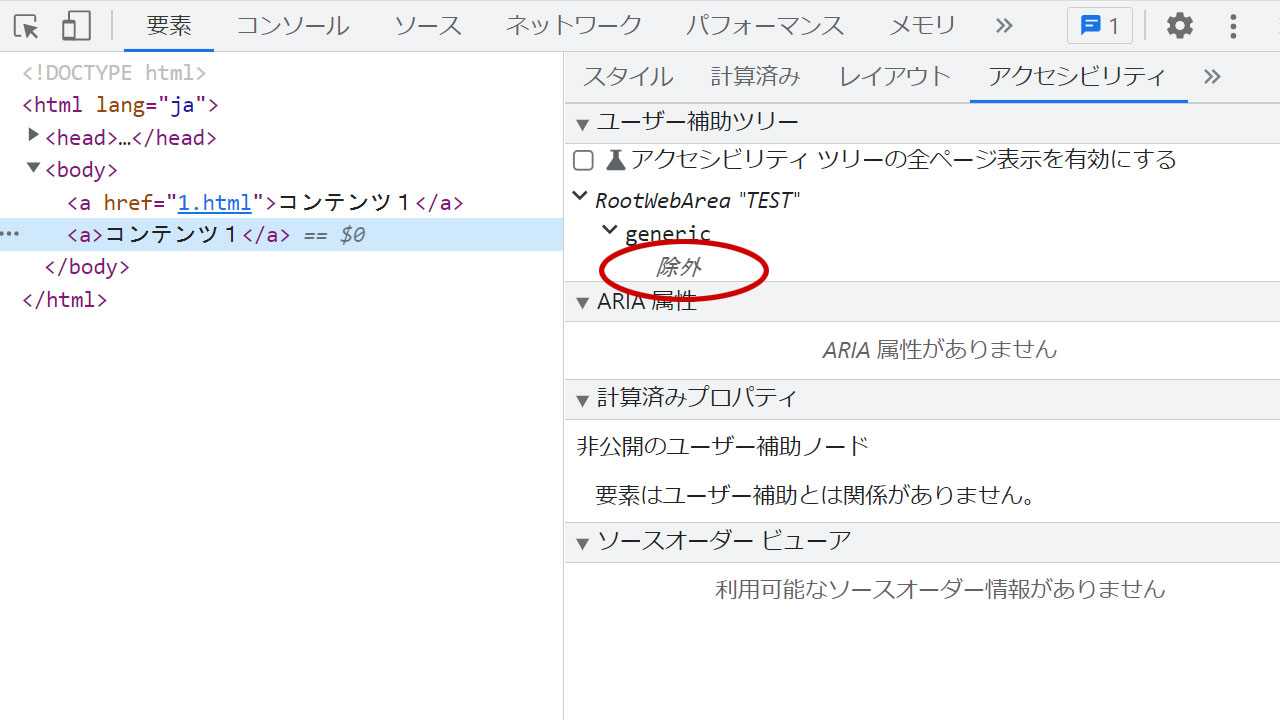
chromeの開発者モードで、href属性がないaタグの役割を見てみると「除外」となります。
これは、divやspanと同じ扱いです。
ちなみに、href属性がある場合は、役割は「link」と出ます。
仕様上も定義されている
HTML5以降、aタグのhref属性が必須ではなくなりました。
href属性の有無による役割(ロール)も定義されています。
MDN Web Docsでaタグの仕様を確認しました。
暗黙の ARIA ロール link (href 属性がある場合)。それ以外は 対応するロールなし
暗黙のARIA ロールとは、そのタグが持つ役割のことです。
スクリーンリーダーで読み上げが変わったり、フォーカスできるようになったり、アクセシビリティ上は非常に重要です。
aタグの場合、href属性がないときは、役割がなくなると記載されています。
つまり、aタグを残したままリンクを一時的に解除したい場合は、href属性を削除すればOKということです。
