
前回、アクセシビリティを確保した開閉パネルを作りました。瞬時に開閉するパネルも良いですが、場合によってはアニメーションを付けたほうが使いやすいこともあります。
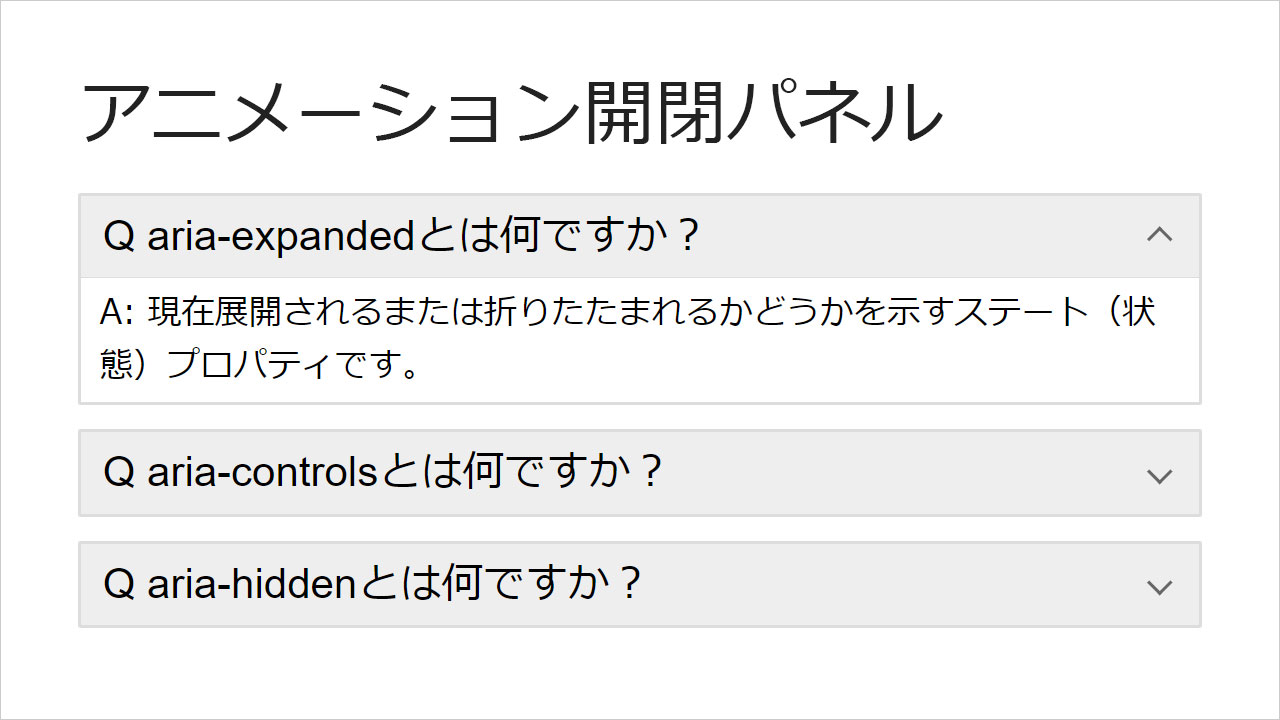
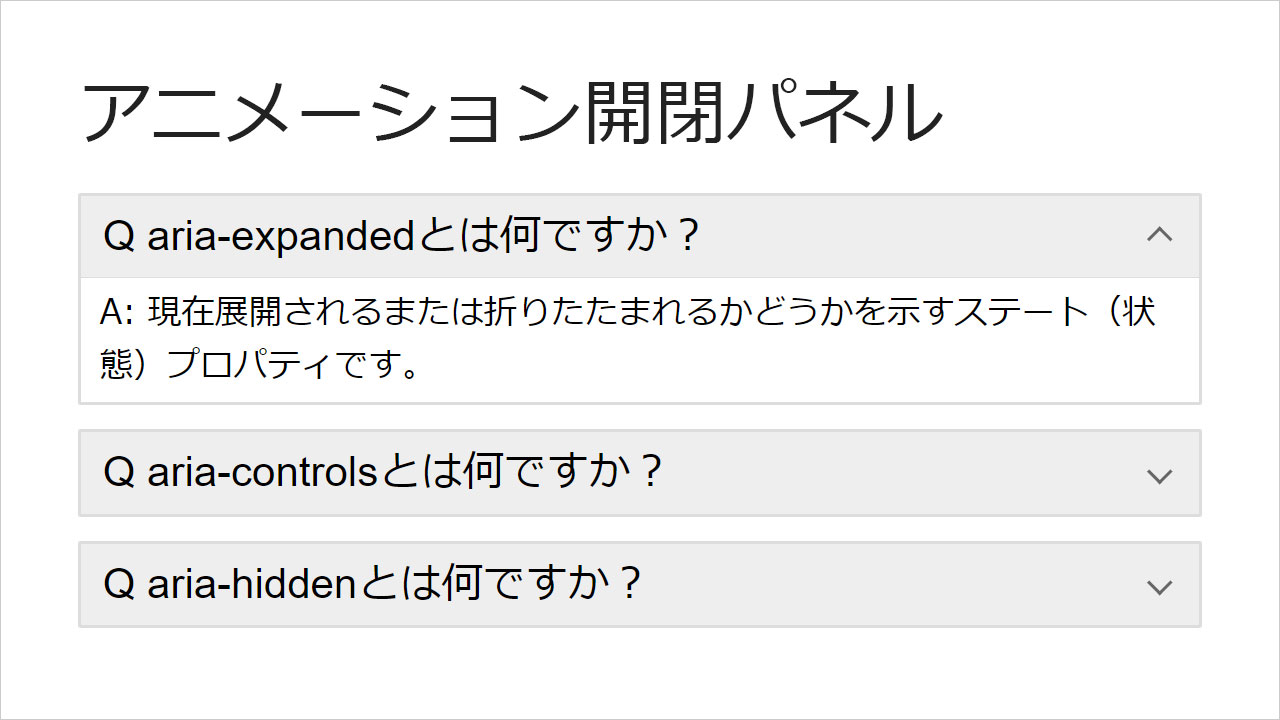
開閉パネルサンプル
今回はアクセシビリティを確保しつつ、アニメーションしながら開閉するパネルを作りました。
最も簡単と思われるjQueryを利用しています。
アニメーション開閉パネルのコード
サンプルページのコードを抜粋します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>開閉パネルのアクセシビリティ(アニメーション付き)</title> <style> /* 矢印アイコン以外 省略しています */ .js-disclosure dt button .arrow { position: absolute; top: 50%; right: 0.7em; width: 0.5rem; border: 1px solid #666; border-width: 0 2px 2px 0; height: 0.5rem; transform: translateY(-60%) rotate(45deg); pointer-events: none; } .js-disclosure dt button[aria-expanded="true"] .arrow { transform: translateY(-30%) rotate(-135deg); } </style> </head> <body> <dl class="js-disclosure"> <dt> <button aria-expanded="false" aria-controls="panel0">開閉ボタン<span class="arrow"></span></button> </dt> <dd> <p id="panel0">開いたときの本文<br>開いたときの本文<br>開いたときの本文</p> </dd> </dl> <script> $('.js-disclosure [aria-expanded]').on('click', function() { let expanded = $(this).attr('aria-expanded') === 'true', controls = $(this).attr('aria-controls'); $(this).attr('aria-expanded', !expanded); $('#' + controls).slideToggle(200); }); </script> </body> </html> |
slideToggle(200) メソッドを使い、0.2秒かけて開閉させます。
アニメーションは必要?
変化を伝えるとき、アニメーションが有効になる場合があります。
開閉パネルのように、ボタンを押して画面の一部が瞬時に変化する場合、どう変わったか理解する時間が必要になります。
変化時間 < 変化理解時間
開閉パネルが変化したことを理解する時間が、変化アニメーションの時間より長い場合は、アニメーションを実装したほうが良いでしょう。
ユーザー傾向で判断が変わります。
リテラシーが低めのユーザーを想定するなら、アニメーションがあったほうが良いですし、同じユーザーが短期間に何度も使うような開閉パネルであれば、アニメーションがない方がストレスを減らせます。
例えば業務システムの開閉パネルであれば、担当者が何度も操作することが想定されるので、アニメーションなしの方がストレスなく使えます。
ブログ投稿やCMSで使われるWordPressの投稿画面も、開閉パネルはアニメーションがありません。
アニメーションする場合の速度は?
サンプルで作った開閉パネルのサイズであれば、200ms(0.2秒)で良いと思います。
jQueryのslideToggle()はデフォルトが400ms(0.4秒)で少し遅く感じます。
速度の目安として、Googleマテリアルデザインガイドラインの速度に関する記述を参考にします。
変化が中くらいのアニメーションの場合、開くのが250ms、閉じるのが200msとあります。
開閉でスピードを変えるのも大変なので、200msで設定すればよいでしょう。
もし、開閉パネルが大きいのであれば、200ms~400msの間で程よく速度を調整してください。