
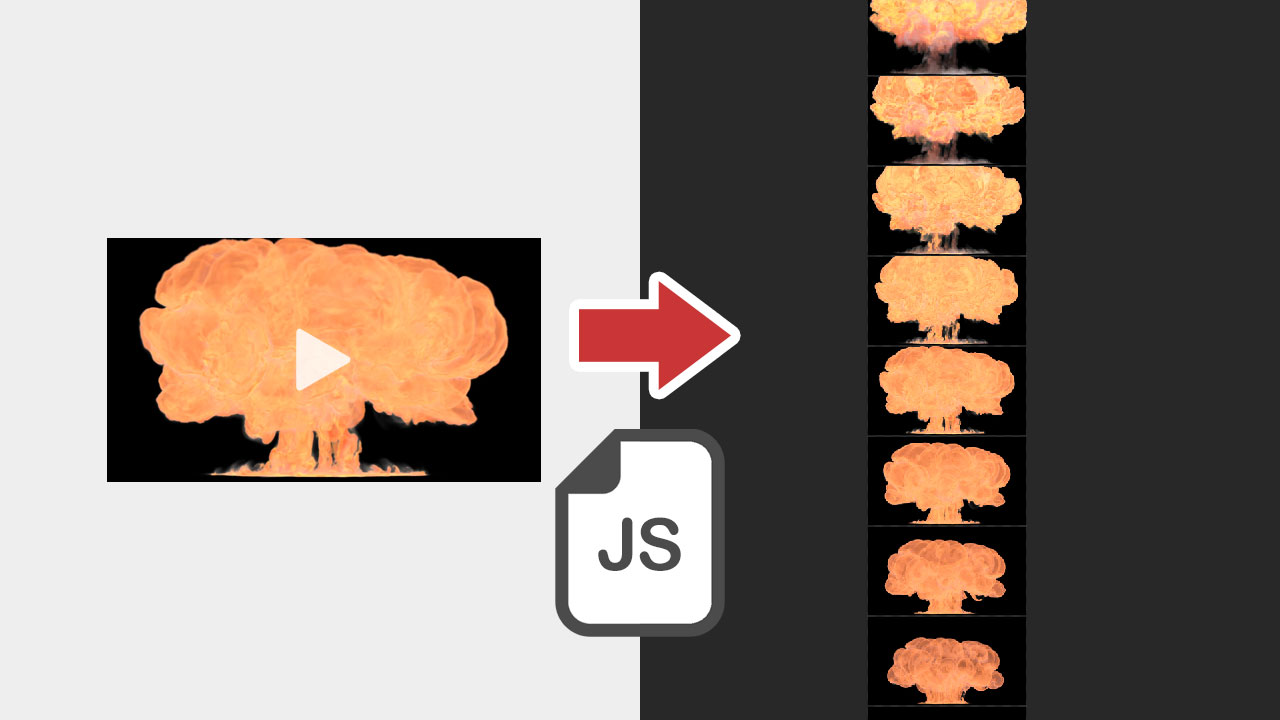
動画ファイルから、フレームが縦並びになった1枚の画像ファイルを作る場合、PhotoShopでJavaScriptを動かせば、瞬時に生成可能です。ゲームやWebの素材として利用する場面があります。
ビデオをレイヤーに読み込み

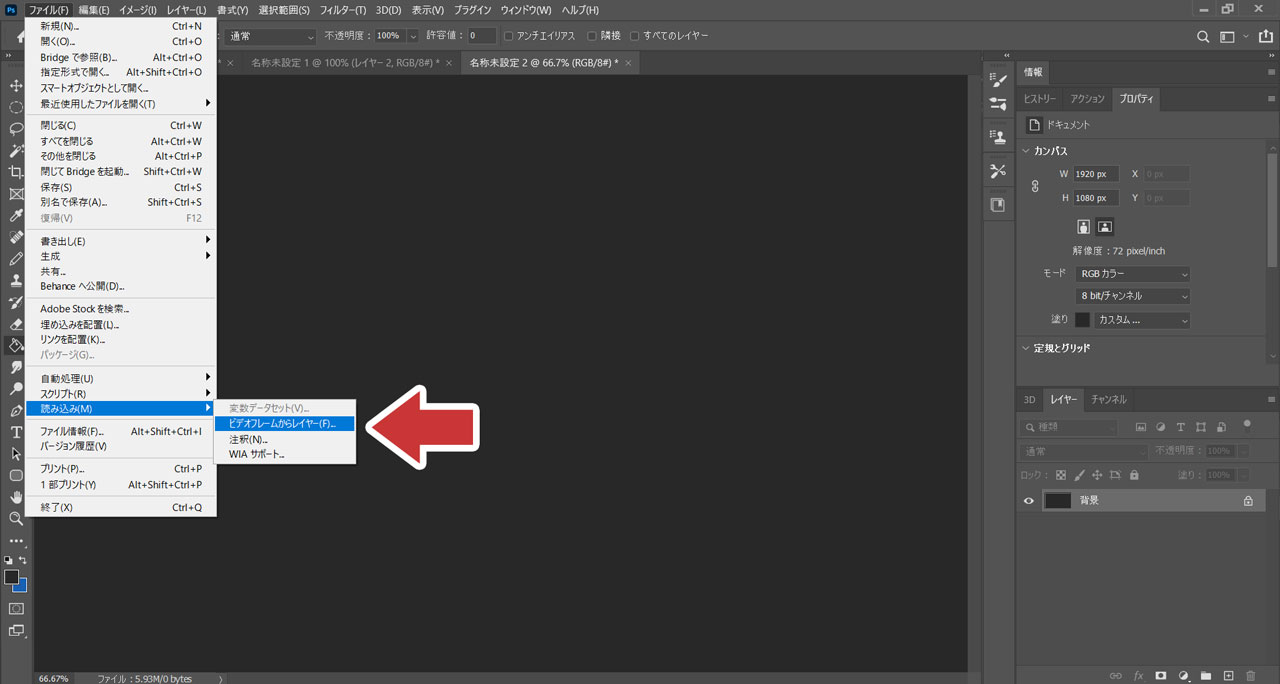
まずはPhotoShopのメニューで「ファイル>読み込み>ビデオフレームからレイヤー」を選択します。
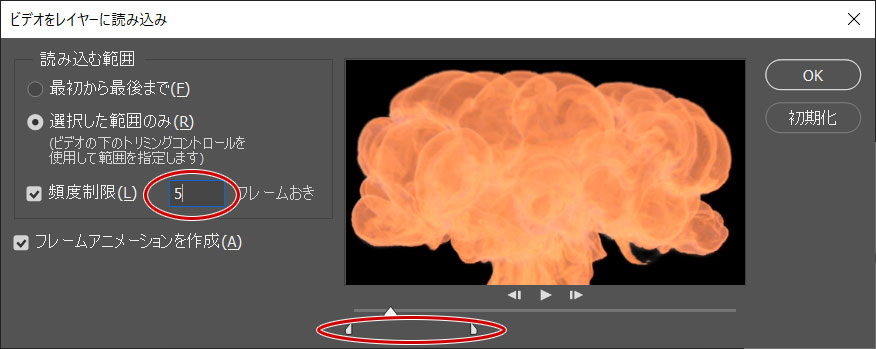
加工したい動画を選択すると、読込の設定画面が開きます。

おそらく、今回のような動画を画像に変換するケースでは、軽量化を求められると思います。
頻度制限の値を大きくしたり、動画の尺を短く調整してみてください。
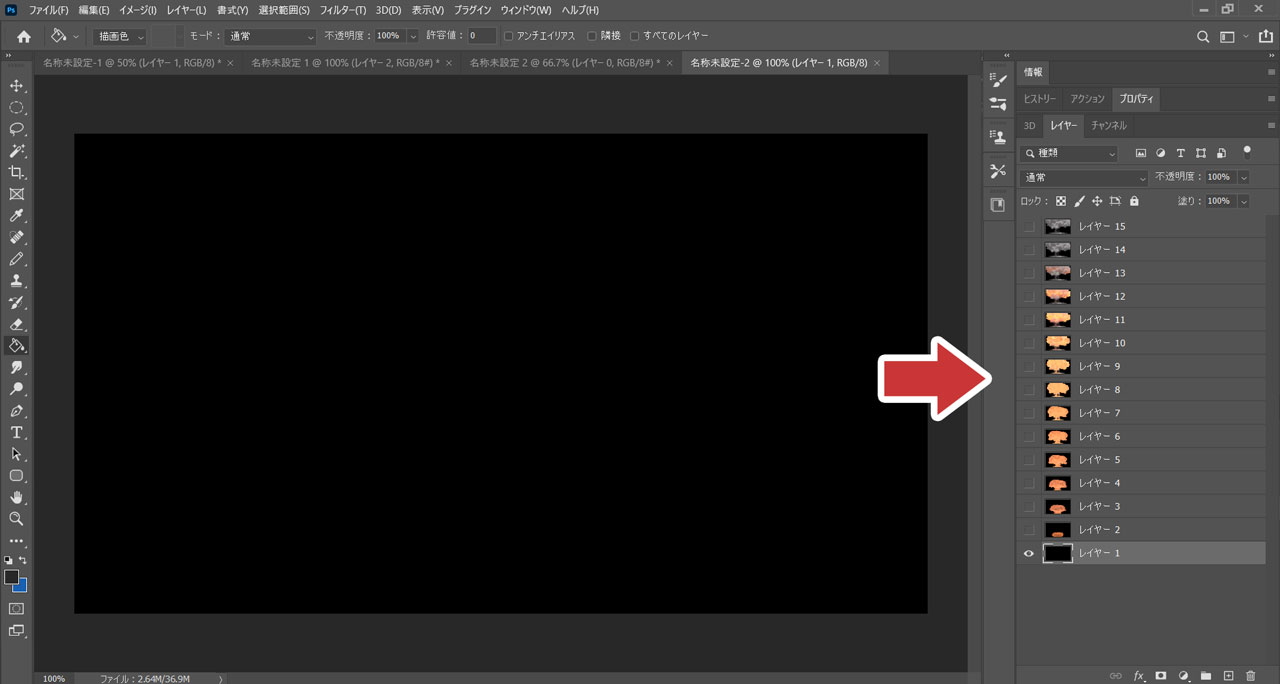
「OK」を押すと、レイヤーに動画フレームが読み込まれます。

Photoshopを自動化するJavaScript
PhotoshopはJavaScriptで自動化できます。
下記のJavaScriptをコピーして、「convert.js」など、適当な名前で保存します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
var n, w, h; var init = function (){ //レイヤー数取得 n = activeDocument.artLayers.length; //サイズ取得 preferences.rulerUnits = Units.PIXELS; w = activeDocument.width.value; h = activeDocument.height.value; runConvert(); }, runConvert = function(){ runResize(w, n*h); for (var i = 0; i < n; i++) { runMove(i, 0, i*h); } }, runResize = function(w, h){ activeDocument.resizeCanvas(w, h, AnchorPosition.TOPLEFT); }, runMove = function(n, x, y){ activeDocument.artLayers[n].translate(x, y); }, setInput = function(){ docObj = activeDocument; docObj.activeLayer = docObj.layers[1]; }; init(); |
保存したJavaScriptを、Photoshopのツールバーのどこでも良いので、ドラッグします。

うまくいかない場合は、メニューの「ファイル>スクリプト>参照」から、JavaScriptファイルを選択してください。
Photoshopの最新バージョンでは、スクリプト実行前に警告が出ると思います。
「はい」を押すと実行されます。
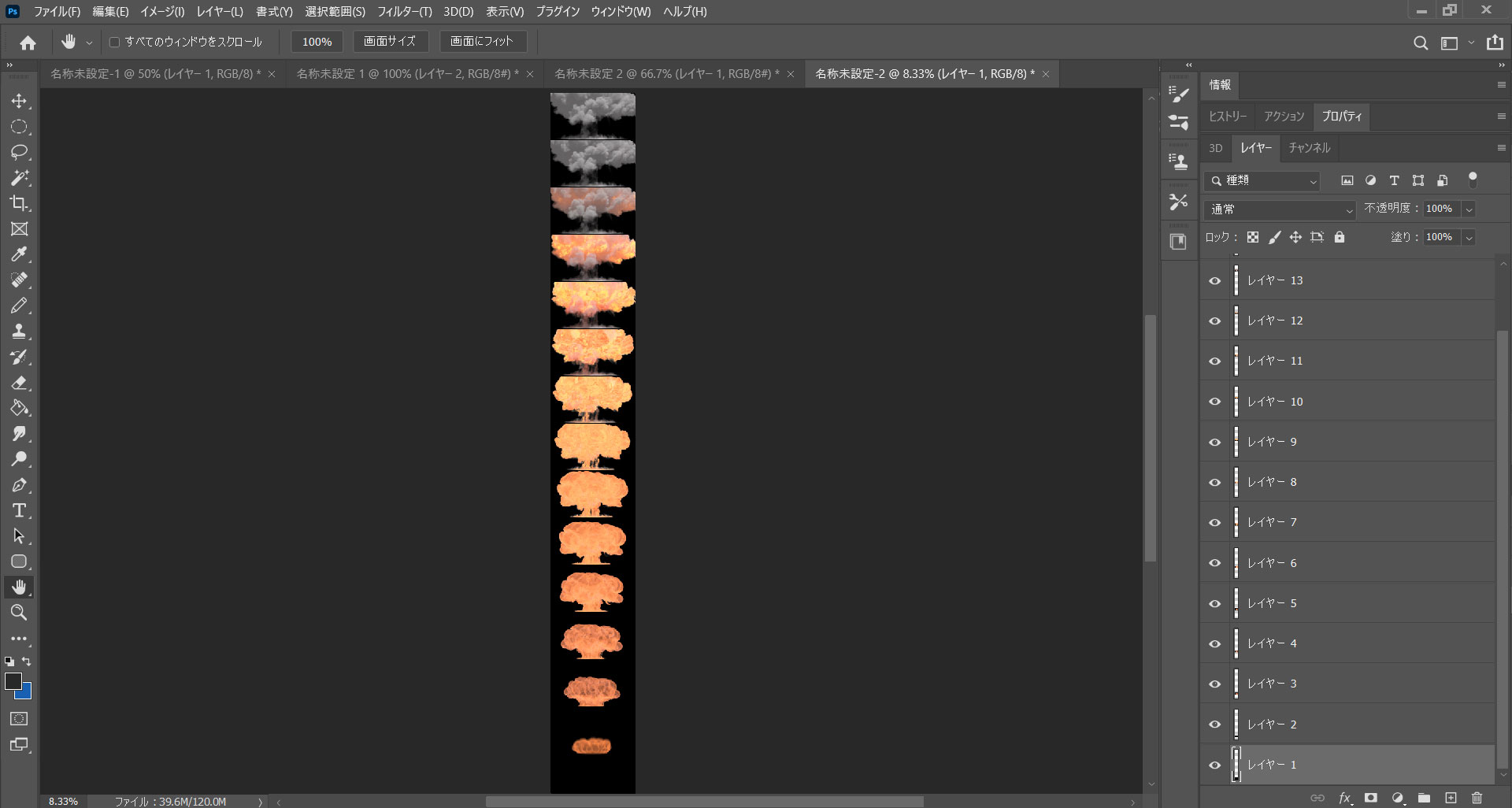
縦並びで画像を生成

JavaScriptを実行したら、自動でフレームの縦並び画像が生成されます。
画像サイズが大きかったり、フレーム数が多い場合は負荷がかかるのでご注意ください。
例えば、縦サイズ1080pxのフレームを100枚立て並びにしたら10万8000pxになってしまいます。
画像を必要なサイズに縮小してからJavaScriptを実行させた方が、負荷なく早く仕上がります。
