
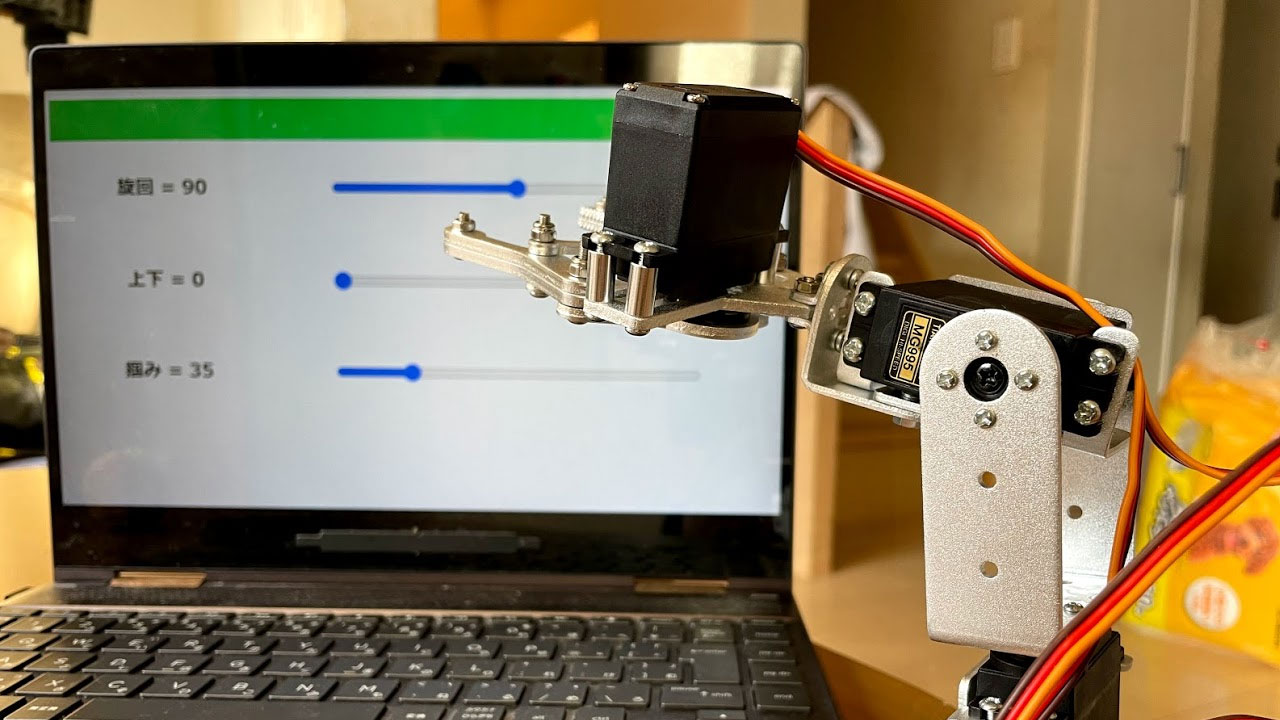
サインスマートの3軸ロボットアームを使用中、テーブルの上のものを掴めないことに気づきました。真ん中のサーボモーターの初期位置が問題なので、調整します。
手が届かない

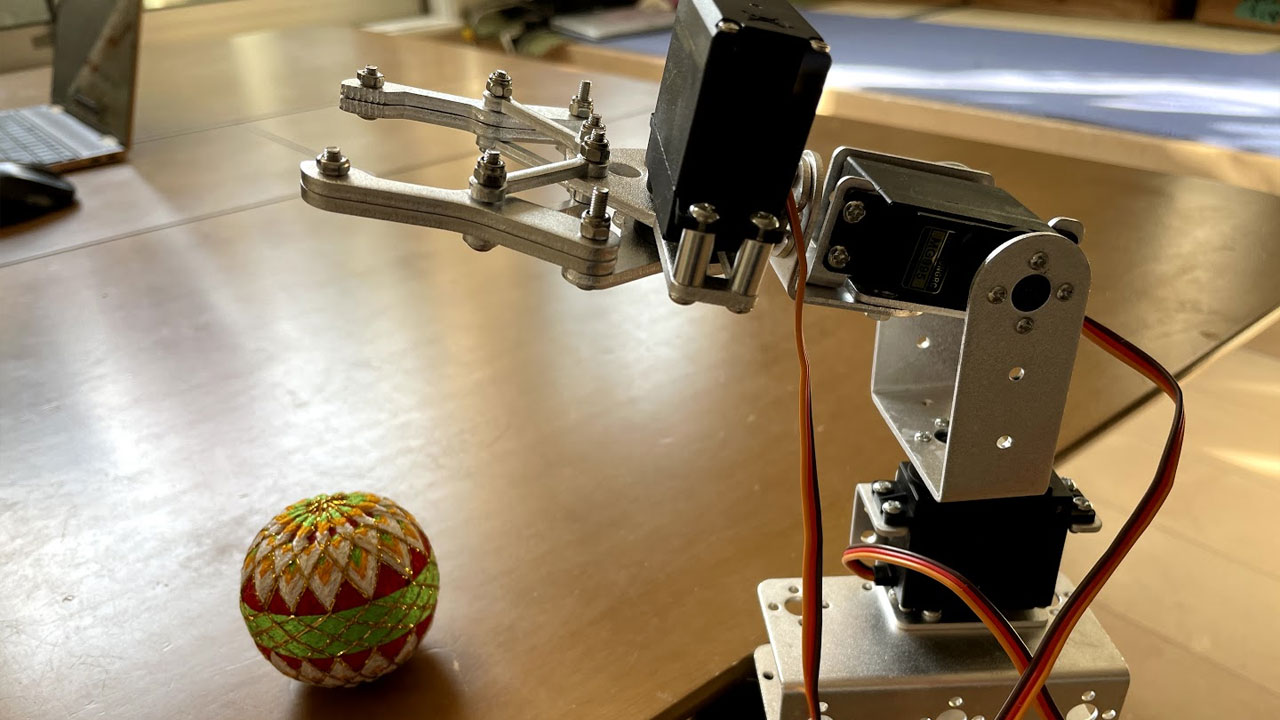
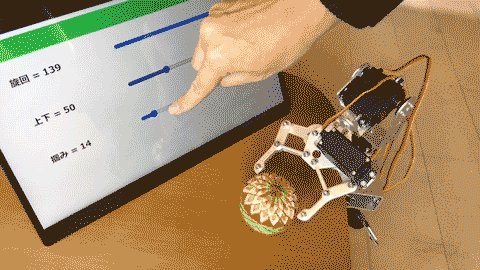
テーブルの上に置いたてまりを掴んでみます。
あれ?
アームが90度から下がらず、手が届きません。
サーボモーターの可動域を変えないといけないようです。
サーボモーターを付け直そう
まずはプログラムで、アーム真ん中のサーボモーターの角度を0度にします。
私の場合はobnizでサーボモーターを0度にしました。コードは最後に記載します。
サーボモーターの角度が0度になったら、下の写真のネジを4か所外します。

サーボモーターの角度を変えられるようになったら、アームを折り曲げた状態で、ネジを止めなおします。
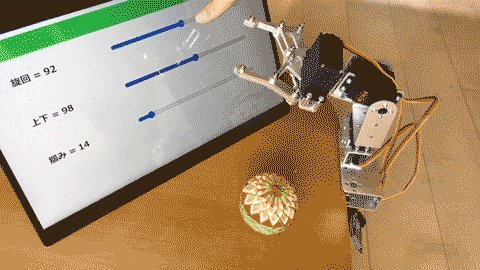
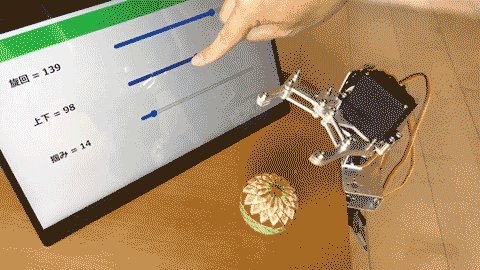
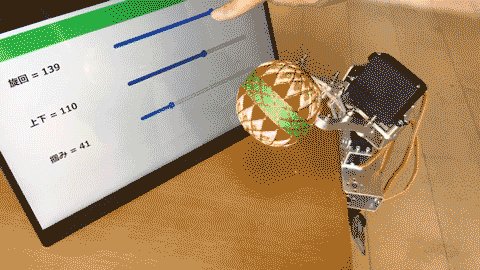
テーブルのてまりを掴めた

再度、てまりを掴めるか試します。
問題ないようです。
これでロボットアームを使う最低限の準備が整いました。
ロボットアーム動作確認・調整用のコード
ロボットアームに組み込まれたサーボモーターを、確認・調整する操作画面は、下記のコードとなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.4.0/obniz.js" crossorigin="anonymous"></script> <style media="screen"> table { max-width: 600px; } th { width: 20vw; padding: 3vh 3vw; text-align: center; } td { width: 75vw; padding: 3vh 3vw; } [type="range"] { width: 100%; } </style> </head> <body> <div id="obniz-debug"></div> <main> <table> <tr> <th>旋回 = <span id="servo1Val"></span></th> <td><input type="range" id="servo1" value="90" max="180" min="0"></td> </tr> <tr> <th>上下 = <span id="servo2Val"></span></th> <td><input type="range" id="servo2" value="90" max="180" min="0"></td> </tr> <tr> <th>掴み = <span id="servo3Val"></span></th> <td><input type="range" id="servo3" value="0" max="180" min="0"></td> </tr> </table> </main> <script> var obniz = new Obniz("obniz_ID"); obniz.onconnect = async function () { var servo1 = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2}), servo2 = obniz.wired("ServoMotor", {gnd:3,vcc:4,signal:5}), servo3 = obniz.wired("ServoMotor", {gnd:6,vcc:7,signal:8}); $("#servo1").change(function() { servo1.angle($(this).val()); $("#servo1Val").text($(this).val()); }); $("#servo2").change(function() { servo2.angle($(this).val()); $("#servo2Val").text($(this).val()); }); $("#servo3").change(function() { servo3.angle($(this).val()); $("#servo3Val").text($(this).val()); }); } </script> </body> </html> |
