カメラで撮影されたボールの位置を、見ないで指だけ(触覚)で分かるようにします。
(何のためにやっているかは省略)
・・・とりあえずOpenCVとNode.JSを使い、Webカメラで画像認識した結果をArduinoに伝えられるか試します。
ボールの位置に応じて鉄の棒が飛び出す
先に結果です。(子供と一緒に試しています。)

分かりにくいですが、右下で鉄の棒がピクピク動いています。
Webカメラで撮影している青いボールのX座標と連動しています。
全体像
下記の構成と流れで、実現しました。
Webカメラ・・・ボール撮影
↓
OpenCV(Python)・・・ボール認識
↓
JSON・・・座標書き込み
↑
Node.JS(chokidar)・・・座標更新を感知
↓
Node.JS(johnny-five)・・・座標に応じた電圧出力をArduinoへ
↓
Arduino・・・リレー回路でソレノイド回路に命令を伝える
↓
ソレノイド・・・ボール座標に応じて鉄の棒が飛び出す
広く浅い知識の組み合わせで、なんとかした感じです。
各項目をもう少し詳しく書きます。(逆順でソレノイドから)
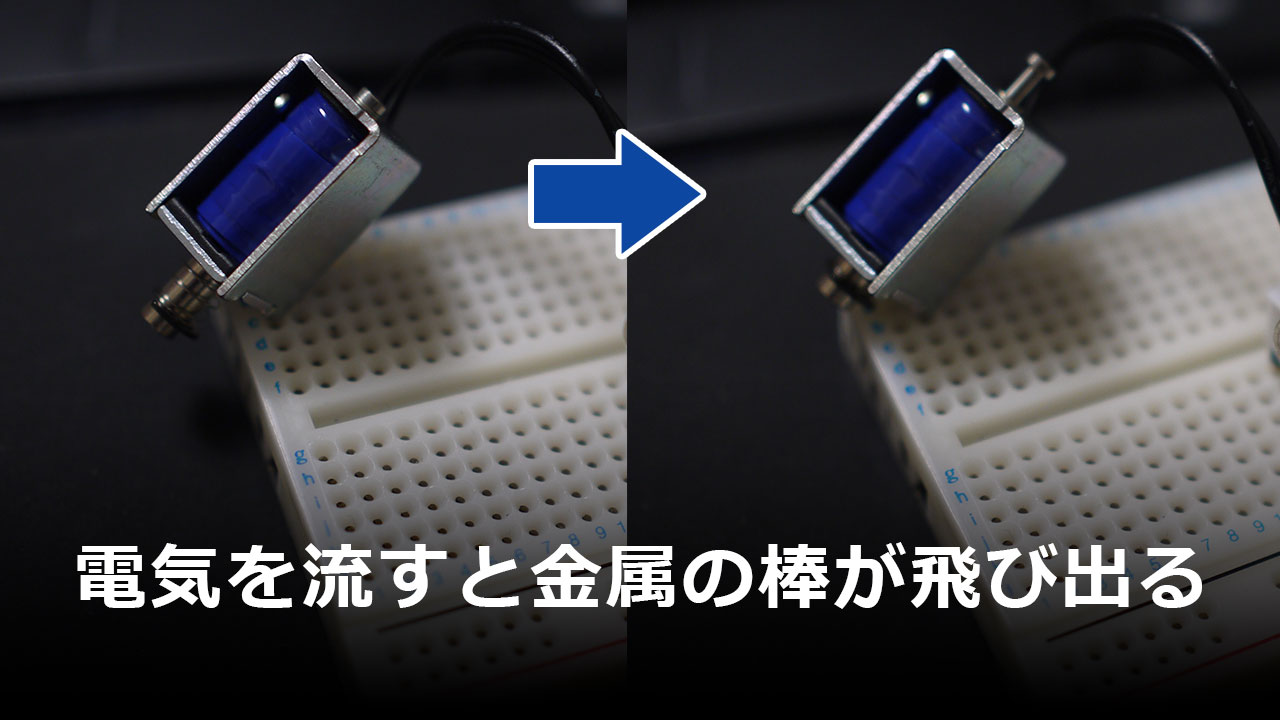
ソレノイドを使った触覚出力器
まずは、ボール座標に応じて鉄の棒が飛び出す触覚出力器(?)を作ります。
見なくても触るだけで、ボールの位置が超おおざっぱに分かる機械です。

ソレノイドを4つ並べて、金具で固定します。
見ての通り1つの座標軸にしか対応せず、しかも4段階です。
100個くらいソレノイドを並べ、ボール座標を表そうと企てたのですが、現実的ではありませんでした。(専門家に聞いたところ、マトリクス制御で空気を使ったもっと賢いやり方を教えてくれました。)
私はそこまでスキルがないので、4つのソレノイドで試します。
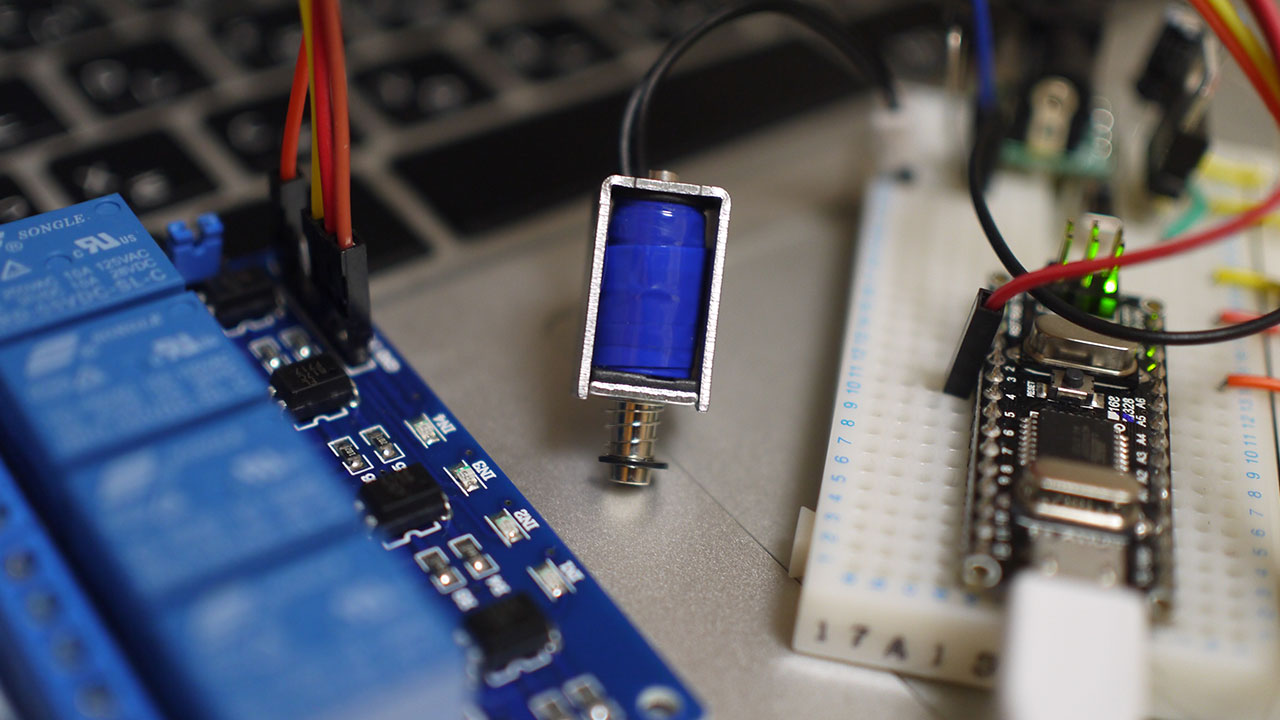
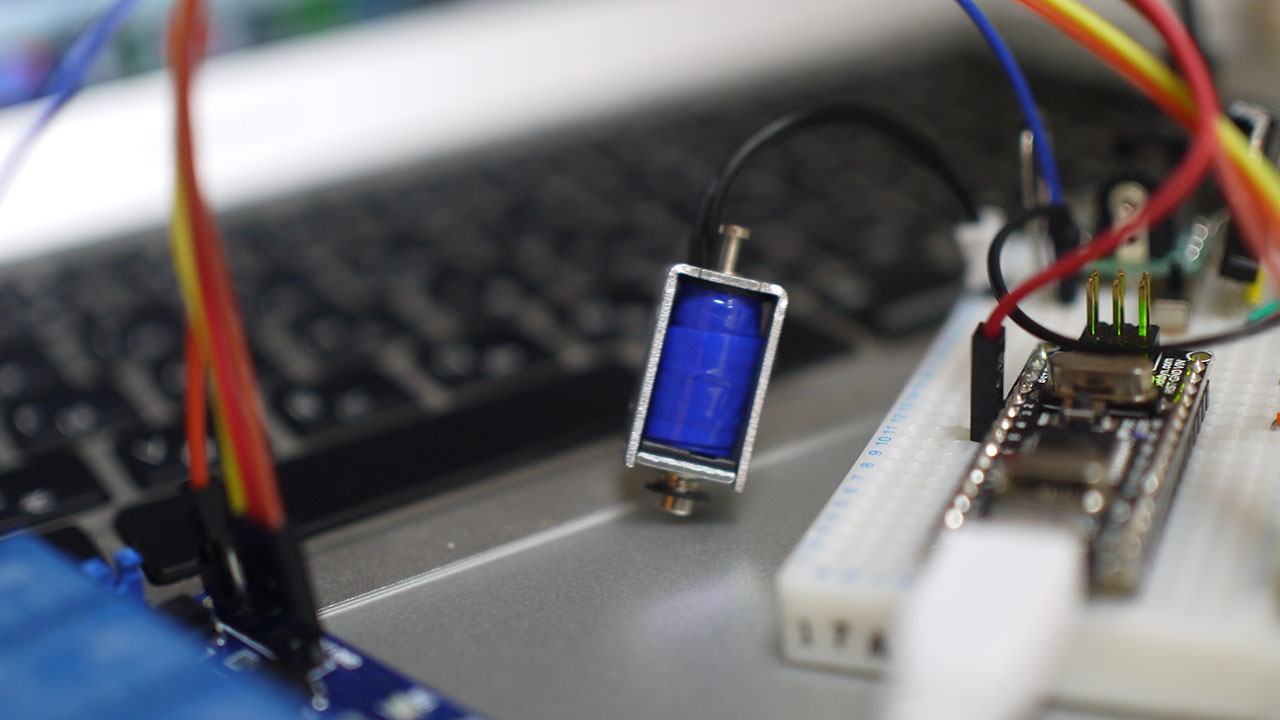
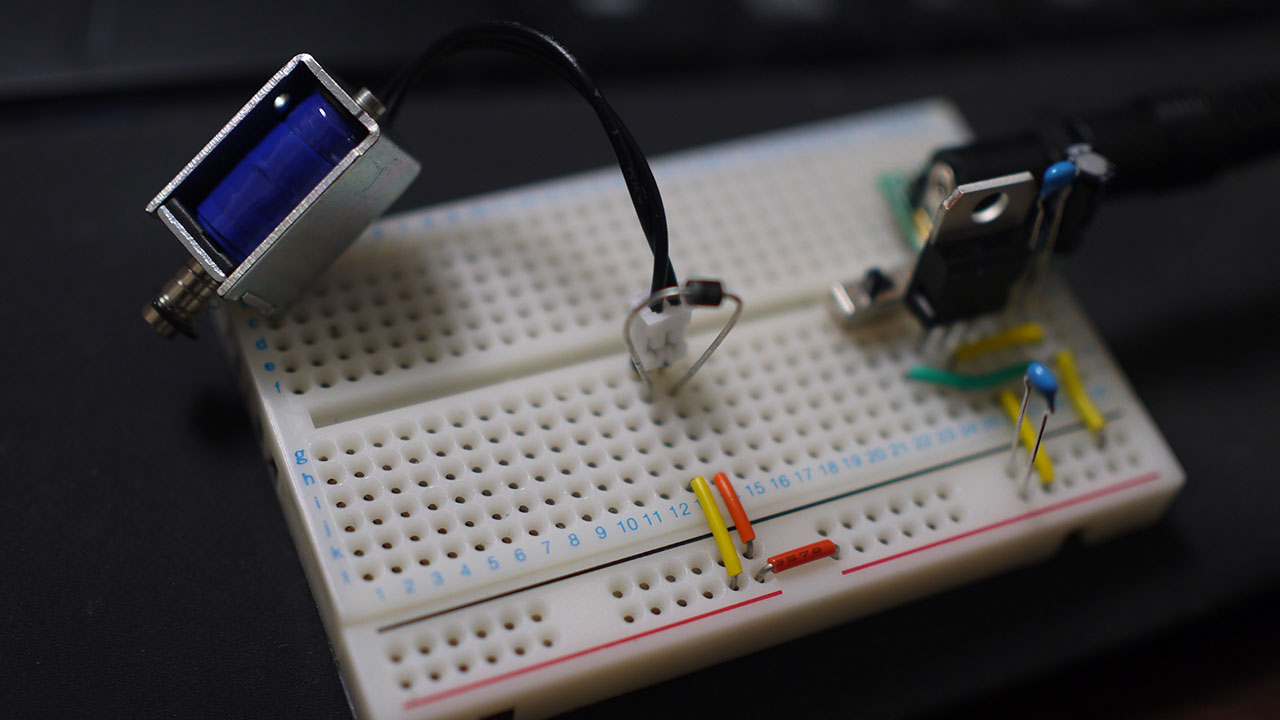
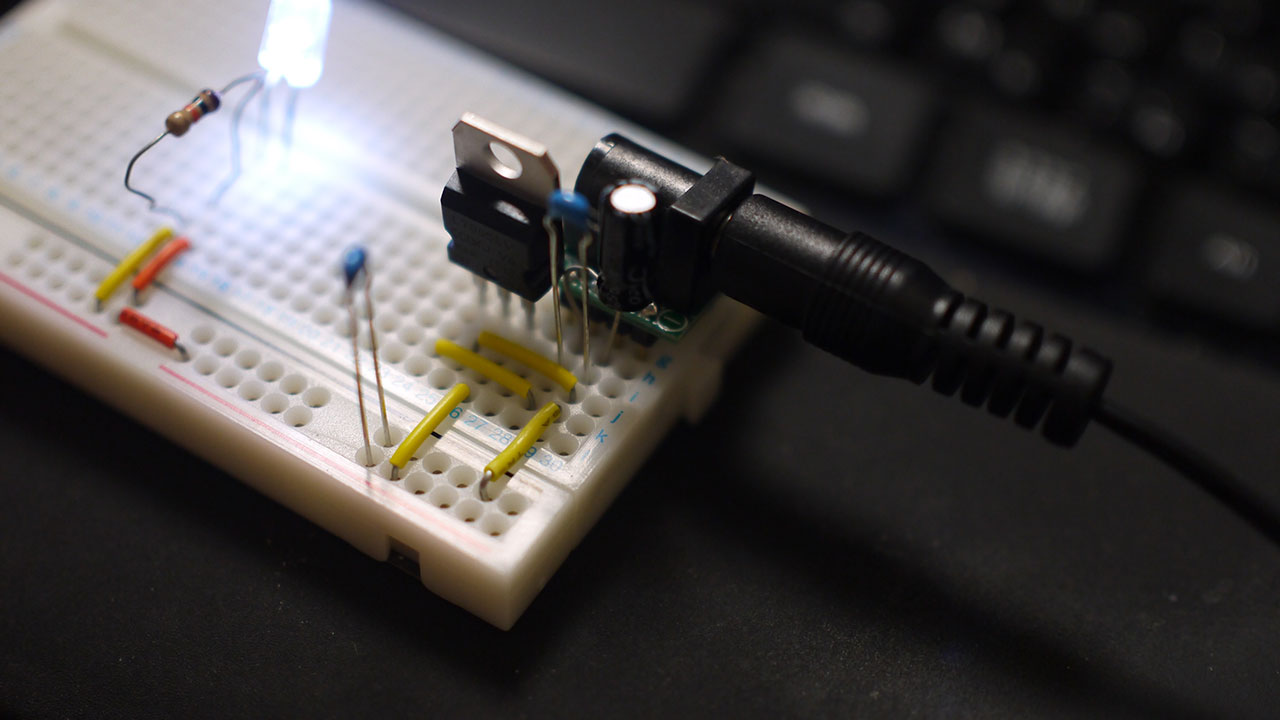
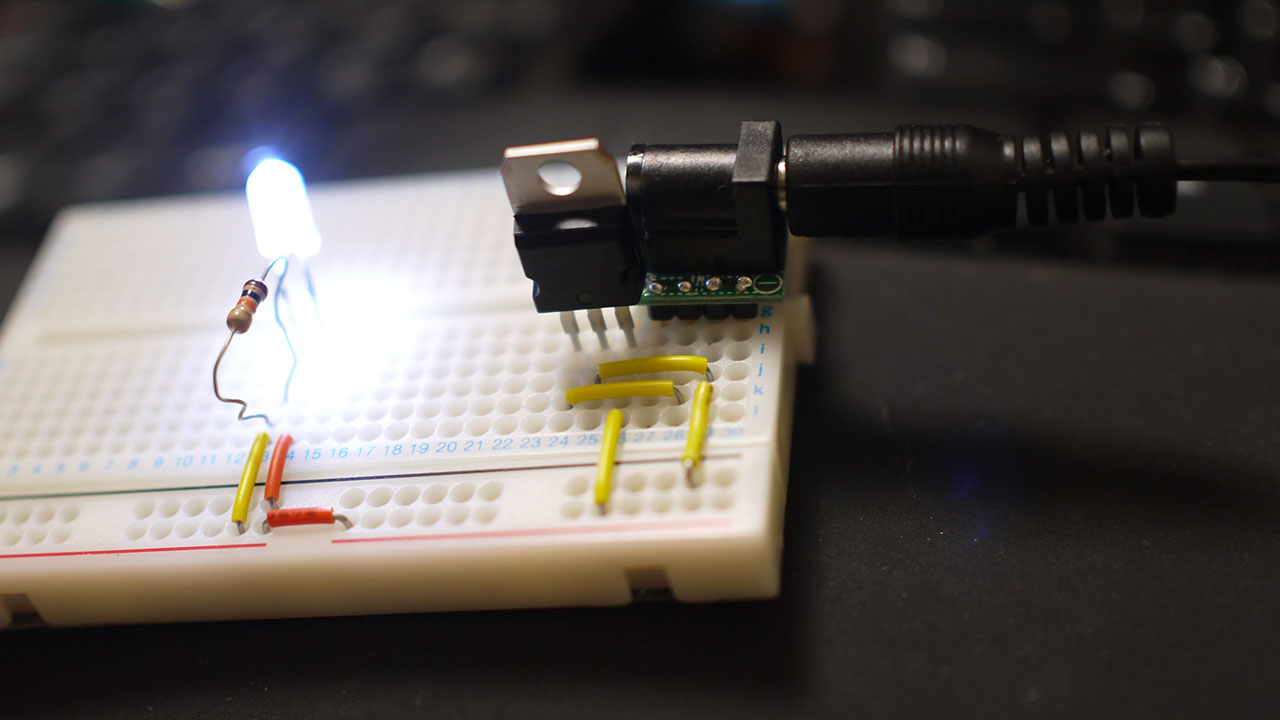
Arduinoとリレー回路

9V電池とソレノイドを、リレーを挟んで繋げます。
(5Vソレノイドを使っているので変圧しました。)
リレーはArduinoのピン2~5番とつなぎ、ON/OFFを制御します。
Arduino(Nano)には、スケッチ例から Firmata > Standard Firmata を選び、書き込みます。
ケース作り
貧相な試作機を、少しリッチにしましょう。

土台の木を2つ並べてボンドでくっつけ、黒いスプレーで塗装します。

乾かすと、なかなかのツヤがでました。
それに電子回路を詰め込み、上からアクリルを被せます。

なんだか貧弱な機能に反し、すごそうな雰囲気が出てきました。
Node.JSサーバー
雑な説明ですが・・・
Johnny-FiveでArduinoを制御できるようにし、chokidarモジュールでJSONファイルの更新を感知できるようにします。
OpenCVで画像認識
これに加え、ボールの座標をリアルタイムでJSONに書き出すよう改修しています。
とりあえず完成
ボールの位置に応じて、鉄の棒が飛び出す機械の完成です。

これでボールを見なくても、右か左かおおざっぱに指で感知できます。
私のスキルでは無理ですが、ピンアートくらい緻密に、三次元でボール座標を表現することを目指しています。