第8回 IoT×プログラミング教育
光センサーで今度はオルゴールを作りましょう。
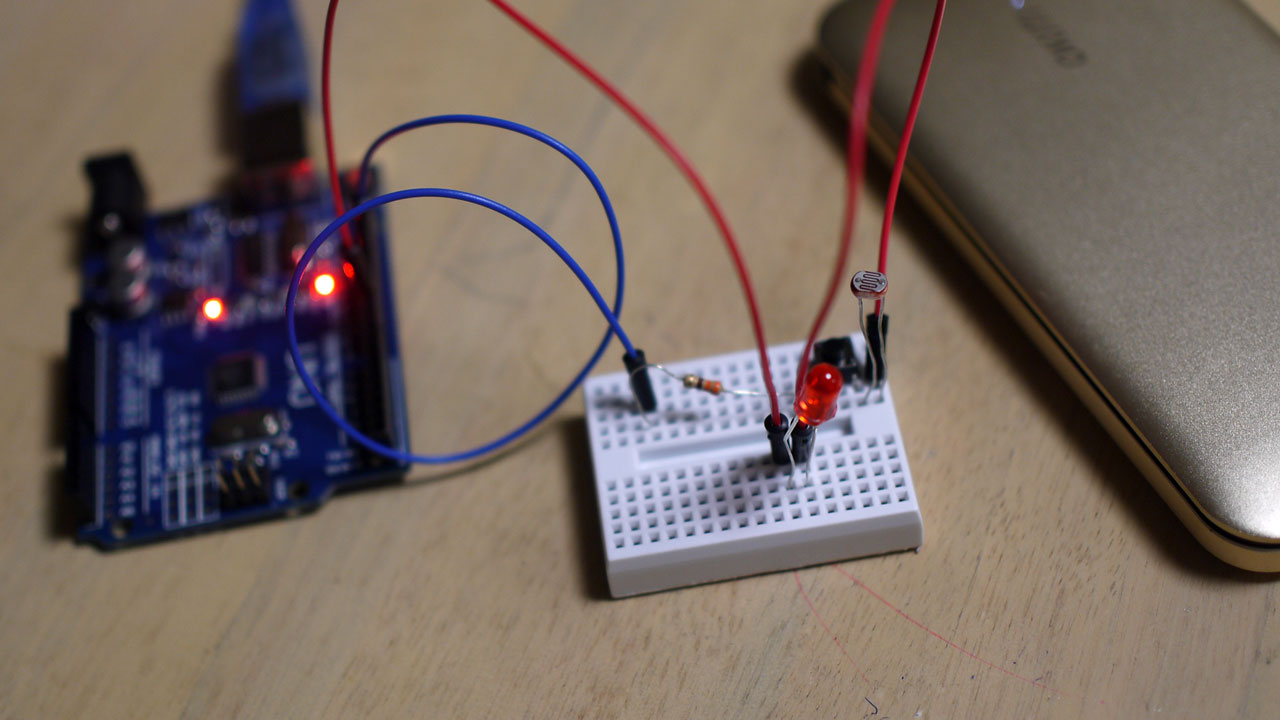
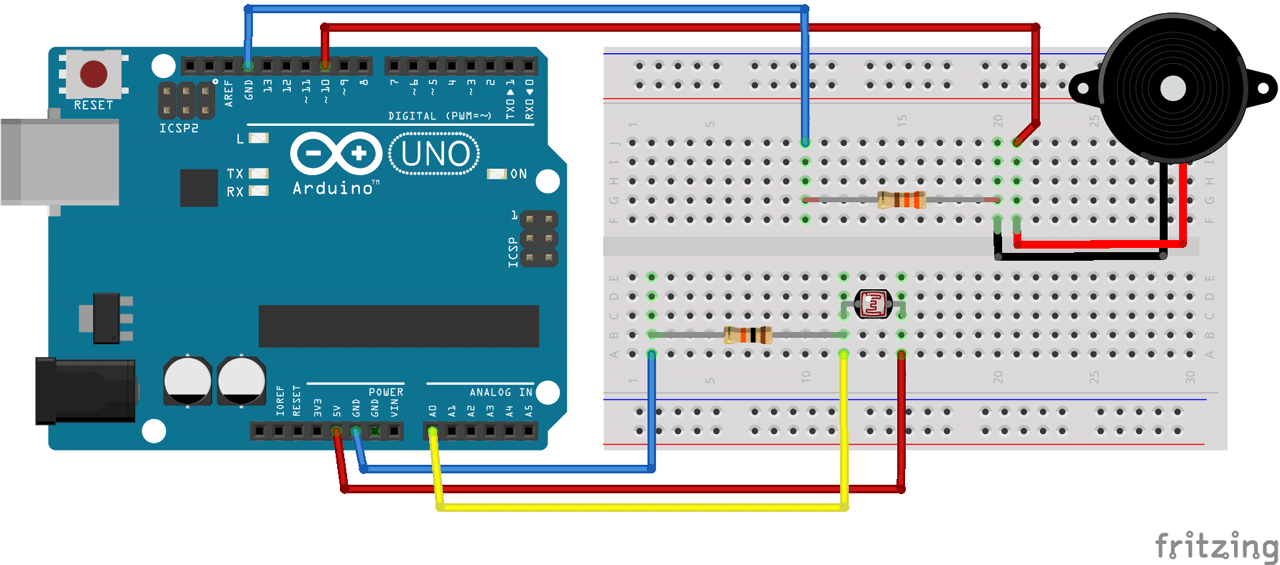
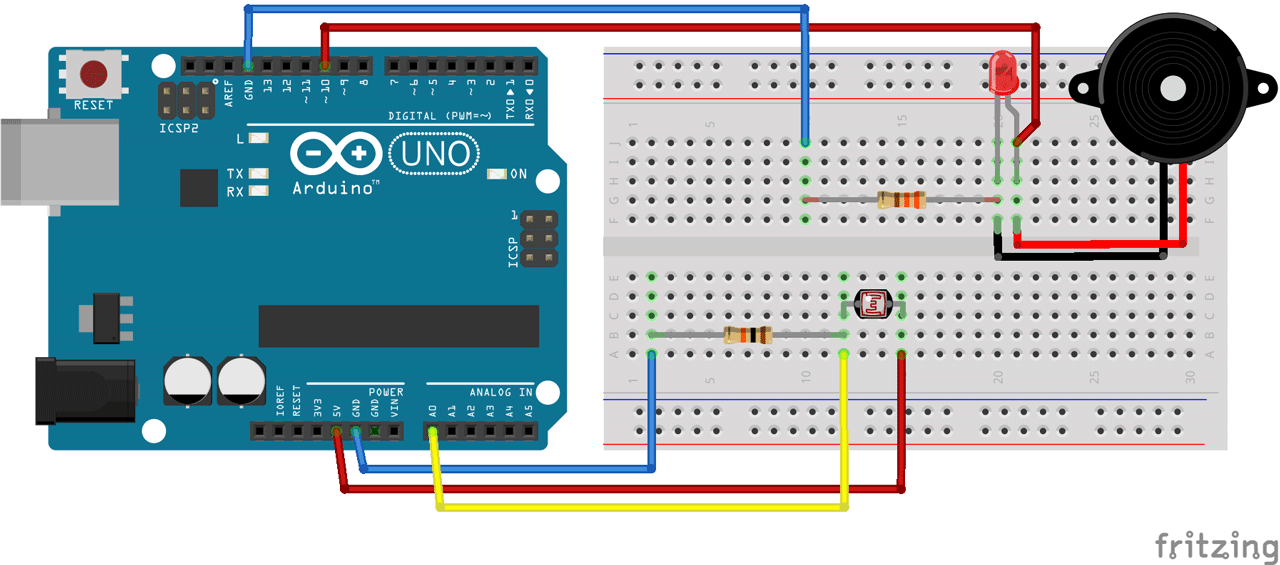
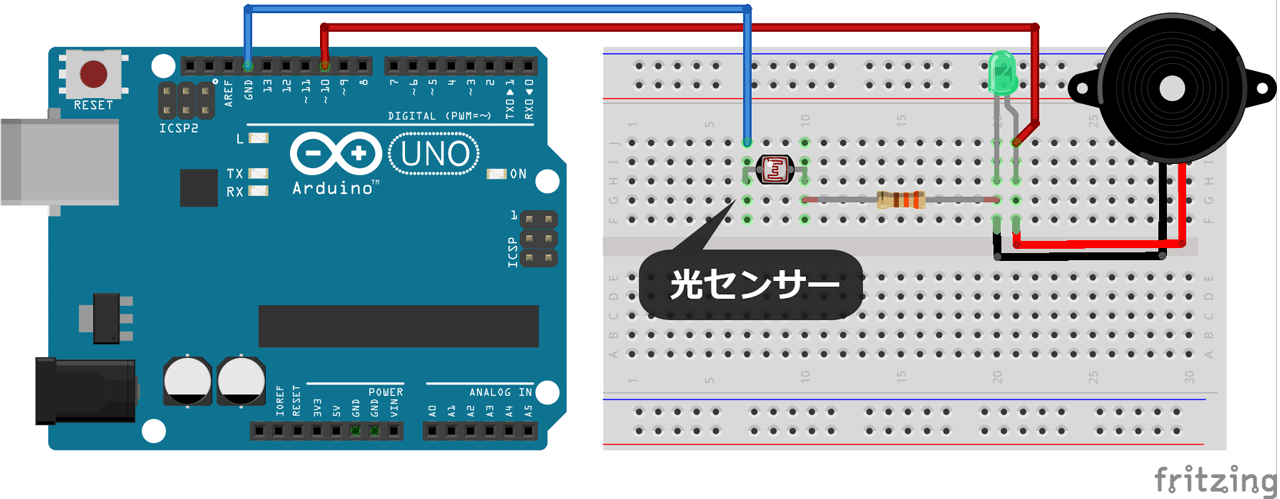
回路は前回のもの から、LEDを取り除いただけです。
明るいときに曲を流す
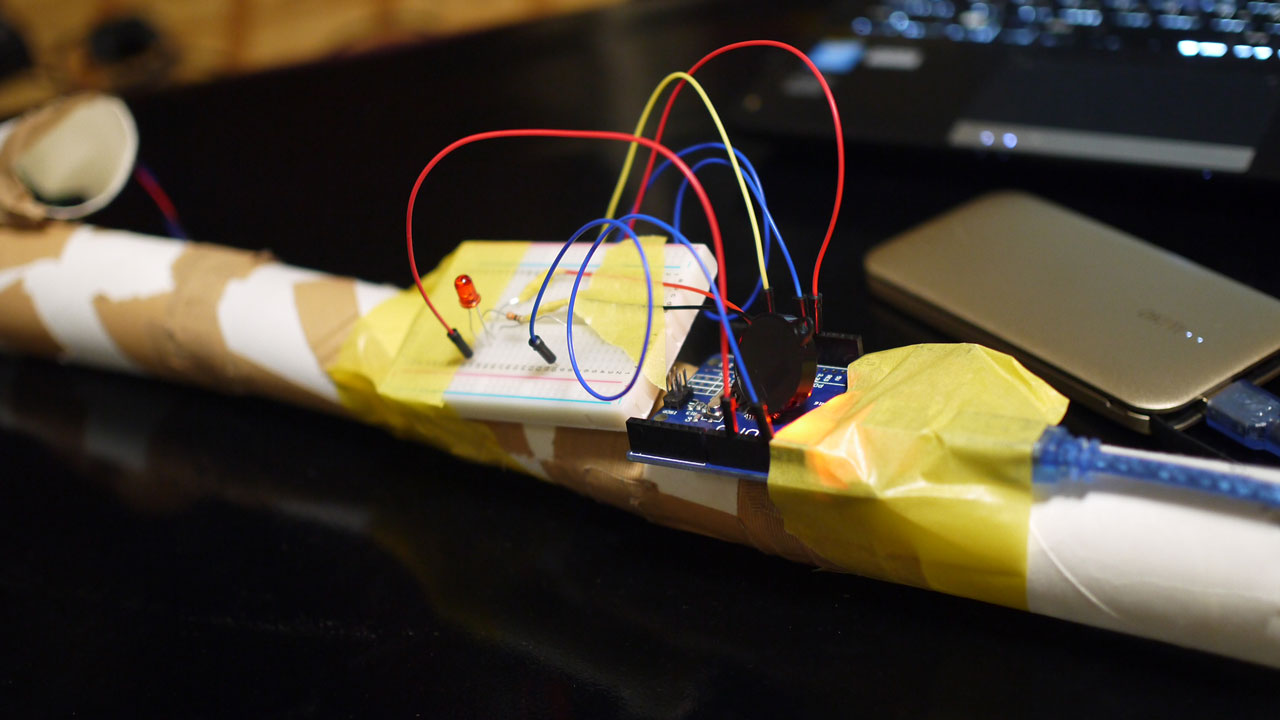
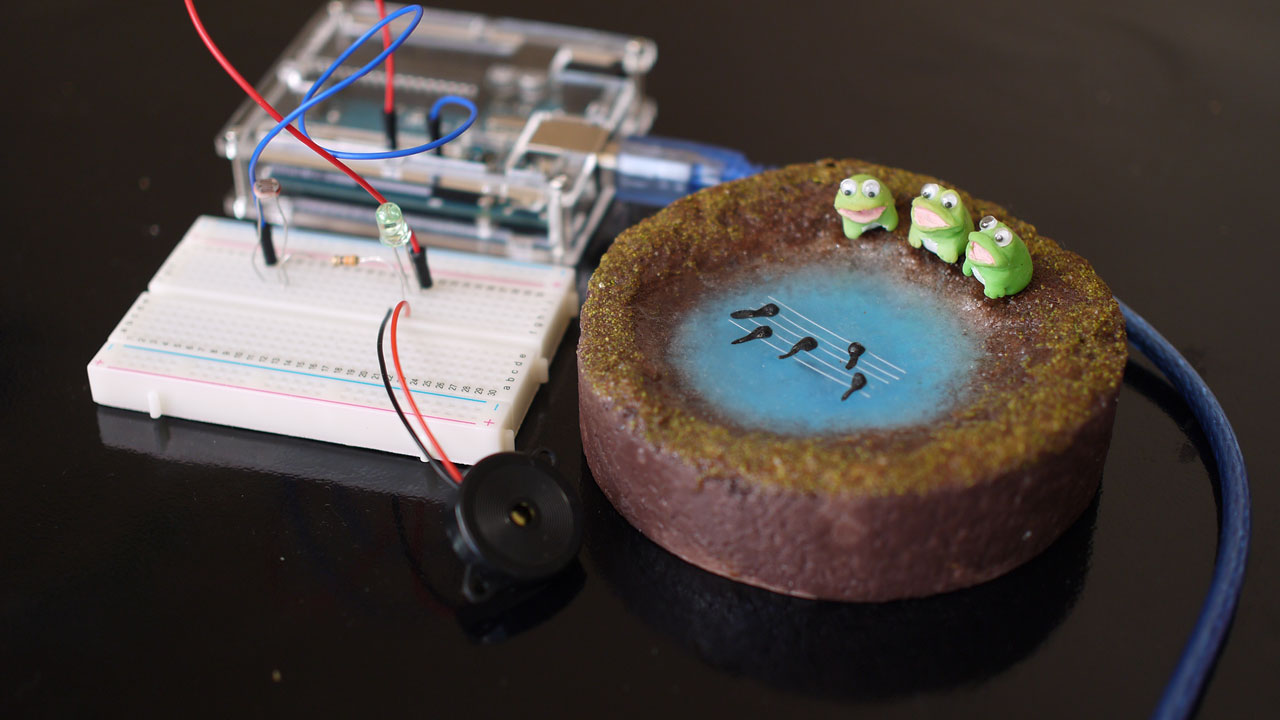
オルゴールの箱の中に、光センサーを付けたArduinoを格納します。
箱を開けたら明るくなるので、前回(暗くしたら処理実行) とは不等式が逆のif文となります。
#define PIN 10
int val = 0;
void setup(){
pinMode(PIN, OUTPUT);
Serial.begin(9600);
}
void loop() {
val = analogRead(0);
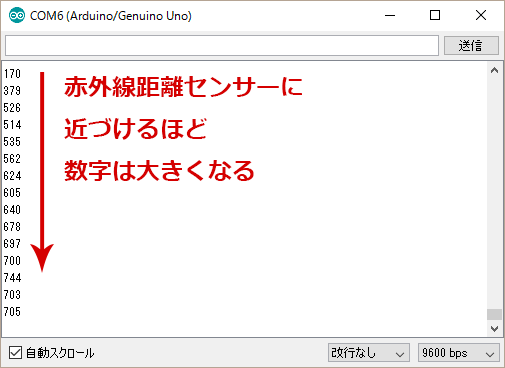
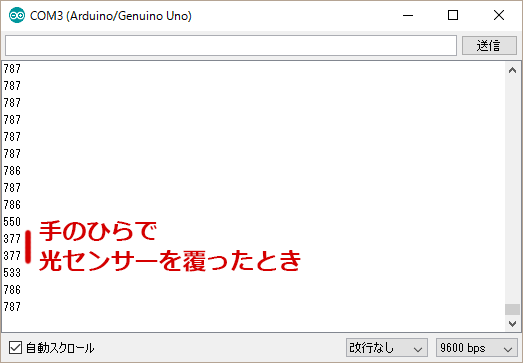
Serial.println(val);
if(val > 300){ //明るいと判定する基準値
//ここに曲を書く
}
delay(500);
}
次に「tone()」を使って曲を書きますが・・・以前のような書き方 だと、記述量が多くてけっこう疲れてしまいます。
ひとつの音を出すのに、2つの関数「tone()」と「delay()」が必要なので、かえるのうたでも58行となってしまいました。
なので、記述量を減らすために、新たな関数「runTone() 」を作りました。
#define PIN 10
#define BEAT 600 //音の長さ
int val = 0;
void setup(){
pinMode(PIN, OUTPUT);
Serial.begin(9600);
}
void loop() {
val = analogRead(0);
Serial.println(val);
if(val > 300){
runMusic(); //曲を流す
}
delay(500);
}
void runTone(int n, double len){
tone(PIN, n, BEAT * len); //音を出す
delay(BEAT * len); //音が出ている間待つ
}
void runMusic(){
runTone(392,0.5); //ソ
runTone(440,0.5); //ラ
runTone(392,0.5); //ソ
// ・・・曲は続く
}
「runTone() 」で、以前より曲を書きやすくなりました。
「runTone(ドレミ番号, 音の長さ) 」となっており、第2引数の音の長さは、1が四分音符、0.5なら八分音符、2なら二分音符となります。
この数と、前もって記述した定数「BEET」のミリ秒をかけた数字が、音の長さとなります。
ここまでできたら、あとは仕上げです。
「runTone() 」 の中で、光センサーから明るさを取得して、一音ずつ鳴らすかどうかの判断をさせましょう。
箱を閉じて暗くなったら、次の音を出ないようにするためです。
最終的なコードです。
#define PIN 10
#define BEAT 600
int val = 0;
void setup(){
pinMode(PIN, OUTPUT);
Serial.begin(9600);
}
void loop() {
val = analogRead(0);
Serial.println(val);
if(val > 300){
runMusic();
}
delay(500);
}
void runTone(int n, double len){
val=analogRead(0); //明るさを取得
if(val > 300){ //明るいとき
tone(PIN, n, BEAT * len);
delay(BEAT * len);
}
}
void runMusic(){
runTone(392,0.5); //ソ
runTone(440,0.5); //ラ
runTone(392,0.5); //ソ
runTone(330,0.5); //ミ
runTone(392,0.5); //ソ
runTone(440,0.5); //ラ
runTone(392,0.5); //ソ
runTone(330,0.5); //ミ
runTone(262,0.5); //ド
runTone(294,0.5); //レ
runTone(330,0.5); //ミ
runTone(330,0.5); //ミ
runTone(294,2); //レ
runTone(330,0.5); //ミ
runTone(392,0.5); //ソ
runTone(392,0.5); //ソ
runTone(392,0.5); //ソ
runTone(440,0.5); //ラ
runTone(523,0.5); //ド
runTone(523,0.5); //ド
runTone(523,0.5); //ド
runTone(392,0.5); //ソ
runTone(440,0.5); //ラ
runTone(330,0.5); //ミ
runTone(294,0.5); //レ
runTone(262,2); //ド
}
なんとか組みあがりました。
引数にも型が必要なんだ・・・とか、intって整数しか入らないんだ・・・とか、そんなレベルのC言語プログラミングでしたが、とりあえず思惑通りの動作をしています。
きっとポイントは20~24行目。
終了しているので、再び明かるくなったとき、最初から曲が流れます。
いままではループで曲が流れっぱなしで制御できてなかったので、一歩前進した気がします。
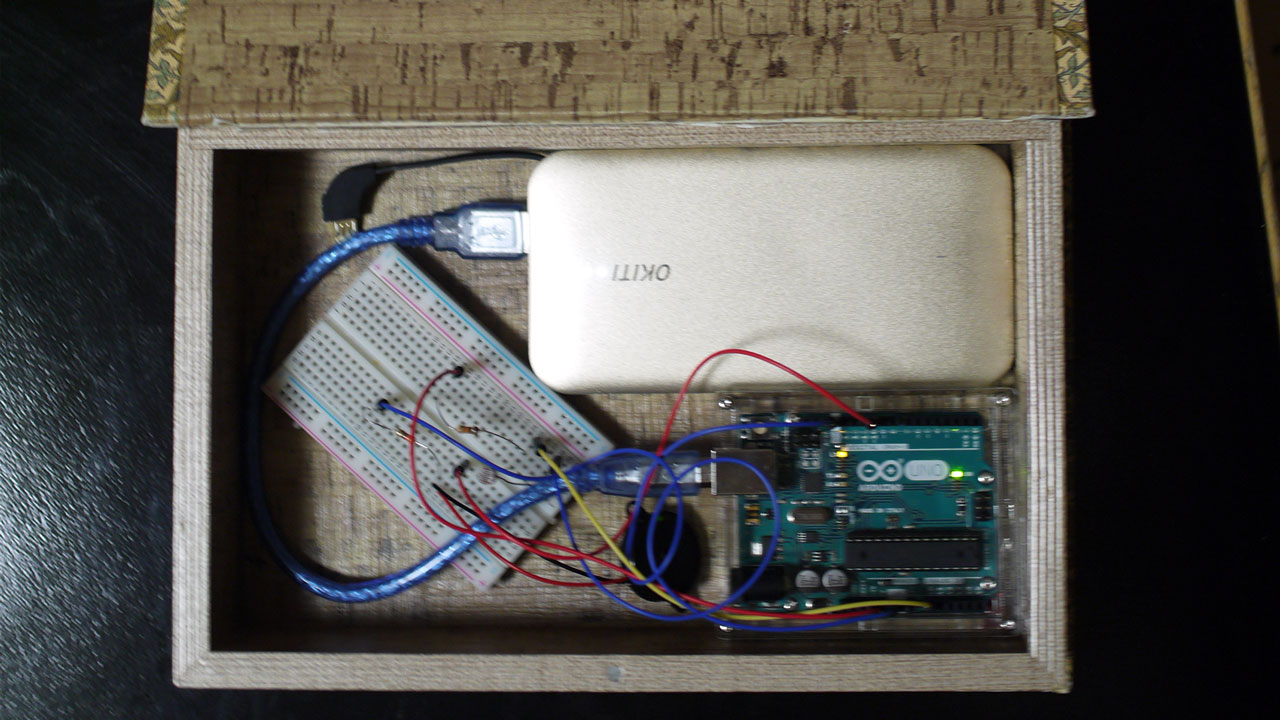
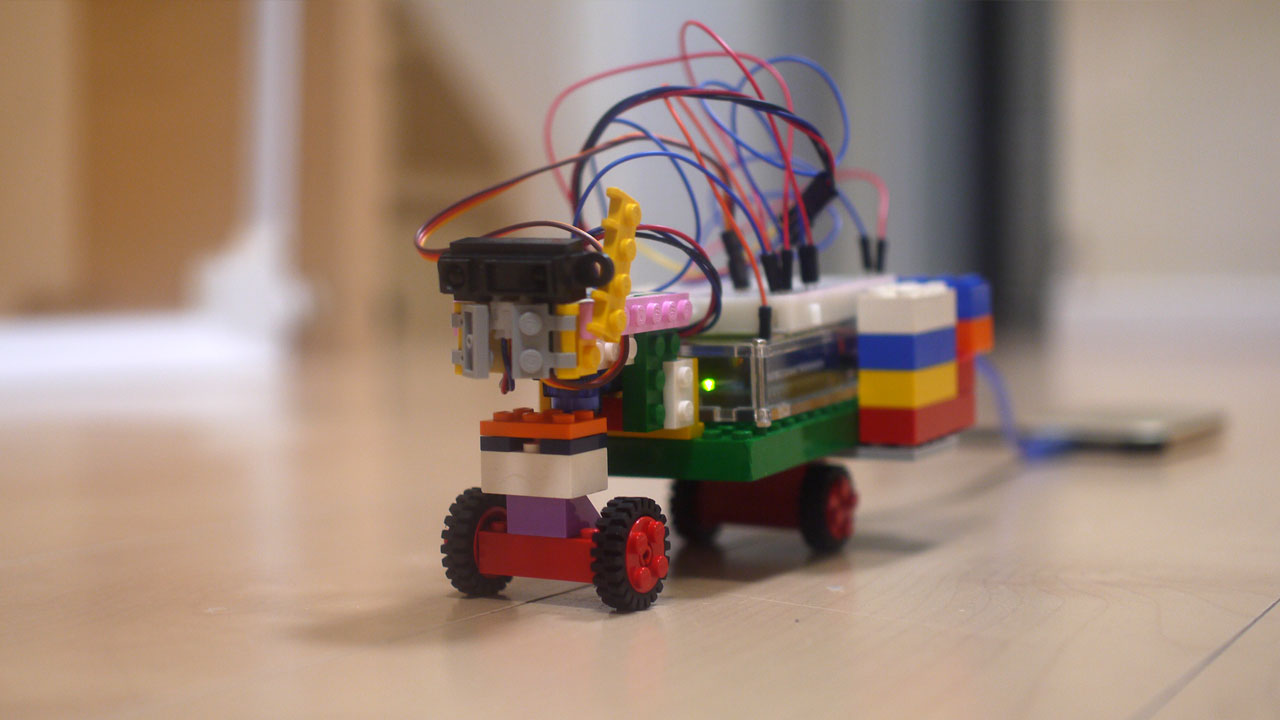
箱詰めしてプレゼント
ふたつきの箱に、Arduino、ブレッドボード、モバイルバッテリーを格納します。
子供(三男)にプレゼントしてみます。
VIDEO
曲は「たき火」です。
なんだか、おもしろいようです。
箱を開けたら○○をする・・・という仕掛けは、まだまだアイデアが出てきそうです。
しかし、先に進みましょう。
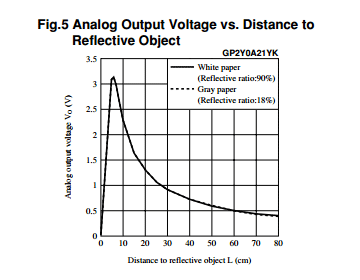
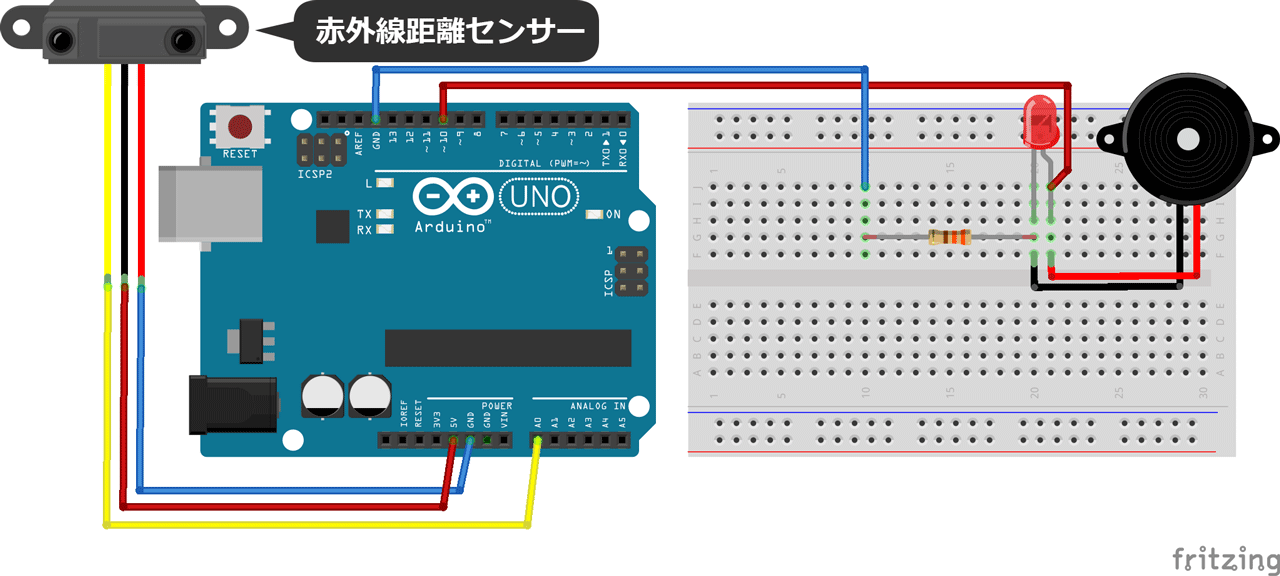
次回は赤外線距離センサーを使います。
















 早くも小学レベルの理科知識では、厳しくなってきました。
早くも小学レベルの理科知識では、厳しくなってきました。