Amazonのヘッダー配色で気になることがあります。
昔のAmazonはヘッダーが白かった
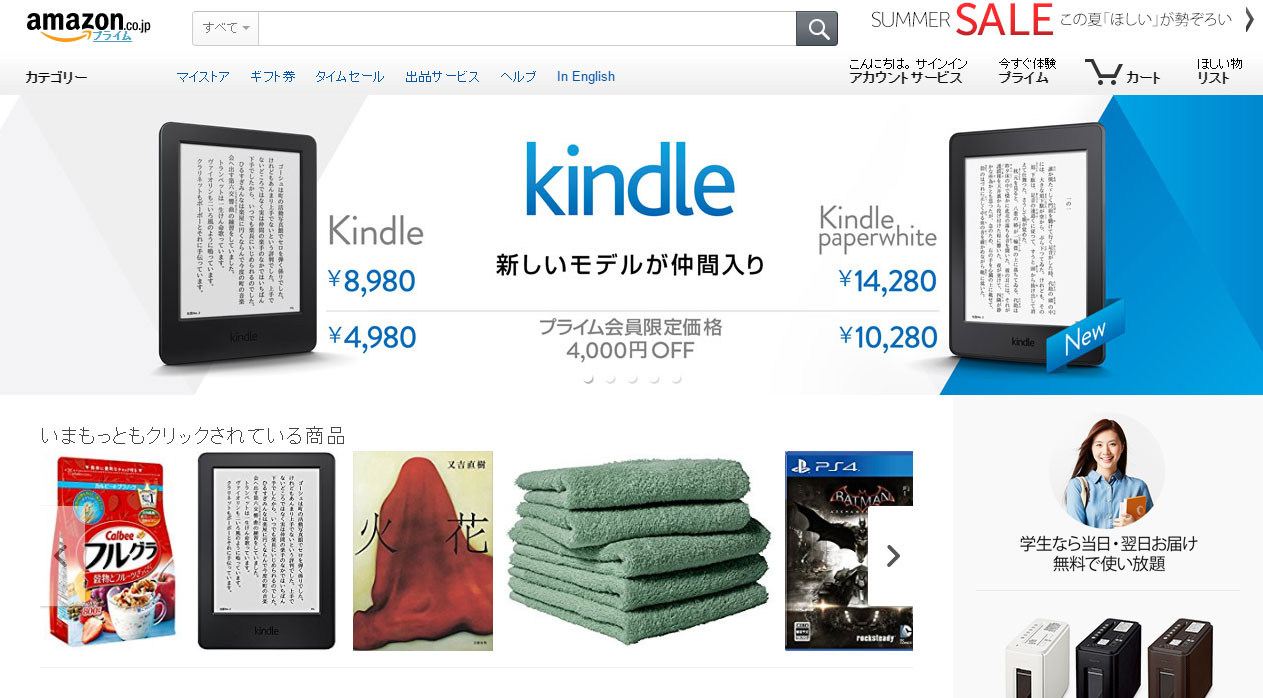
2015年7月まで、Amazonのヘッダー(ページ上部)は白かったです。

商品を目立たせるためなのか、余計な色を使わない。気持ちいい白さです。
デザイナーがこんなUIデザインを提案したら、怒られるような配色です。
しかし、Amazonのことなので、ABテストを繰り返して検証された、ユーザーに実際使われる配色なのかと考えていました。
突然重い色がドン!
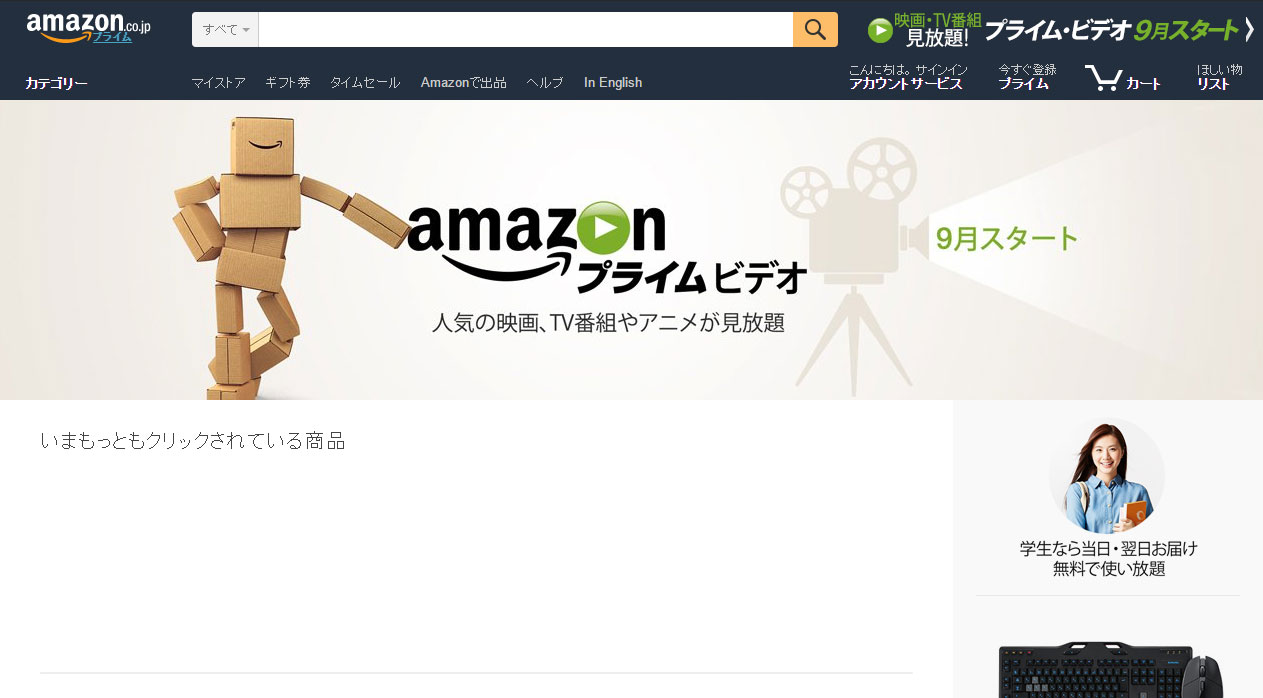
それが、2015年8月に大幅にリニューアルされ、ヘッダー部分に比較的大面積の重い色が来ました。

今さら、ヘッダーとコンテンツを明確に色分けするデザインなんて、売上が上がるとは思えないし・・・
腑に落ちない配色。というのが、第一印象でした。
「黒」ではなく「紺」!?
ただ気になったのは、ヘッダーの色。
無難な「黒」が使われず、「紺」を使っています。
そして、Amazonのアクセントカラー「オレンジ」が、検索ボタンに使われたこと。
つまり、「検索」、「カートに入れる」、「レジに進む」といった、購入へつながる重要な「オレンジ」のボタンを、補色の「紺」で目立たせるのが狙いでは!?

以前の白いサイトでは、サイト全体の「白」と「オレンジ」の色差がそこまで大きくなかったです。
Amazonで使われている色を、CIE2000とかいう色差式の計算に当てはめると、
リニューアル前 白とオレンジの色差・・・27.1
リニューアル後 紺とオレンジの色差・・・68.1
ということで、2.5倍くらい色差を感じて、認識しやすい配色に改善されたようです。
(色と色の距離、面積など、いろいろ度外視しています。)
より導線を目立たせ、購買へ繋げる。
色彩学を用いた配色変更だったのかもしれません。
あくまでも仮説です。
