
ひかり電話をauからNTTに切り替えたところ、固定電話から携帯電話へ発信ができなくなりました。固定電話の設定で、「選んでケータイ」を解除すると解決します。
携帯電話へかけられない
ひかり電話をauからNTTに切り替えました。
問題なく開通していると思っていたのですが、固定電話から携帯電話へつながらないことが発覚しました。
携帯電話へ発信すると、「先頭が0から始まる電話番号にはおつなぎできません」とナレーションが流れます。
これは困ります。・・・0から始まらない携帯番号なんてあるのか?
この現象は固定電話から携帯電話へかけるときだけに発生し、何か番号が自動で付加されているような気がします。
「選んでケータイ」を解除
Googleでこの問題を検索してみます。
Panasonicのよくある質問で「ひかり電話にしてから「00で始まる番号」にかけられない」の回答がありました。
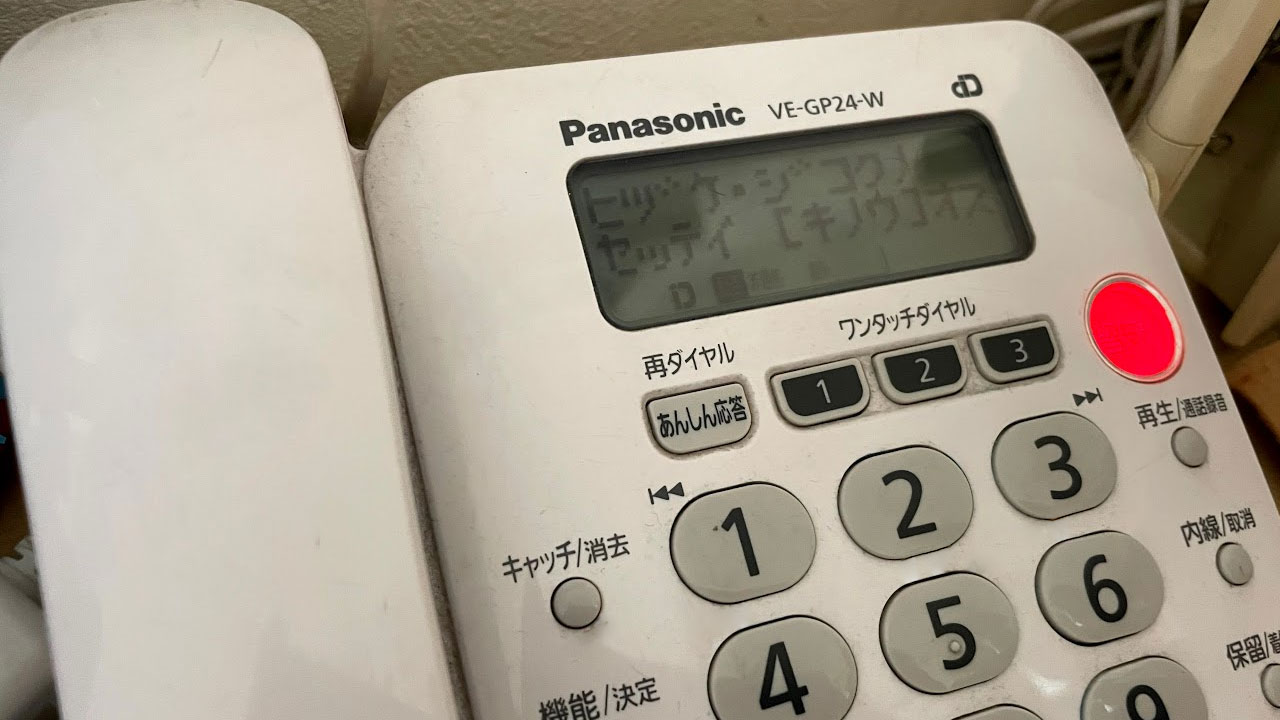
「選んでケータイ」という機能が悪さしているようなので、解除にすれば解決すします。
固定電話の型番ごとに解除方法が書いてあるので、操作手順に従います。
「選んでケータイ」を解除すると、無事、携帯電話にかけることができました。
ひかり電話切り替え時は要確認
今回我が家では、子供が親の携帯電話にかけられない問題が発生しました。
ひかり電話切り替え時は、携帯電話にかけられるかもチェックしておいた方が良いようです。