
JavaScriptとcanvasを使った軽量な色抽出方法を研究しています。色域の許容範囲の計算については、単純に基準のRGBそれぞれの値に、同じ数を足し算、引き算して広げていくのが良いようです。
特定の色だけを抽出したい

赤、青のボールを検出するWebアプリを作っています。しかし、検出精度が非常に悪いです。
検出する色域の許容範囲計算が適切でないのだと思います。
どうやって許容範囲を計算した方がよいのか、検証用のWebアプリを別途作って調べました。
掛け算で許容範囲を計算

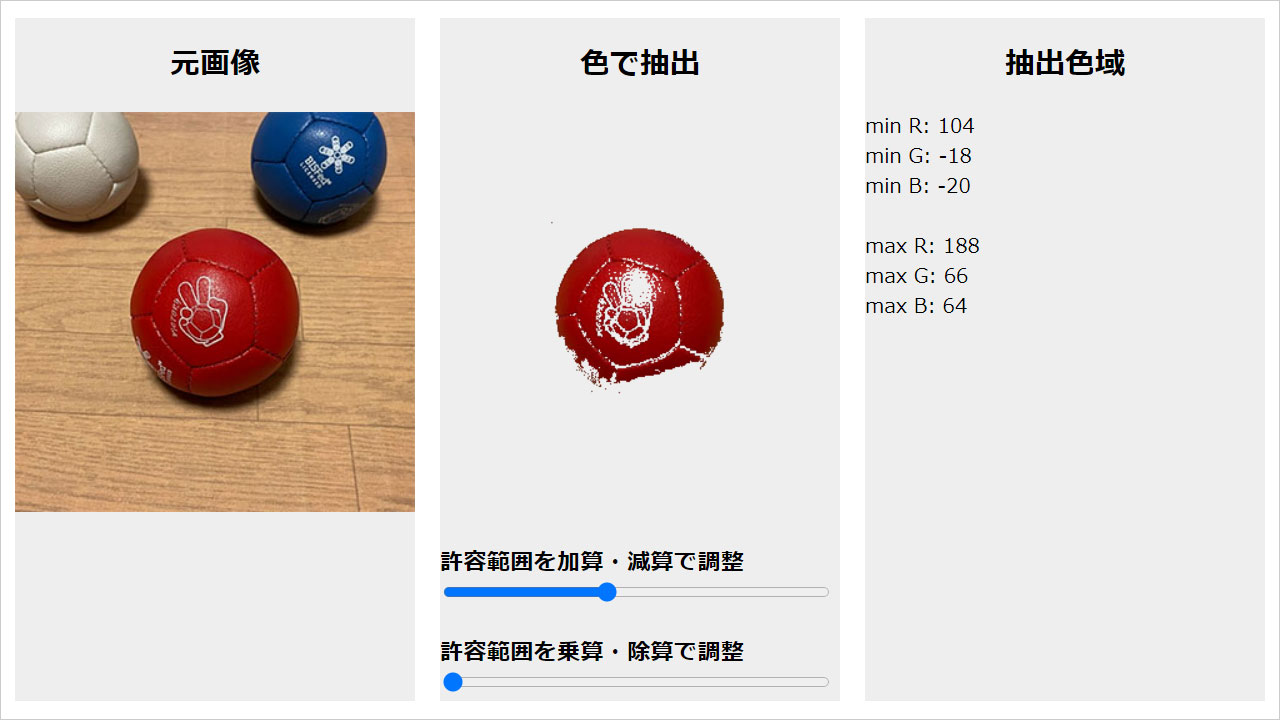
前回出した赤ボールの色の平均を基準にして、サンプル画像から赤ボールのみを抽出してみます。
まず色の抽出の許容範囲を、基準から掛け算で算出しました。
例えば基準がR:100 G:20 B:20の色であれば、以下のように掛け算で許容範囲を出します。
下限(基準×0.5)~上限(基準×1.5)
R: 50~150
G: 10~30
B: 10~30
作っているWebアプリもこの掛け算で許容範囲を計算していたのですが、改めてみると、これでは明るい色が抽出できません。
赤の明るい部分はG、Bの値も高くなるので、抽出できなくなります。
意味もなく掛け算を使ったのですが、この方法は誤りです。
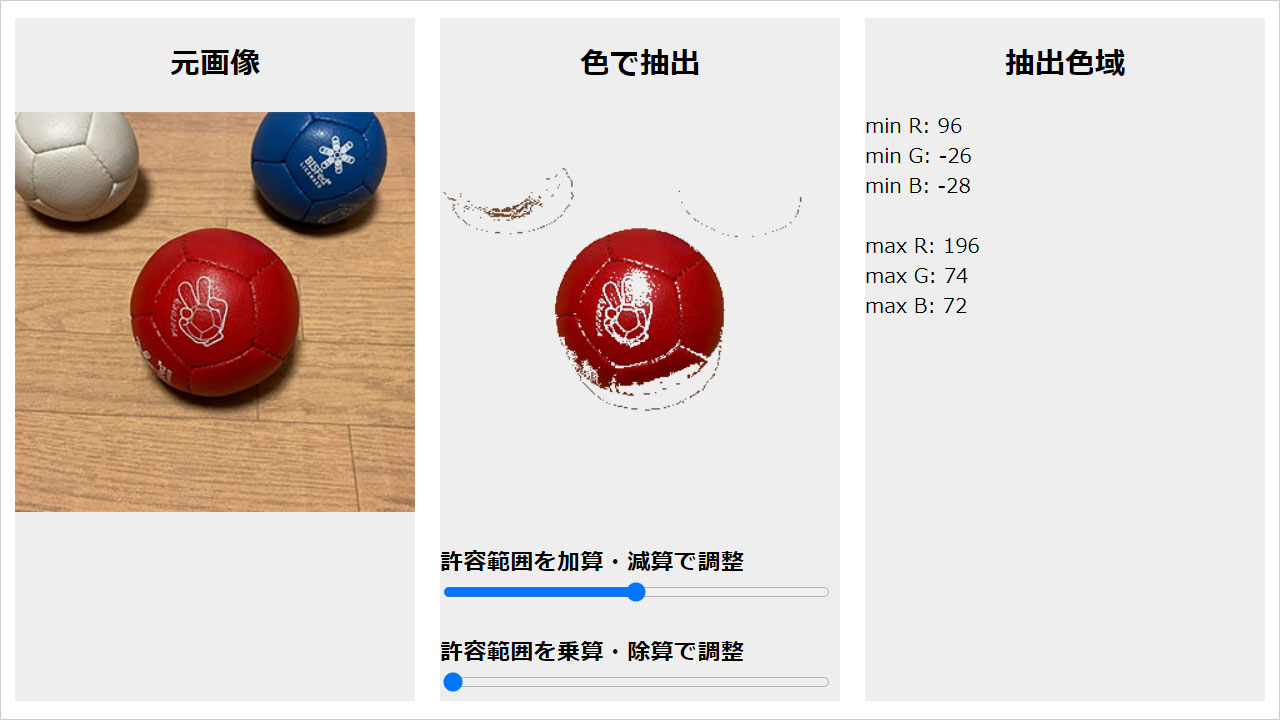
足し算・引き算で許容範囲を計算

単純に基準に同じ数を足し算、引き算した方がよいです。
例えば基準をR:100 G:20 B:20の色として、プラスマイナス50で許容範囲を出します。
下限(基準-50)~上限(基準+50)
R: 50~150
G: -30~70 ※実際は0~70
B: -30~70
こちらの方が赤色のボールを抽出できます。
地味に時間をかけて調査しましたが、単純な結論でした。
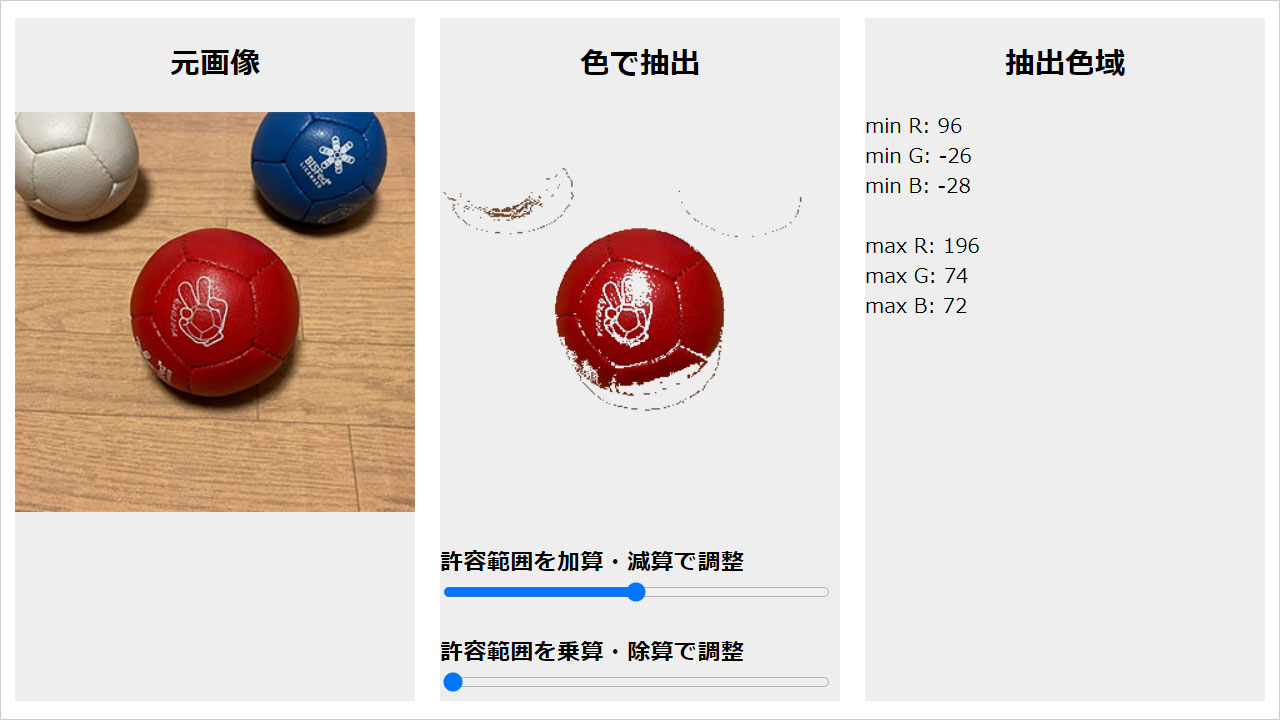
暗い赤色の抽出は一工夫必要

色抽出はまだ改善の余地があります。
色抽出の許容範囲を広げていくと、赤いボールの暗い部分より先に、ほかの部分の影を検出してしまいます。
ここも色成分の違いを判断すれば、である程度精度を上げられるでしょう。次回試します。
