
HTMLのコーディングで、aタグの中にaタグを書くことはできません。どうしてもaタグの中にリンクを書く場合、spanタグで書き、onClickとonKeydownとtabindexを指定します。
aタグの中にaタグは書けない
aタグはHTML5の仕様上、aタグなどの対話型コンテンツを内包できません。
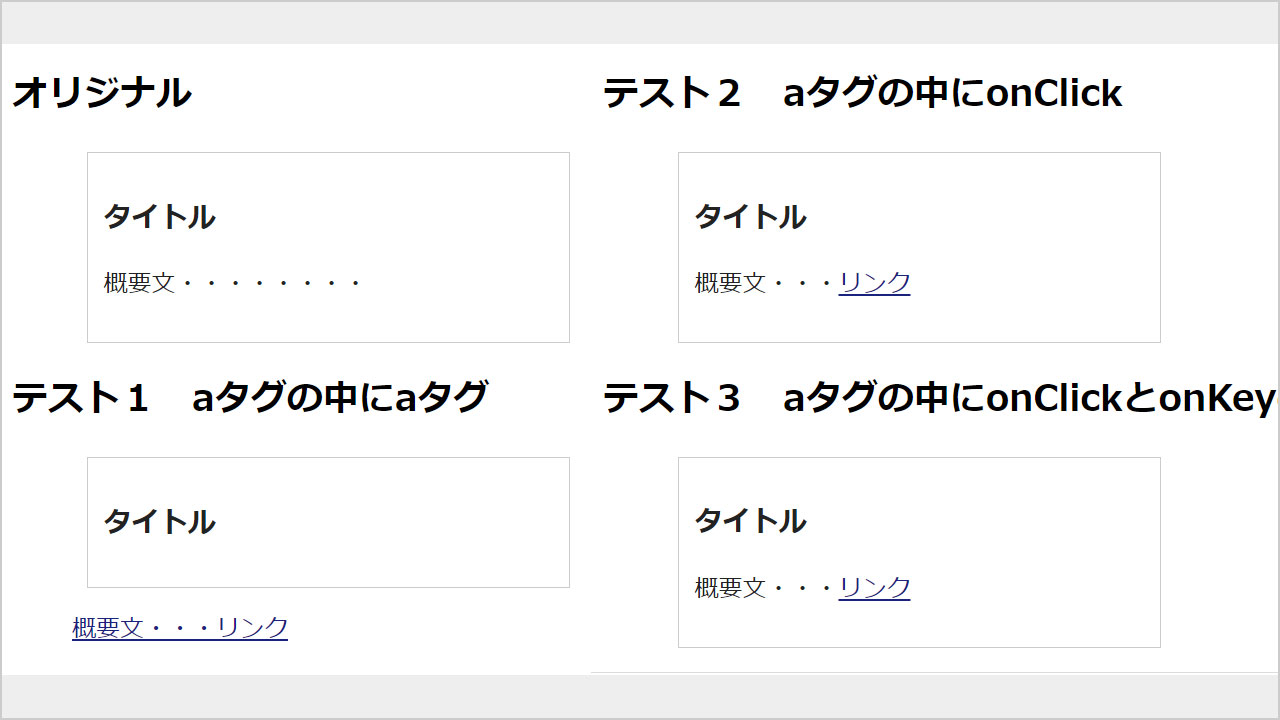
例えば図1のカードのようなUIで、カード自体がリンクになっているのに、さらにリンクを内包させる場合、問題になります。

実際にaタグの中に、aを書いてみましょう。
|
1 2 3 4 |
<a href="https://example.com/"> <h3>タイトル</h3> <p>概要文・・・<a href="https://example.net/">リンク</a></p> </a> |
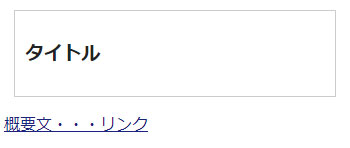
結果は図2のように、表示崩れを起こします。

aタグの中にonClick
aタグの中にaタグが使えないなら、spanタグに変えてしまい、その上でJavaScriptのonClickイベントを指定してみます。
|
1 2 3 4 |
<a href="https://example.com/"> <h3>タイトル</h3> <p>概要文・・・<span class="link" onclick='location.href="https://example.net/"; return false;'>リンク</span></p> </a> |
HTMLの構造的には問題ないため、図3のように望む形で表示されます。

しかし、この組み方だとアクセシビリティで問題があります。
キーボード操作でaタグの中のリンクにフォーカスを当てることができません。
キーボードしか操作できないユーザーが、リンク先にアクセスできなくなってしまいます。
aタグの中にonClickとonKeydownとtabindex
アクセシビリティ確保のため、onKeydownとtabindexを記述します。
コード量が増えてしまいました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<a href="https://example.com/"> <h3>タイトル</h3> <p>概要文・・・<span class="link" id="js-link" tabindex="0">リンク</span> <script> var linkElement = document.getElementById("js-link"), linkUrl = "https://example.net/"; linkElement.onclick = function(){ location.href = linkUrl; return false; }; linkElement.onkeydown = function(e){ if (e.keyCode === 13) { location.href = linkUrl; } }; </script> </p> </a> |
まず、「tabindex=”0″」で、キーボードのTab操作時に、フォーカスされるようにします。
tabindexは値が”0″の時、表示順でフォーカスされるようになります。
上記のコードの場合、一番上のaタグにフォーカスされた後、3行目のspanタグがフォーカスされます。
さらに、onkeydownで「Enter(kyeCode=13)」キーが押しこまれたとき、指定のリンクに飛ぶようにしました。
HTML自体はほぼ変わっていないため、表示は図4のように正常です。

読み上げは少し惜しい
スクリーンリーダー(NVDA)で読み上げたとき、正常に使えるかも試しました。
すると一点だけ、惜しいところがありました。
リンクフォーカスや、ページ遷移に問題はないのですが、既読リンクかどうかを正しく判定できません。
aタグの中のspanタグがフォーカスされている時、spanタグのリンク(JavaScriptで指定)の訪問履歴ではなく、aタグの訪問履歴を参照して、既読リンクかどうかを読み上げます。
やはり、根本的にはaタグの中に別のリンクを指定しないことが理想です。
システム都合やクライアント都合など、避けられないこともあると思うので、対処法として参考になればと思います。
