
絵本の読み聞かせWebアプリを作っています。しかしiPhone対応でハマっています。読み上げてくれない・・・。どうやらiPhoneでは、ユーザーのボタン操作直後でなければ、Web Speech APIで読み上げてくれないようです。
撮影ボタン→OCR→読み上げはダメ
絵本を読み上げるために、カメラで撮影した画像をCloud Vision APIに渡し、戻ってきたOCRの結果を、Web Speech APIで読み上げます。
Windows10 Chromeや、Android9 Chromeでは問題なく読み上げましたが、iPhone7(iOS13) Safariでは、読み上げてくれません。
iPhoneの場合、ユーザーがボタン操作した後、他のAPIを挟まず、Web Speech APIを呼ばないといけないようです。
あきらめて読み上げ再生ボタンを作る

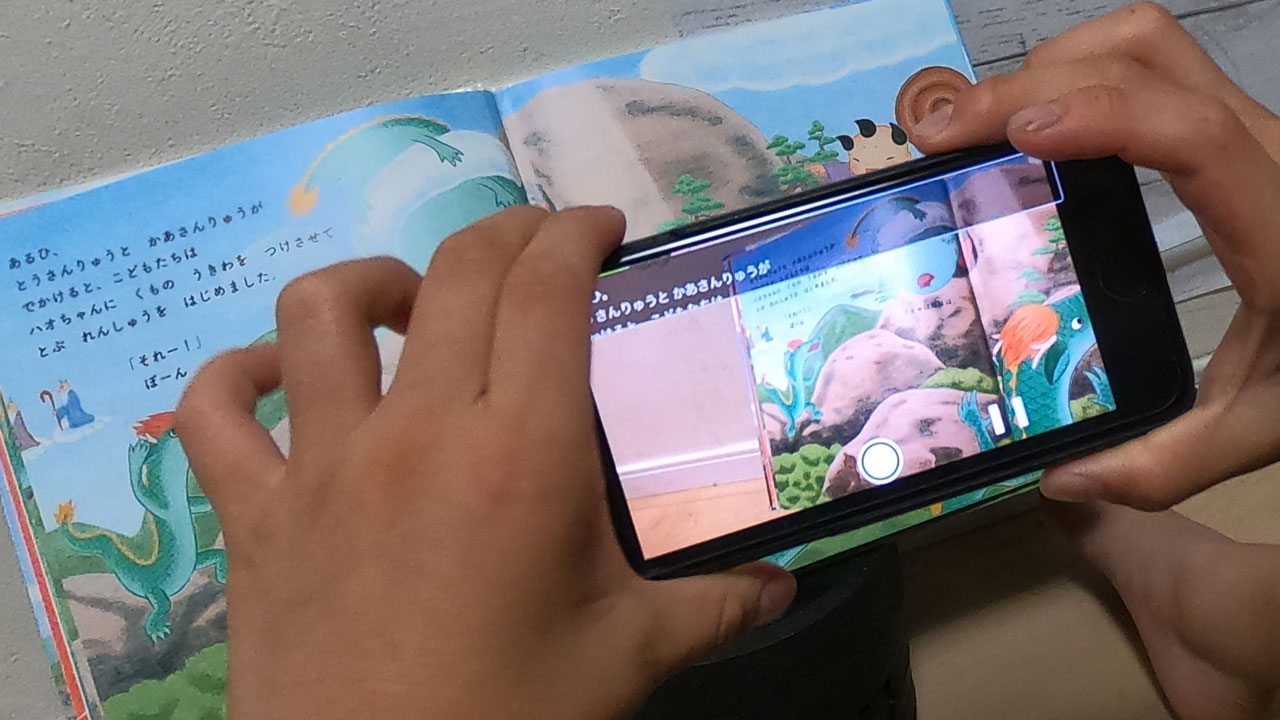
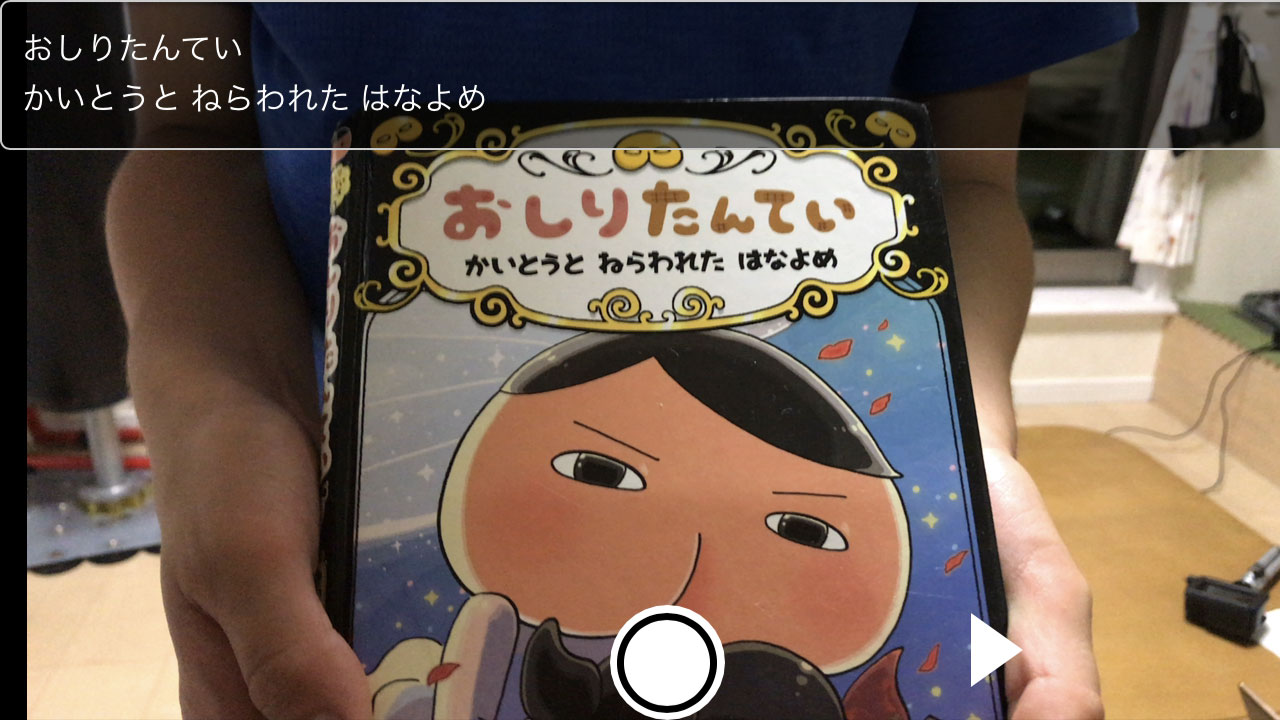
Webアプリの画面右下あたりに、再生ボタン「▶」を設置しました。
「●」でカメラを撮影し、「▶」で読み上げ。
とりあえず再生ボタンを作ることで、Web Speech APIで読み上げはできるようにはなりました。
ただし、iPhoneが消音モードになっているとしゃべりません。ご注意ください。
Web Speech API調査用のコード
デバッグ中に作ったコードを貼り付けます。
ボタンを押して話す命令と、タイマーで1秒後に話す命令だけを書いた、シンプルな検証用HTMLです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Web Speech API 検証</title> </head> <body> <h1>Web Speech API 検証</h1> <div> <textarea id="textarea">吾輩は猫である。名前はまだ無い。</textarea> <form> <button type="button" id="speech">話す</button> </form> </div> <script> var uttr = new SpeechSynthesisUtterance(); var speech = function(text){ uttr.text = document.getElementById('textarea').value; uttr.lang = 'ja-JP'; window.speechSynthesis.speak(uttr); } // クリック後は話す document.getElementById('speech').addEventListener("click", function(){ speech(); }); // タイマーで話すことはできない setTimeout(function(){ speech(); }, 1000); </script> </body> </html> |
Windows Chromeで開いて試してみると、ボタンを押した方だけ再生されます。
タイマーで1秒後に話す命令は、下記のようなエラーが出ています。
|
1 |
[Deprecation] speechSynthesis.speak() without user activation is no longer allowed since M71, around December 2018. |
ユーザーのアクティブ化なしのspeechSynthesis.speak()は、2018年12月頃に許可されなくなりました。とのこと。
ユーザーのアクティブ化・・・クリック、タップ、キー入力など、何かユーザーが操作しない限り、Web Speech APIは使えないようです。
ユーザーの意図しない音を、突然鳴らさない配慮です。
iOSはWindowsやAndroidより、ユーザーアクティブ化の条件が厳しいのでしょう。ユーザー操作の後、別のAPIを挟んだりすると、アクティブ化が無効になるようでした。
