
第3回 IoT×プログラミング教育
ボタンを押して、LEDが蛍のように光る仕組みを作ります。
チカチカではなく、ポワーンという感じです。
デジタルからアナログへ
今までは、「digitalWrite」という命令で、LEDをチカチカさせていました。
今度は、「analogWrite」を使い、LEDを徐々に光らせ、徐々に暗くします。
デジタルをアナログへ変更。
とりあえず、ONかOFFの2段階しかないのがデジタルで、段階的なものがアナログなんでしょう。
光を滑らかに操る
「analogWrite」は、0~255の256段階で光を強くしていけます。
for文を使い、0.005秒置きに明るさを変えるプログラムを書いてみました。
1.28秒(0.005秒×256)かけて明るくし、今度は1.28秒かけて暗くします。
#define ledPin 10
void setup(){
pinMode(ledPin, OUTPUT);
}
void loop(){
int i;
for(i = 0; i < 255; i++){
analogWrite(ledPin, i);
delay(5);
}
for(i = 255; i < 0; i--){
analogWrite(ledPin, i);
delay(5);
}
}
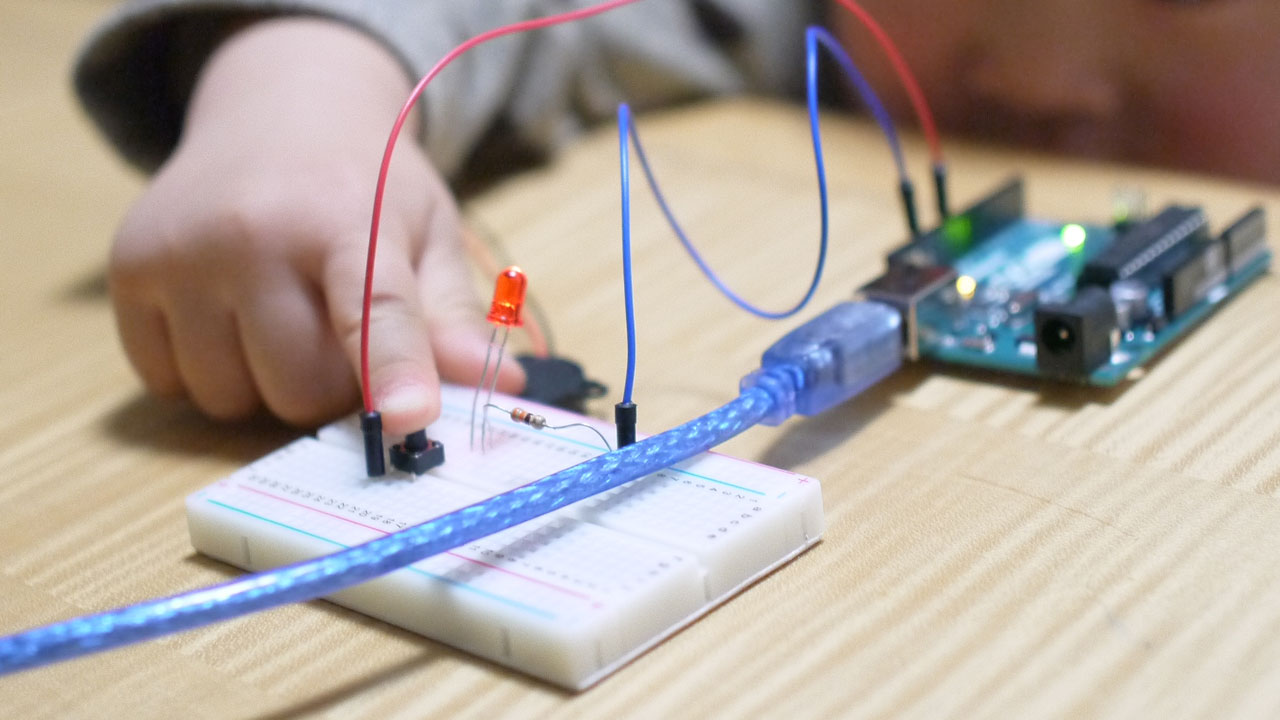
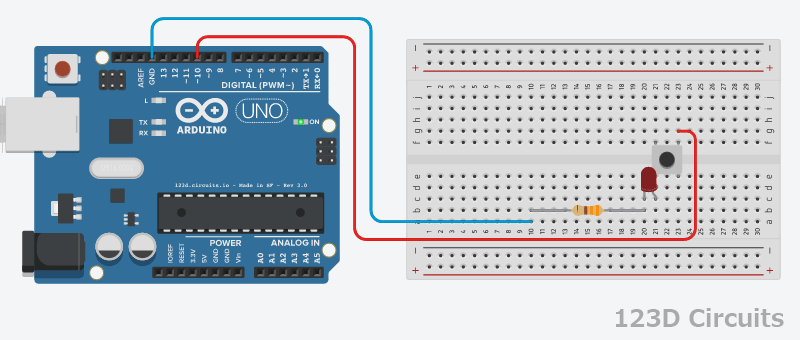
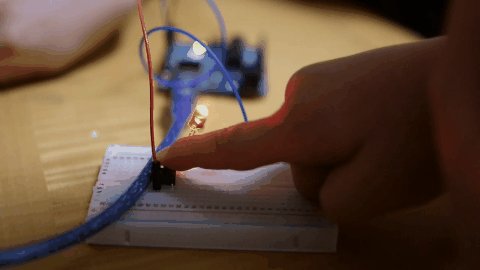
回路は前回作ったものより、少しシンプルになっています。
配線が1本、いらないことに気づき、減らしました。

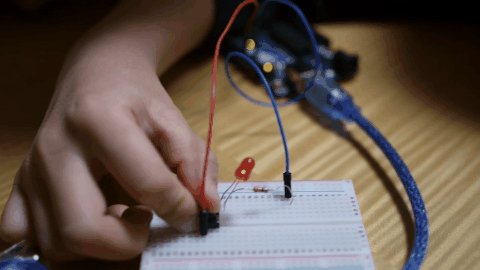
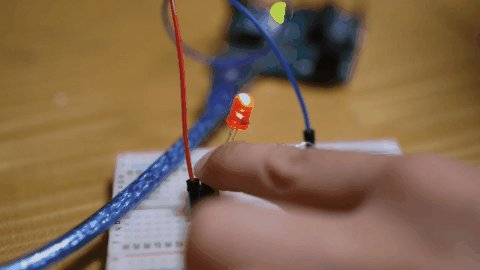
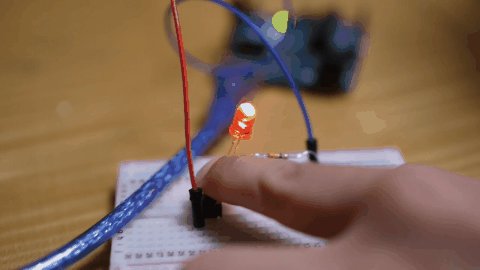
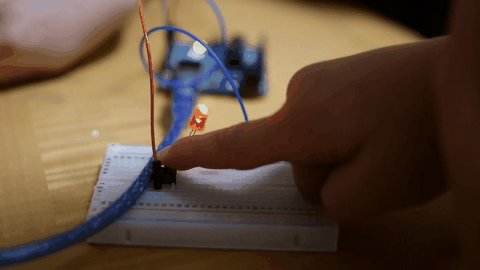
さて、光らせてみましょう。

長男「遅っ!」
いやいや、この滑らに変化する、風情のある光が分からないのか?
(実際は画像よりキレイです)
・・・。
分からないようです。
徐々に光を変化させることには成功ですが、子供は関心がないようです。
長男&次男「もっと、早く!」
・・・なんて落ち着きのない子たちだ。
早けりゃいいのかよ
仕方ないのでdelayを最小値、0.001秒にします。
#define ledPin 10
void setup(){
pinMode(ledPin, OUTPUT);
}
void loop(){
int i;
for(i = 0; i < 255; i++){
analogWrite(ledPin, i);
delay(1);
}
for(i = 255; i < 0; i--){
analogWrite(ledPin, i);
delay(1);
}
}
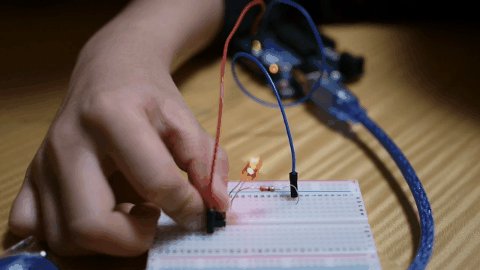
さあ、やってみろ。

長男「早ややや!」
次男「もっと早く!」
えっ!?もう、delayは最小値だし、これ以上早くするとしたら・・・
#define ledPin 10
void setup(){
pinMode(ledPin, OUTPUT);
}
void loop(){
int i;
for(i = 0; i < 255; i++){
analogWrite(ledPin, i * 3);
delay(1);
}
for(i = 255; i < 0; i--){
analogWrite(ledPin, i * 3);
delay(1);
}
}
これで、3倍速くなるはず。

長男&次男「早っ!」
・・・。
こんなチカチカしてたら、アナログの光を試している意味ないじゃん!
次回、音でも鳴らそうかと思います。
