
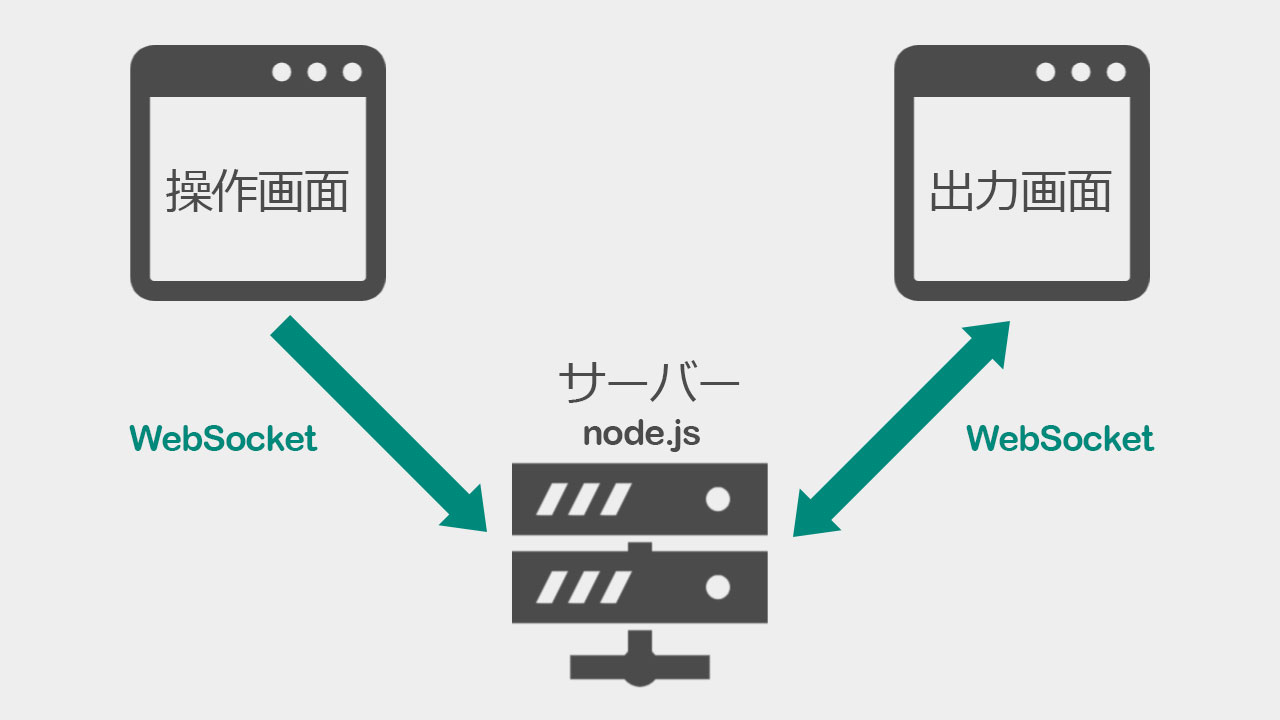
WebSocket(Socket.io)を使い、遠隔でブラウザに文字を出力するアプリを作っています。しかし、まれに5秒程度遅延することがあります。私の使用用途では許容できなかったので、結局ポーリングに切り替えました。
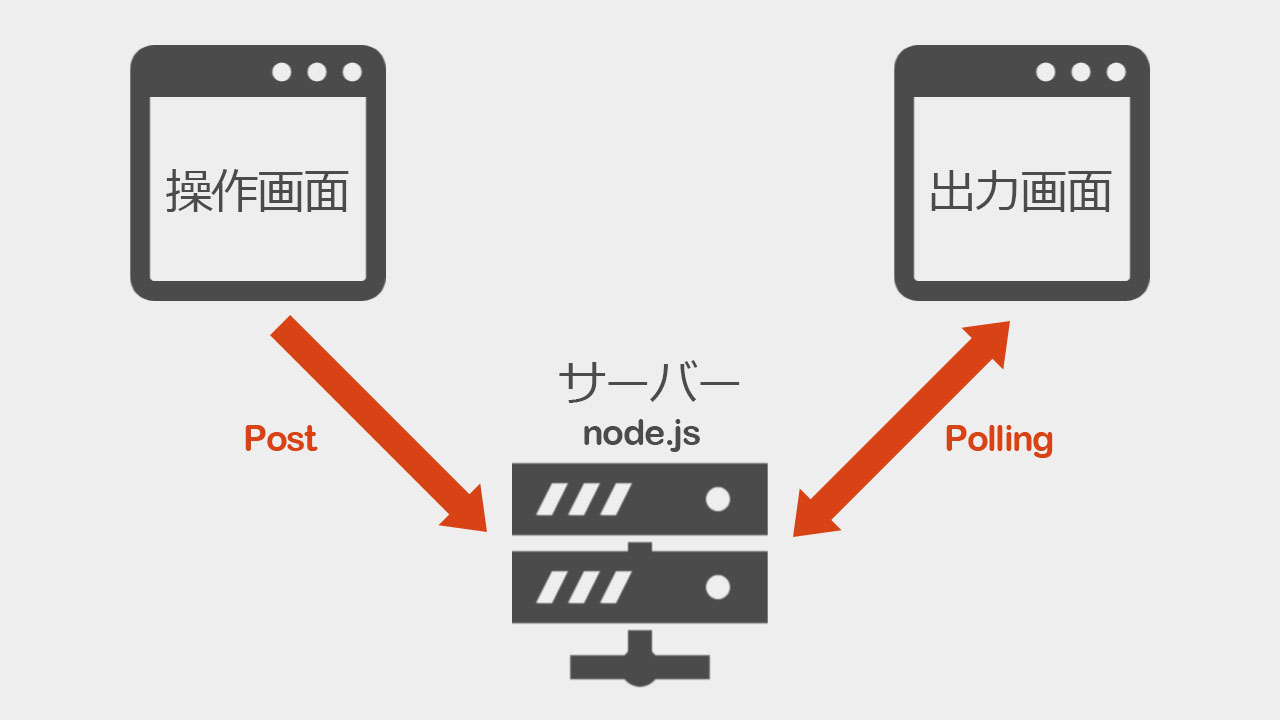
一定間隔で通信するポーリング

古くからあるポーリング。サーバーの情報を一定間隔で取得します。
操作画面から入力した命令を、サーバーでJSONに記録し、そのJSONを出力画面のブラウザがAjaxで0.1秒おきに取得しています。
近年PCのスペックが上がり、0.1秒間隔のポーリングでも耐えられそうです。
離れた場所のブラウザに、0.1秒以下の遅延で文字が表示されると、感覚的にはほぼリアルタイムです。
負荷は問題ないか、引き続き確認し、問題があれば0.2秒、0.3秒・・・と間隔を広げていこうと思います。
WebSocketの遅延に悩んだら、あきらめてポーリングに切り替える判断も必要かもしれません。