
HTMLにエクセルのグラフを掲載する際、SVG形式で掲載する方法があります。SVGは容量が小さく、拡大してもキレイに表示できるメリットがあります。
エクセルからグラフのSVG書き出し

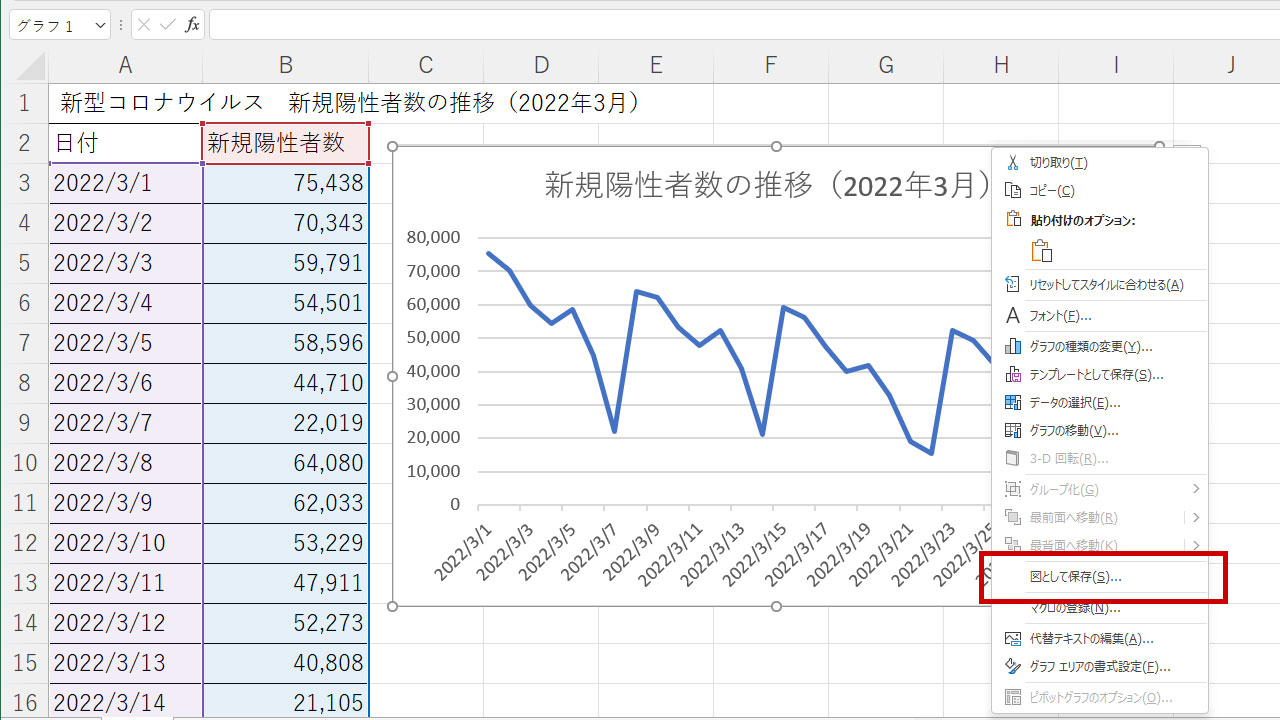
エクセルのグラフを右クリックして、「図として保存」を選択。
ファイルの種類で「SVG」を選んで保存。
これだけでエクセルからグラフのSVGを書き出せます。
試しにオープンデータである「新型コロナウイルス新規陽性者数」の2022年3月推移を書き出してみます。
書き出されたSVGはデフォルトだとwidth=”1653″ height=”993″と、大きめに指定されていました。
容量はたった12KBです。軽い!
HTMLにSVGグラフを掲載
ただ掲載するだけなら、imgタグが一番扱いやすいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>エクセルSVGグラフ読み込み</title> <style> .svgImg { width: 100%; } </style> </head> <body> <img src="img/data.svg" class="svgImg"> </body> </html> |
imgタグにサイズを指定して掲載できます。
エクセルグラフを掲載するとき、軽さとキレイさを優先する場合は使えます。
