
JavaScriptとcanvasのみで、特定の色域のボールを抽出するWebアプリを作っています。前回、手動で色域調整していたものを、自動調整できるように改修します。コードはデモサイトをご確認ください。
色抽出のための色域自動調整

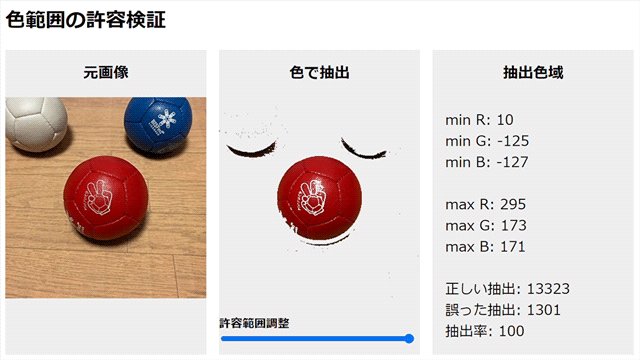
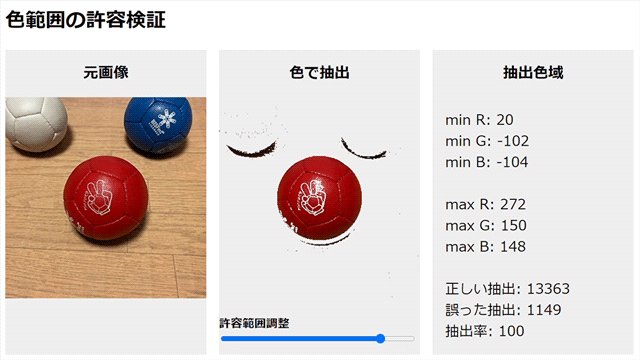
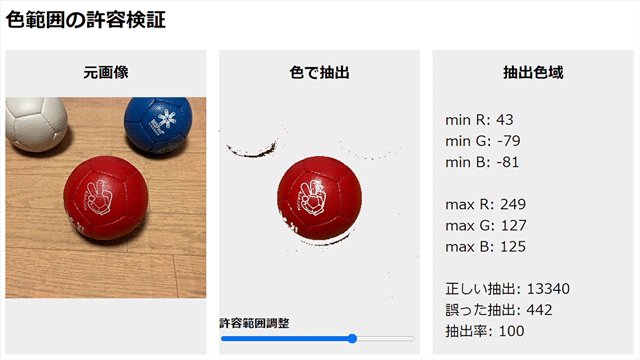
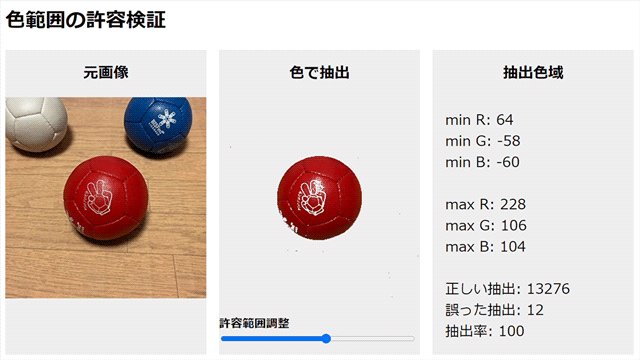
赤いボールを抽出する場合、影などの暗い部分を誤って抽出してしまいます。
ボール以外で不要な部分の抽出がなくなるまで、自動で色域許容範囲を絞るようにしました。
抽出できない画像の対処

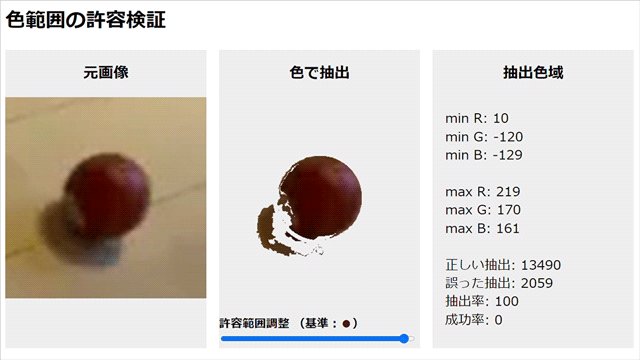
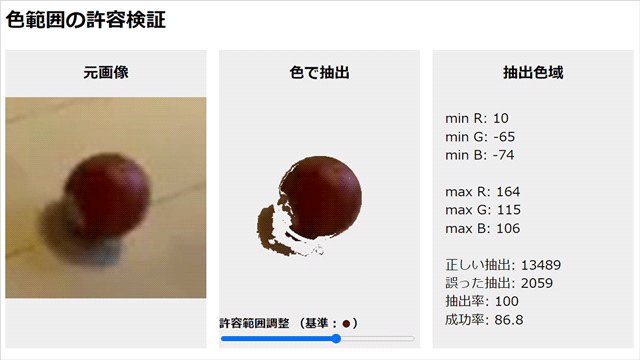
やたらと赤黒いボール(アポワテック・コネクト)の場合、識別が難しくなります。赤の彩度が低く、赤と識別しにくくなるからです。
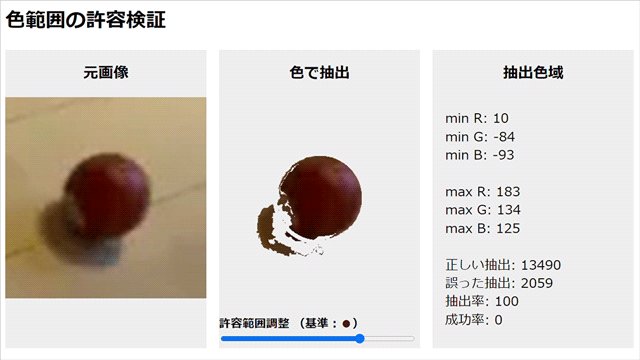
影の部分がなくなるまで色域許容範囲を絞ると、ボールが欠けてしまいました。
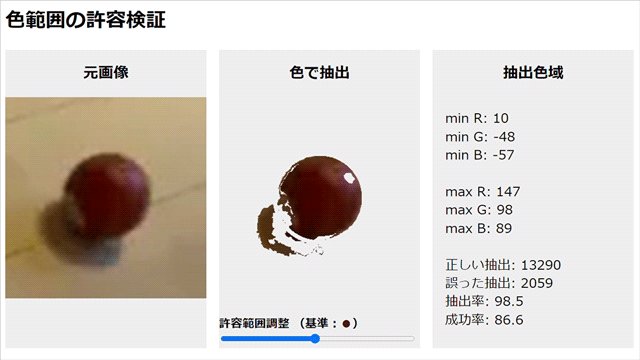
この場合はボールが欠ける直前の抽出に戻すことにします。(このあたりの処理については、利用目的によって変わると思います。)
様々な状況でテスト
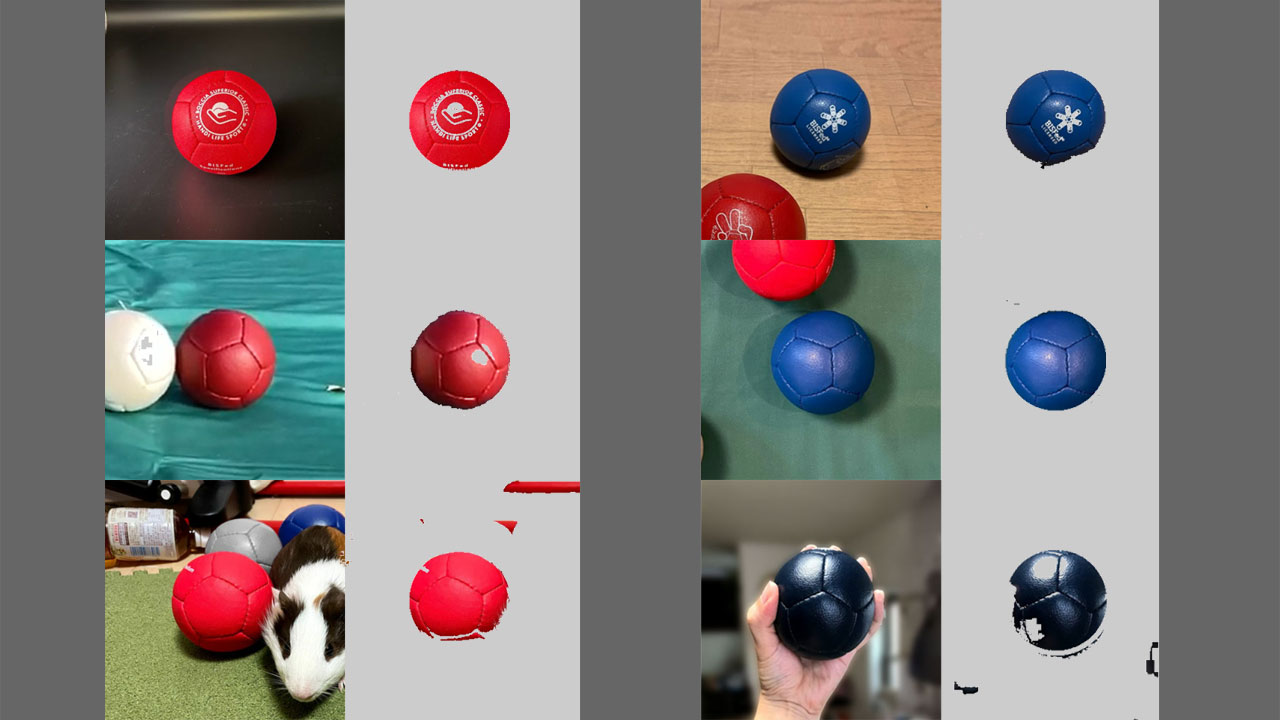
過去に撮ったボール画像を使って、色域自動調整がうまく機能するか試します。
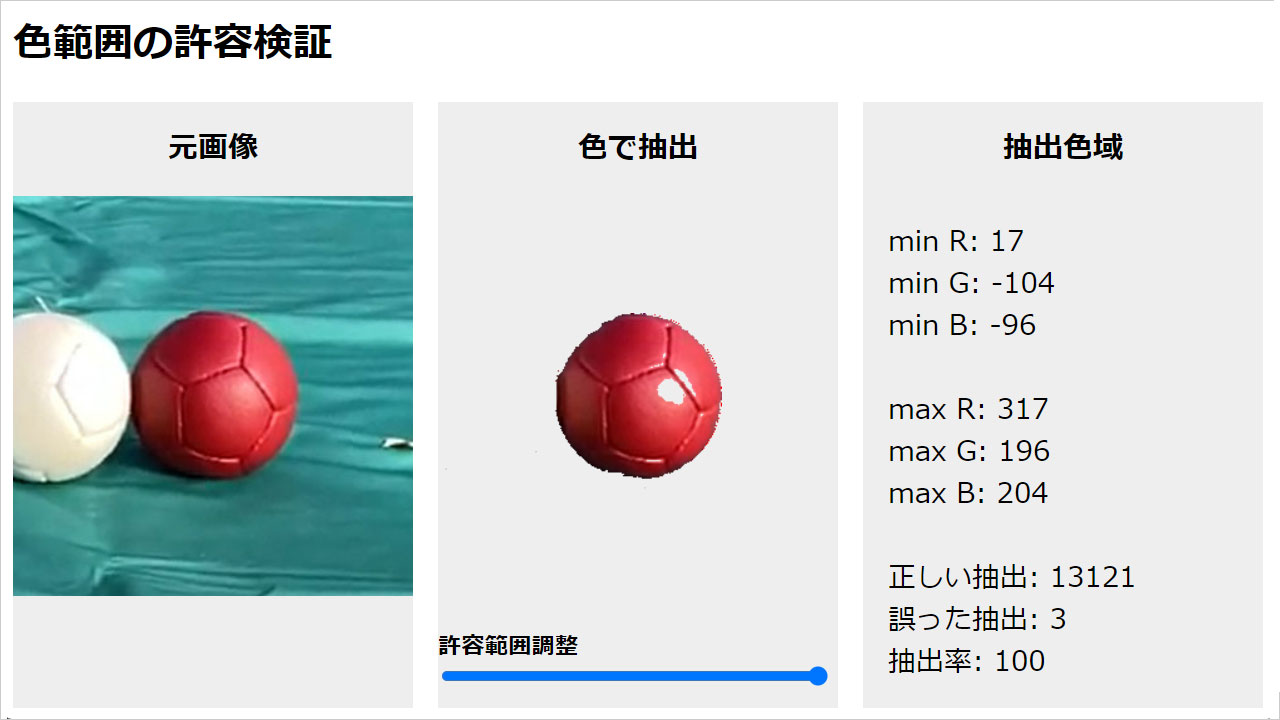
野外の緑コートで赤ボール抽出

緑のコートで赤いボールは識別しやすいです。
野外だったため、イチョウの葉が少し入っていましたが、黄色は認識されません。モミジだと認識されてしまいます。
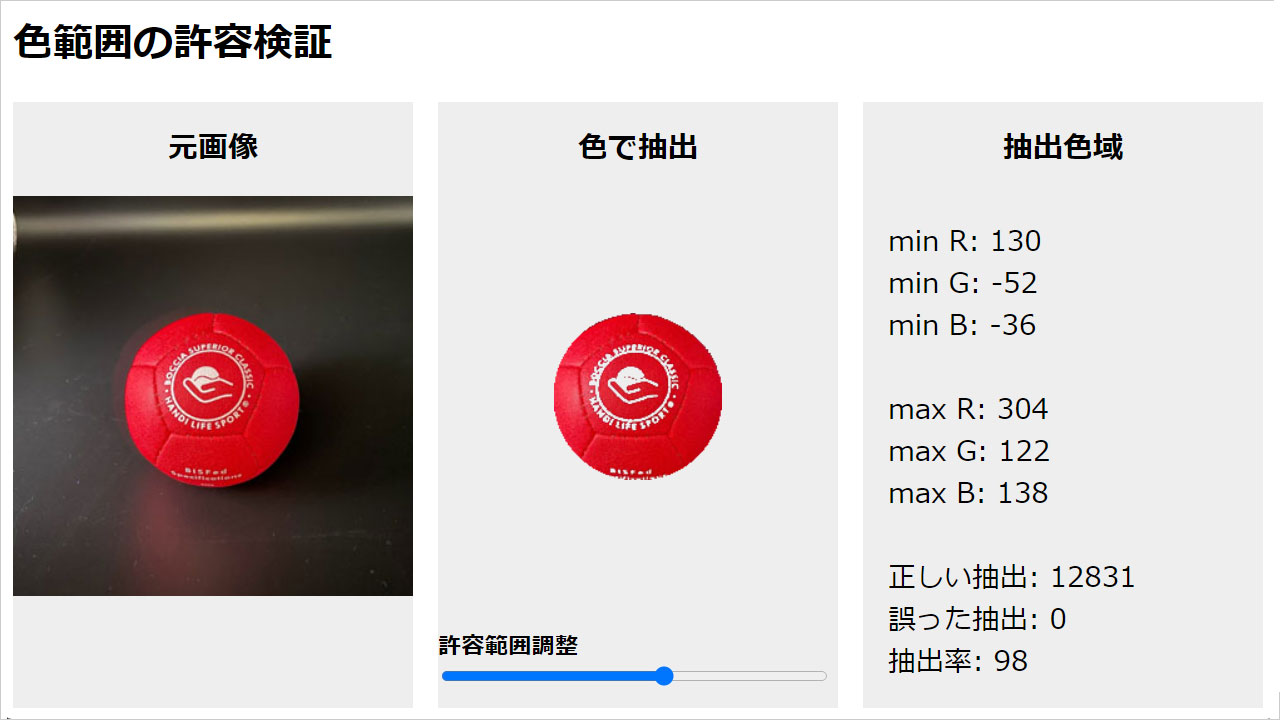
少し反射する黒床で赤ボール抽出

黒い床に、赤いボールが少し反射している状態で抽出します。
反射の赤を除外でき、きれいに抽出できました。彩度の高い赤ボールで、識別しやすかった影響もあると思います。
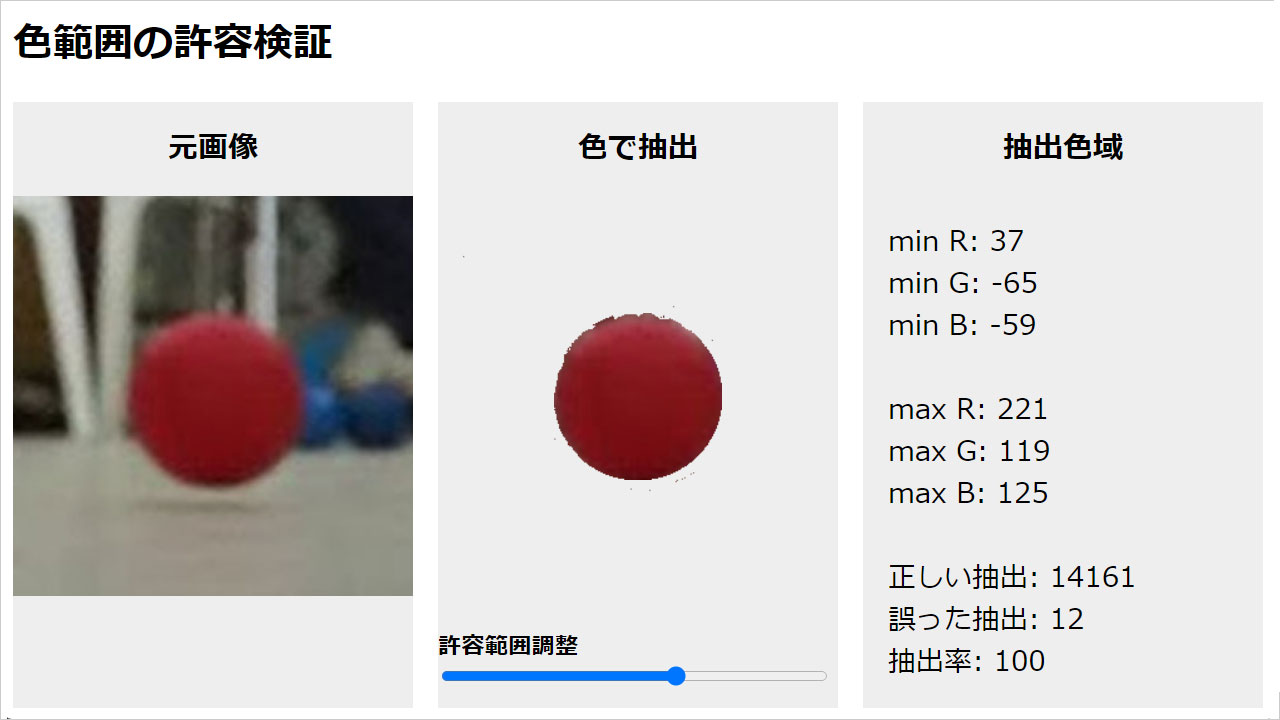
解像度が低い赤ボール抽出

解像度の低いボールは、陰影がつぶれて抽出しやすい場合があるようです。にじみが激しい画像だと抽出が難しくなるので、必ずしも解像度が低い方が良いとは言えません。
カオスな場所での赤ボール抽出

モルモット、ペットボトル、赤い鉄棒があるカオスな画像で抽出します。(子供がボッチャボールでモルモットの小屋を作っていました。)
色抽出だと赤い鉄棒は除外できません。がんばって色域を絞ろうと動作するため、ボールの下の暗い部分が欠けてしまいました。
ボッチャでこんなところにボールを投げることはありません。ただ、体育館にある赤いラインテープを認識する場面はあるかもしれず、その場合はボールの抽出率が下がります。
フローリングの青ボール抽出

続いて青いボールの抽出です。右下のロゴの部分が識別できず欠けていますが、青色でもおおむね抽出の問題はありません。
緑コートの青ボール抽出

緑コートで青いボールの抽出は、最初問題がありました。緑と青を誤認します。抽出条件を改修し、青だけが抽出されるように調整しました。
最難関アポワテック・コネクトの抽出

認識したいボールの中で、最難関のボールがあります。
アポワテック・コネクトというボッチャボールなのですが、青ではなく黒に近いボールです。なぜこの色なのか・・・。
このボールの識別は、既存のコードでは無理でした。色の識別パターンを、赤・青・コネクトブルーと3種類に分類して、処理を変えることにしました。

アポワテック・コネクト用の特別処理で、ある程度識別できるようになりました。
キャリブレーションとして使えるレベルに
ここまで作ってきたのは、ボール認識のキャリブレーションを行うプログラムです。
ボールの色、床の色、照明条件、カメラ解像度など、様々な変数が想定される環境では、その環境に合わせた調整、キャリブレーションが必要になります。
今回は、JavaScriptとcanvasを使い、最低限のコードで軽量にキャリブレーションを行うことを目指していました。
使えるレベルのキャリブレーションになったので、実際に使いたいWebアプリに移設しようと思います。
