
WordPressが5.7にバージョンアップしました。今回のバージョンアップで、WCAG 2.0 AAのカラーに対応したことが紹介されています。勉強のため、WordPressの配色を細かく見てみます。
配色間違い探し

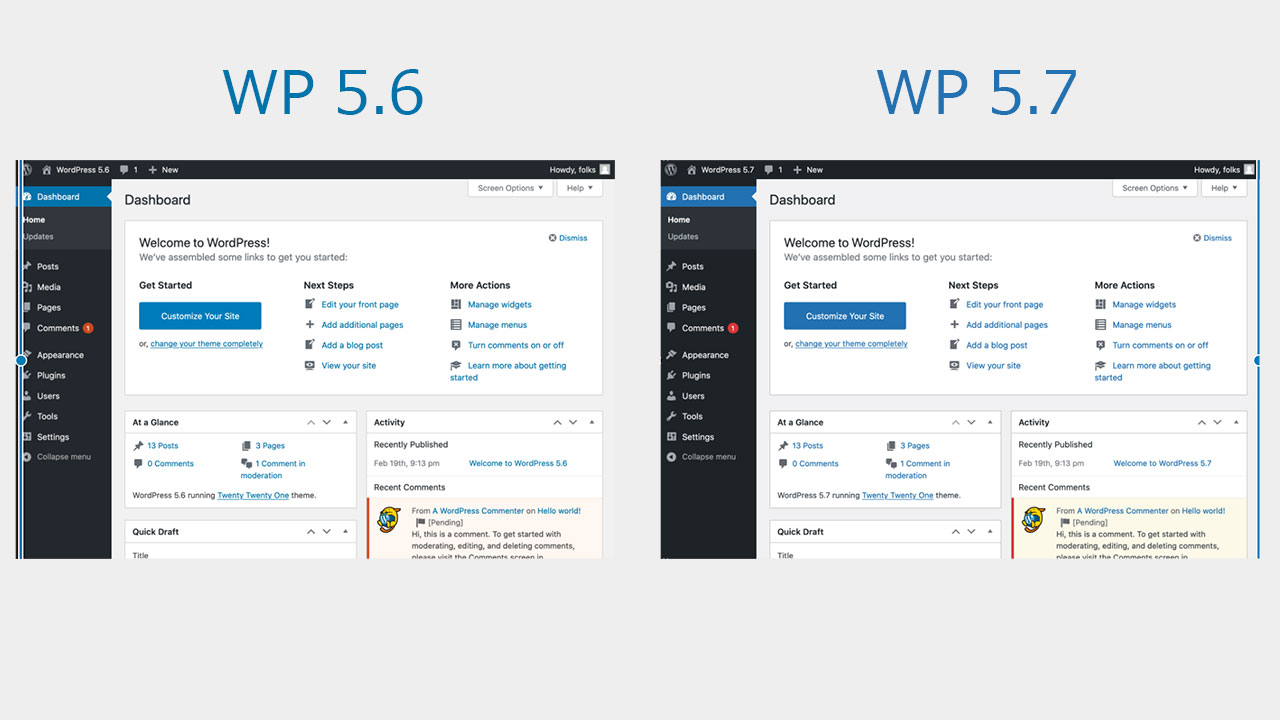
配色が見直されたといっても微妙な変化で、もはや間違い探しです。
ただ、大きく色を変化させないからこそ、ユーザーの迷い(再学習)がなくなり、ユーザービリティ(使いやすさ)が保たれます。
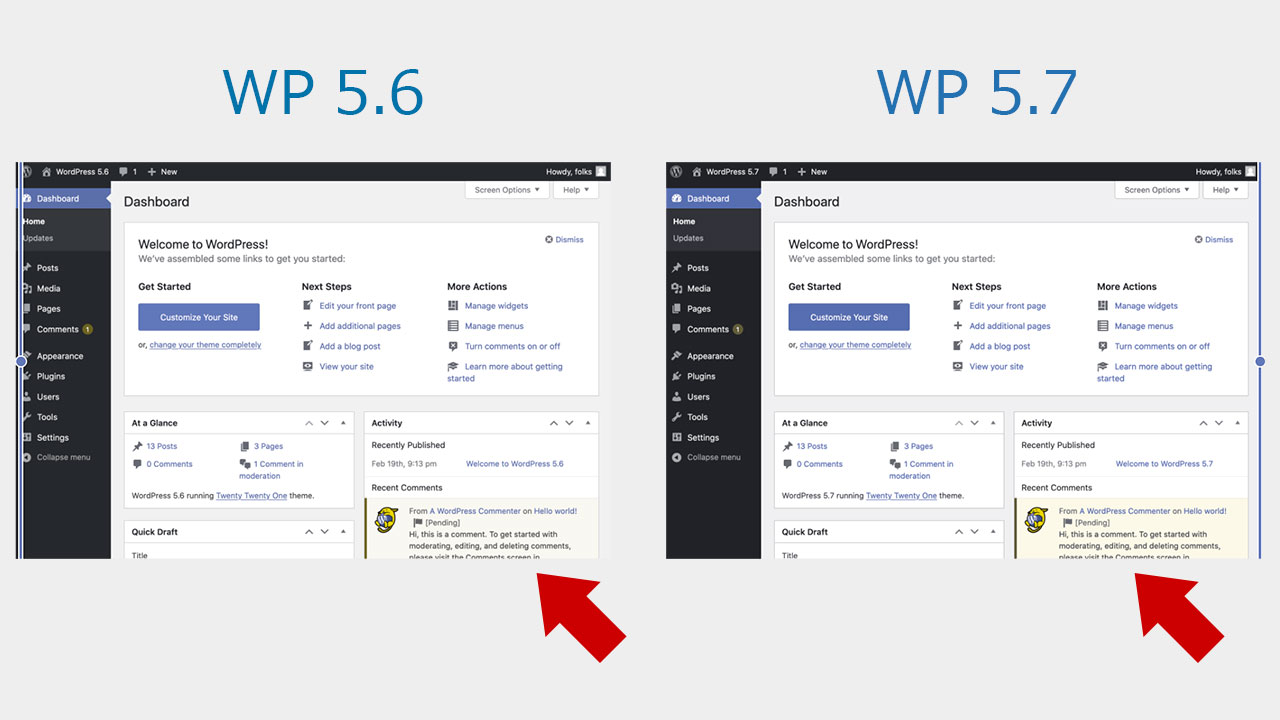
アクセシビリティ(誰もが使えるか)については、真っ先に右下の配色変更が気になりました。

ピンクのボックスが、黄色のボックスに変わっています。
色覚に配慮したカラー
赤と緑が見えにくい男性は意外と多く、WordPress5.6までのピンク(薄い赤)は、感知しにくい人もいます。
試しにPhotoshopの機能で、赤・緑が見えにくいP型(1型)色覚のシミュレーションをしてみます。

WordPress5.7のほうが、気づきやすくなっています。
ただし、赤自体は一般的に気付きやすい色でもあるので、単純に無くすことはせず、ボックス左側にボーダーとして付けています。

誰もが気づけるよう、アクセシビリティとして考えられた配色だと感じます。
リンクの色はアクセシビリティというより・・・

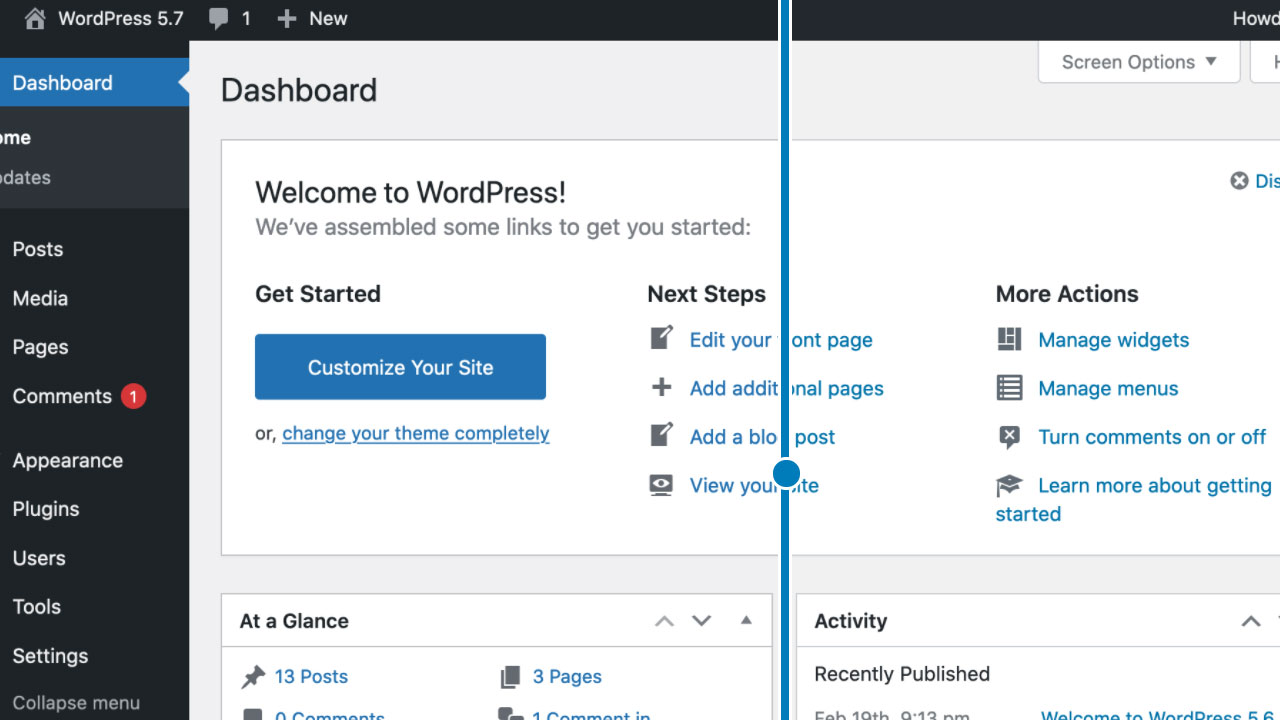
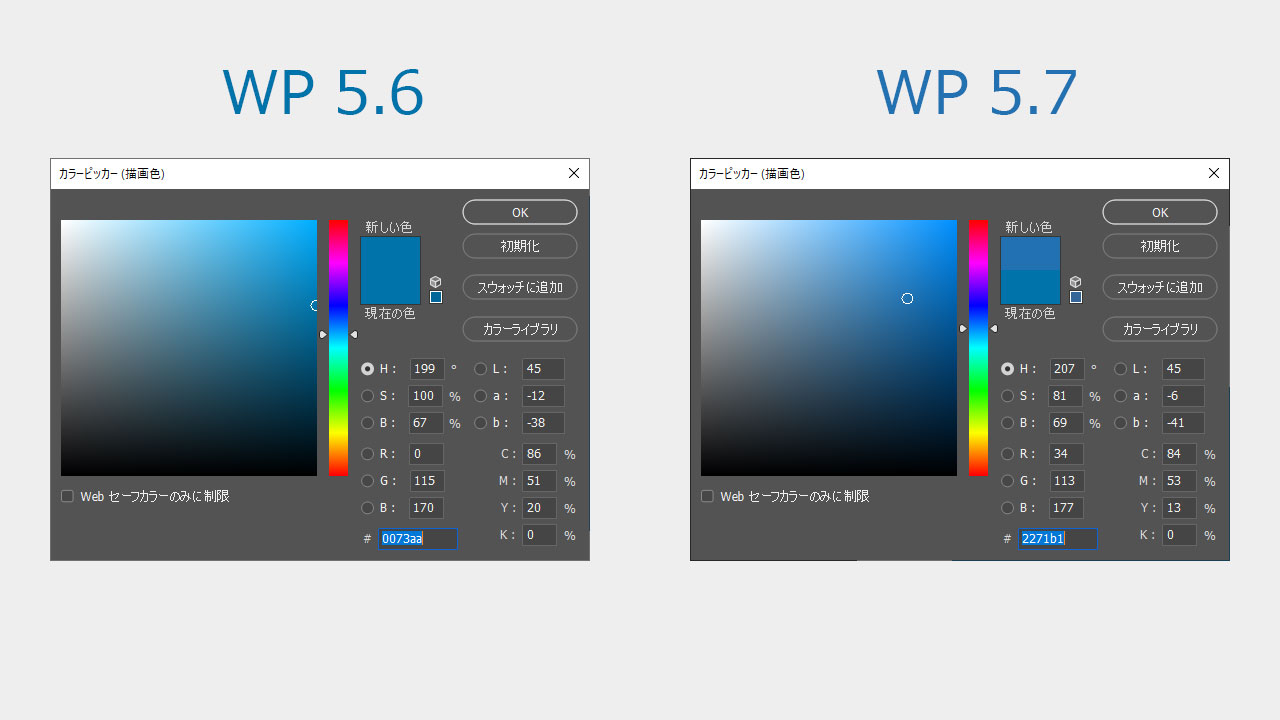
リンクで使われている青も若干色が変わっています。WordPress5.7では、より青みが強くなっています。
背景(白)とのコントラスト比は、5.21→5.17とほぼ変わっていません。
元からWCAG2.0のAAをクリアしていたため、どちらかというと青みを強くすることで、リンクと認知されやすくしているのだと思います。
わずかな差ですがリンクの色は、Googleをはじめ多くのサイトで微調整が行われています。
彩度を最高まで上げない
前述のリンク色のカラーパレットを見ると、WordPress5.6でS(彩度)が100%だったのが、WordPress5.7で81%に落ちていることが分かります。
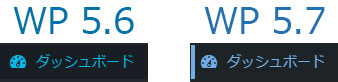
特にメニューをマウスオーバーした時の色は、Sが100%から50%に落ち着いています。

高彩度の色は見ていると疲れるので、彩度を抑えたほうが読みやすくなります。
個人的にはマウスオーバー時の色調整が、もっとも改善を感じます。
以上、WordPress5.7の配色を考察しながら、アクセシビリティなどの手法を学びました。
