
小学生対象のサイトを作るとき、すべての漢字にルビを振ることがあります。正規表現置換で早く正確に、ルビ振り作業をしましょう。
HTMLでのルビ振り
先に、HTML5でのルビの振り方です。
「漢字」にルビを振る場合、「<ruby>漢字<rt>かんじ</rt></ruby>」となります。
一つルビを振るために、22文字もコードが必要で、これを手作業でやっていくと混乱して間違えます。
正規表現置換を使う
HTML制作に使われるエディタには、正規表現置換の機能が備わっていると思います。
漢字を検索して、ルビタグを振るところまでは、機械的に作業したほうが早くて安全です。
私の場合はAtomで正規表現置換を行いました。
ルビ振り正規表現置換
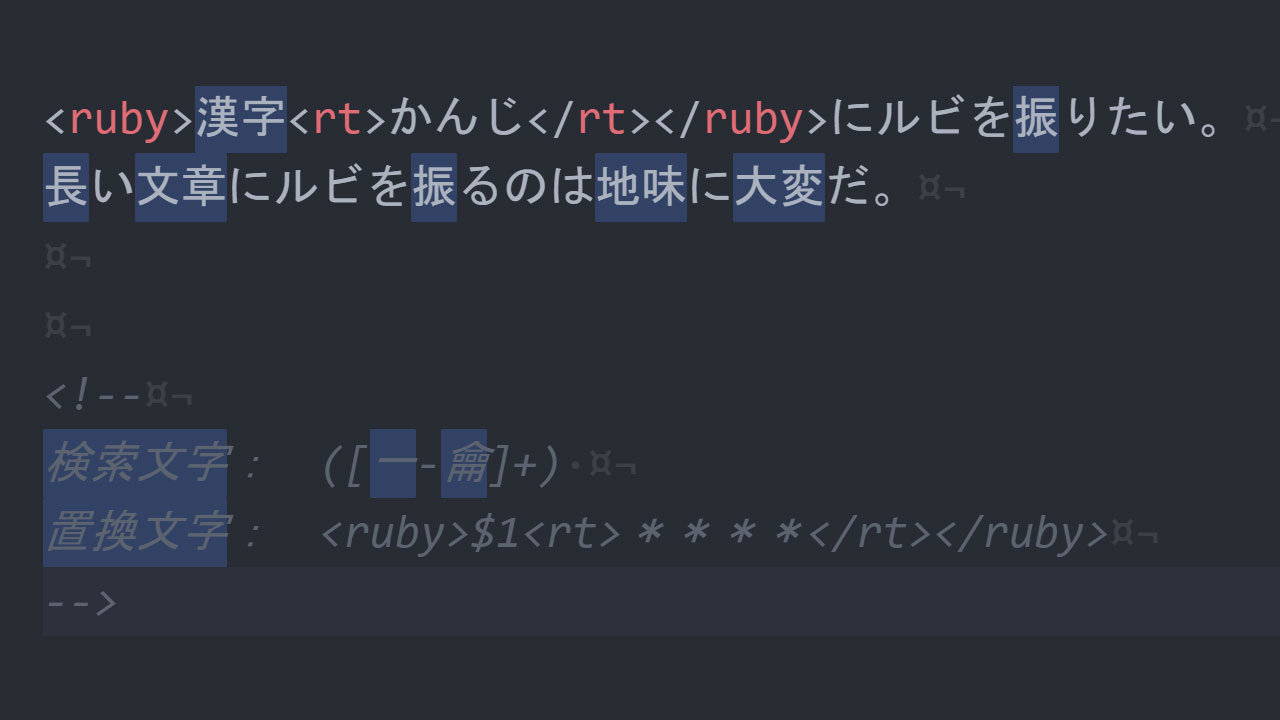
検索文字: ([一-龠]+)
置換文字: <ruby>$1<rt>****</rt></ruby>
上記の正規表現置換を実行すると、
漢字
↓
<ruby>漢字<rt>****</rt></ruby>
このように置き換わります。
読み方まで自動で振れないため、「****」と入れておき、あとで手動で入れなおします。
決まった作業は機械の方が得意なので、正規表現置換に頼りましょう。
