外食産業が壊滅的なダメージを受ける中、売り上げを伸ばしたマクドナルド。実店舗集客ができない状況下、アプリやWebでどのような戦略をとったのか?今回はデザインに焦点を当てて検証します。シンボルカラーの使い方に興味深い変化が見られました。
シンボルカラーの赤が消える

2020年9月、マクドナルド公式ページの「よくあるご質問」から引用します。
創業当時より赤と黄色をシンボルカラーとしています。
あれ?シンボルカラーは?
公式サイトに赤がなく、昔と比べてずいぶん味気なくなりました。
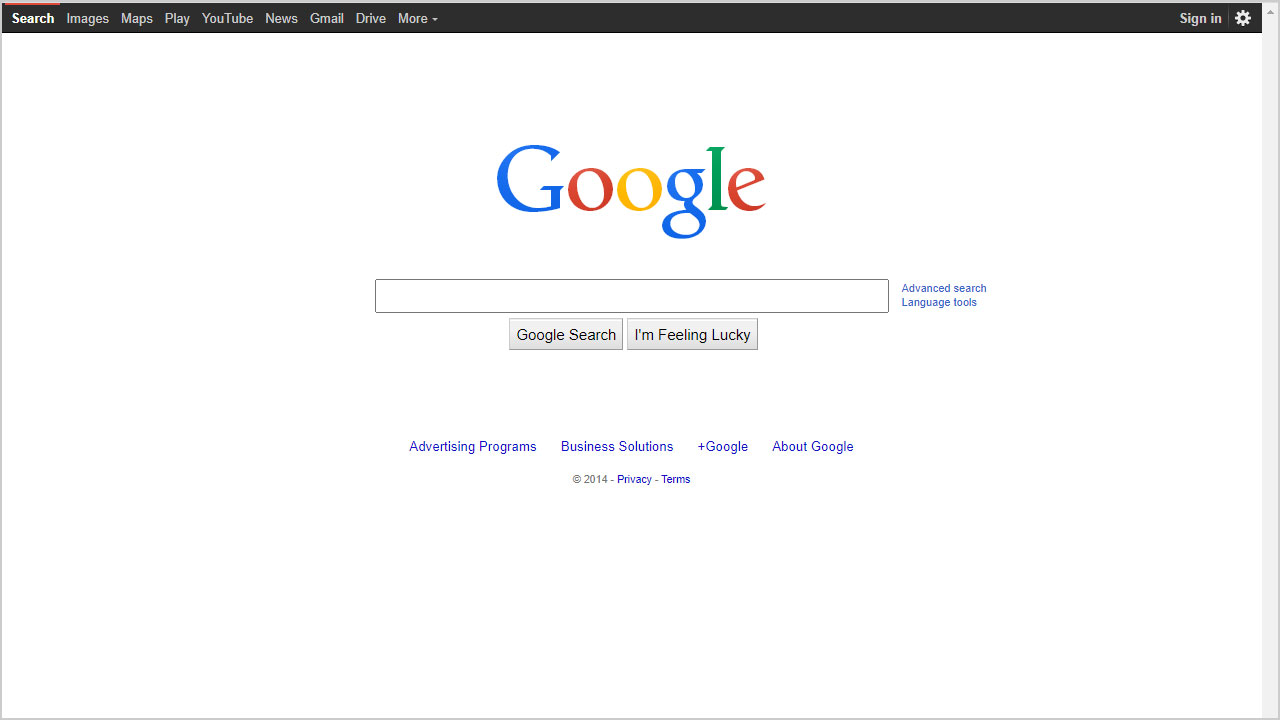
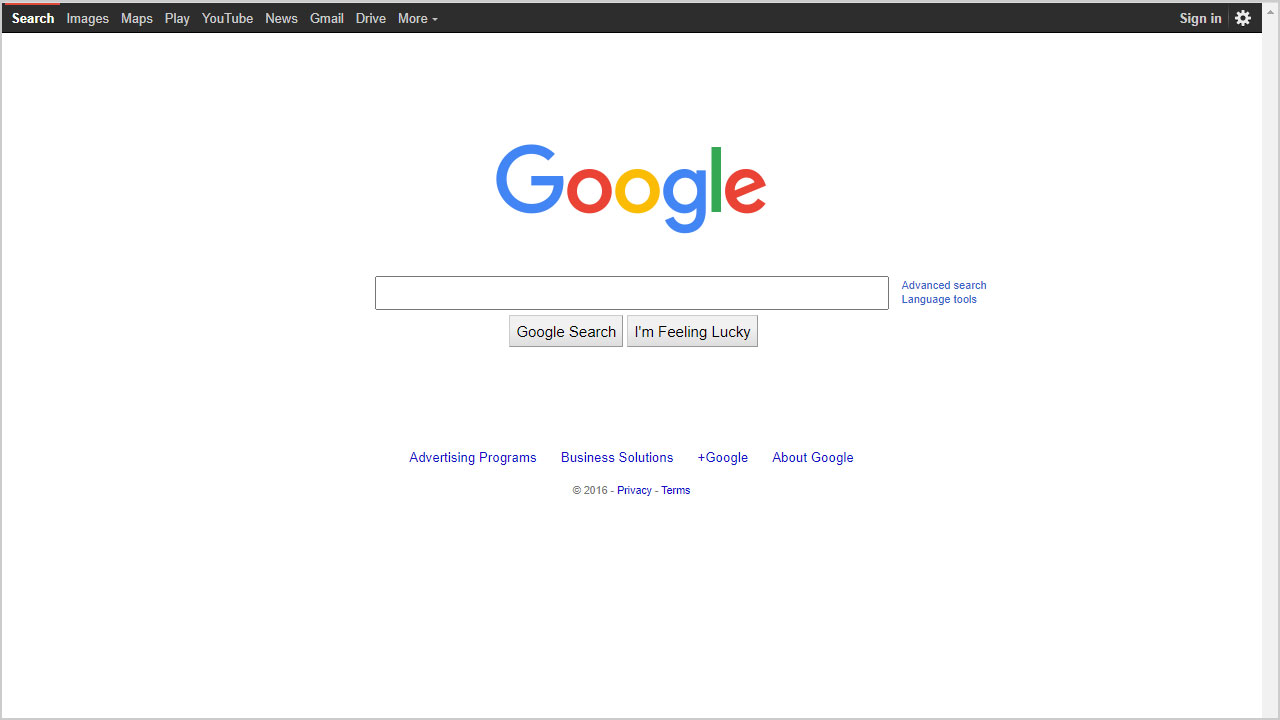
2016年のデザインと比較してみましょう。
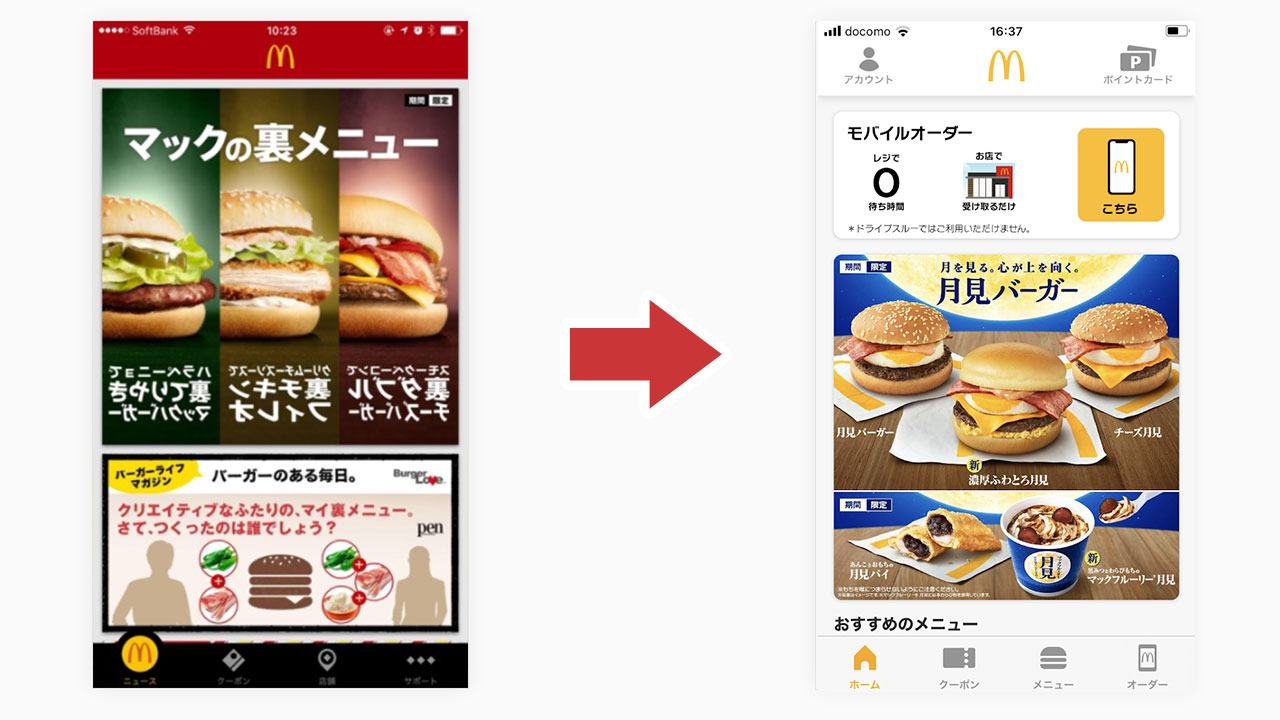
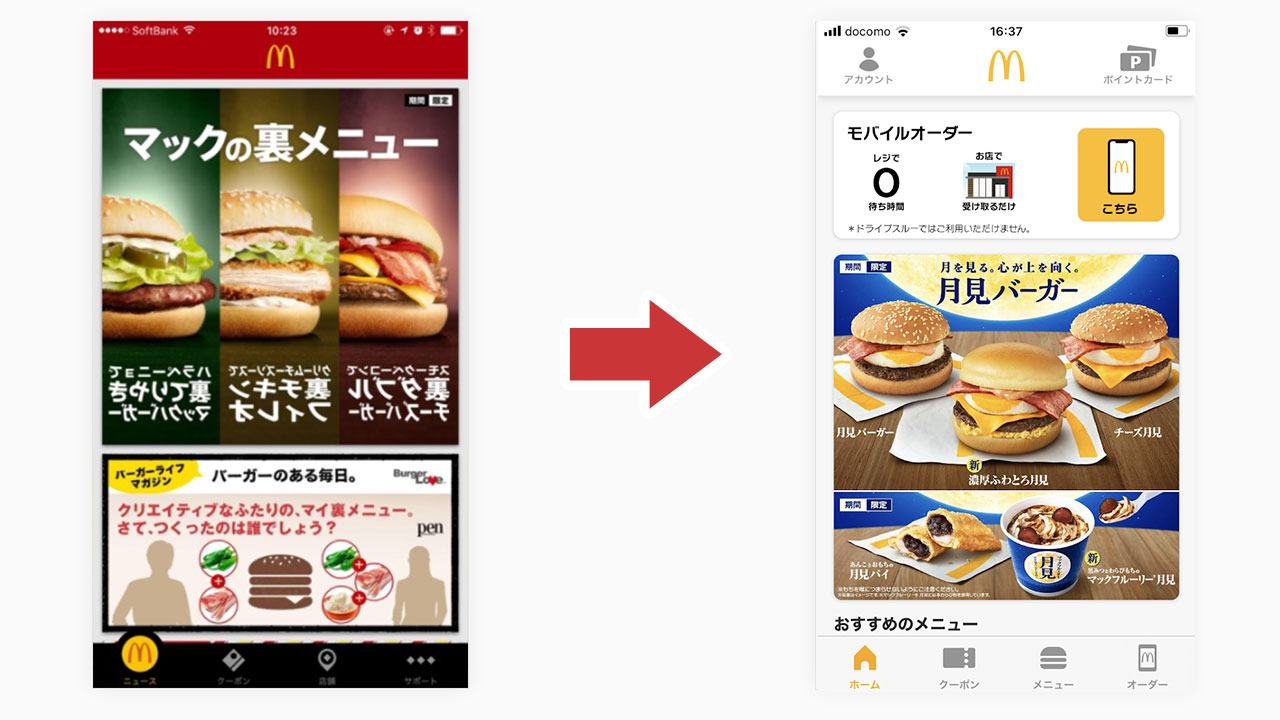
まずはアプリ。

※2016年のキャプチャ(AppBankより転載)と2020年9月のキャプチャ
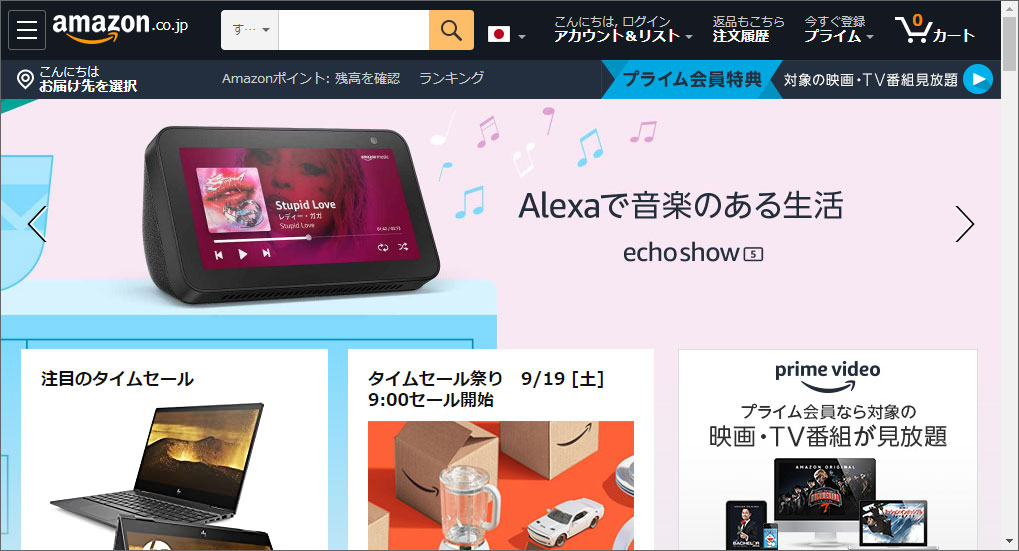
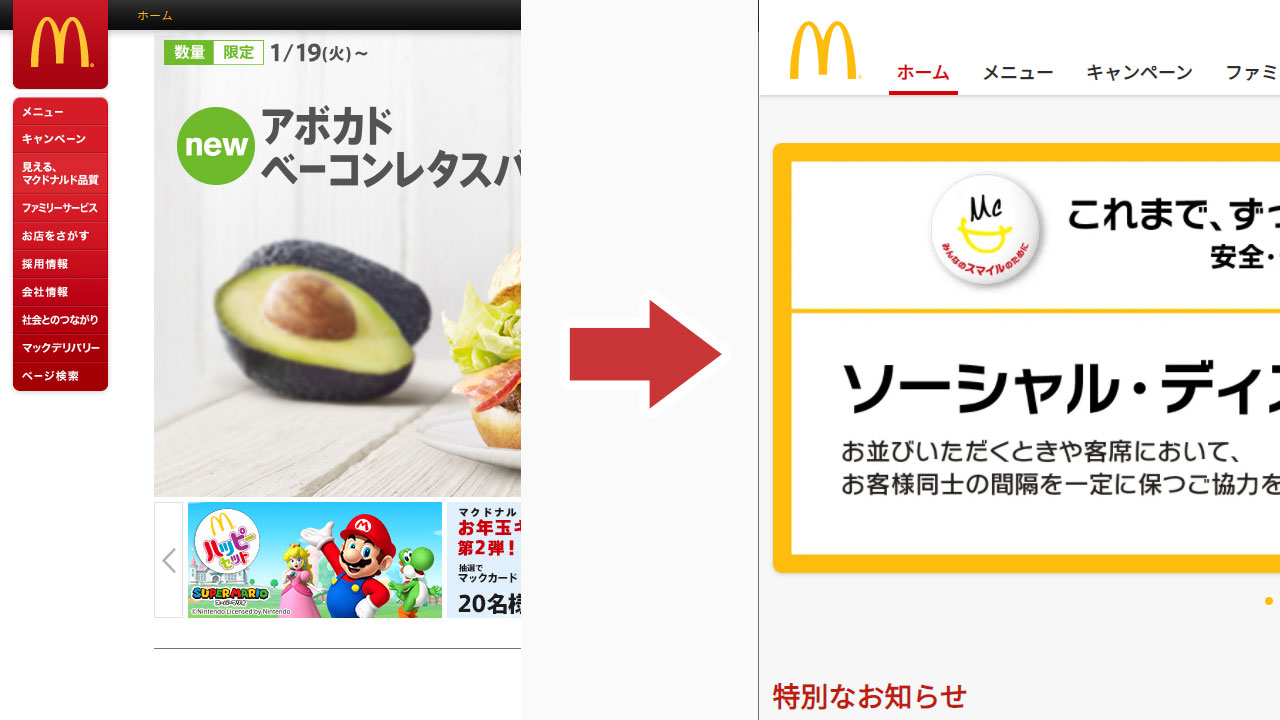
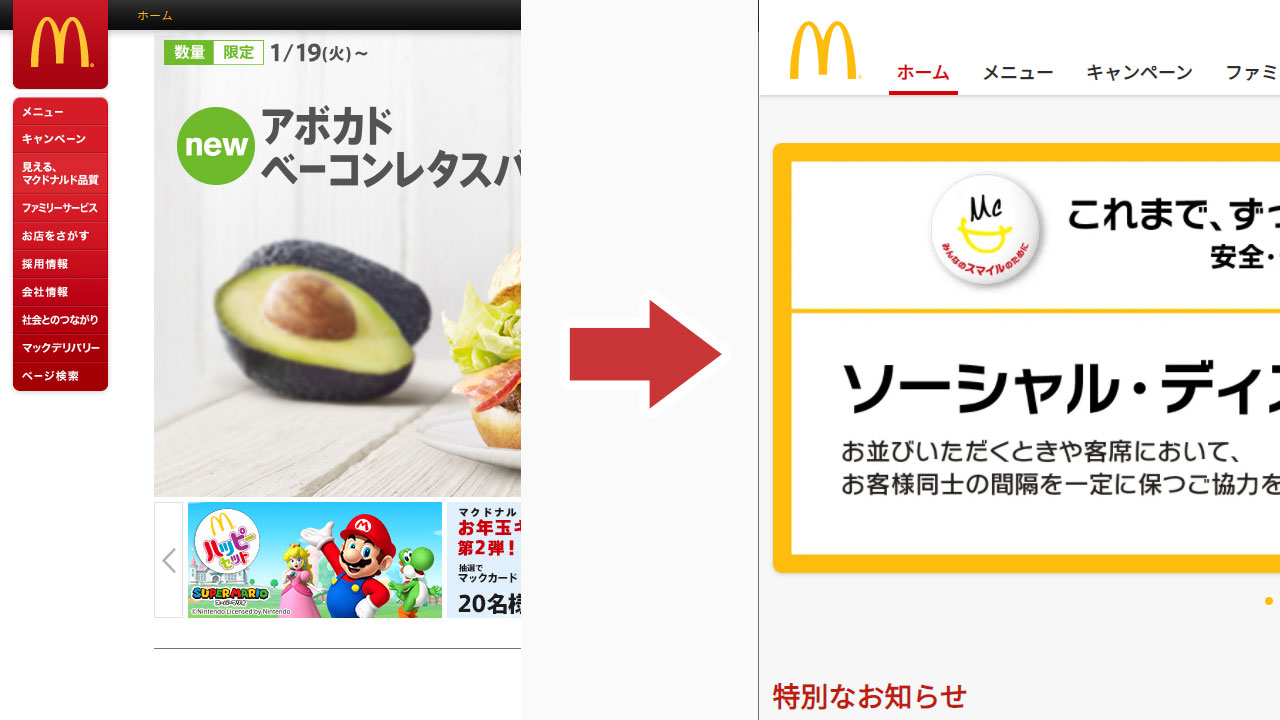
続いてWebサイトのトップページ。

※2016年のキャプチャと2020年9月のキャプチャ
掲載する商品で印象が変わるため、ロゴやメニューの配色のみを比較します。
すると、驚くほどシンボルカラーの赤が無くなっていることに気づきます。
なぜ赤が無くなった?
赤は刺激が強すぎて、サイト閲覧の邪魔になるから無くしたのでしょう。
これは実店舗と同じです。
赤い看板は集客に使えます。しかし店内が鮮やかな赤だったら・・・落ち着いて飲食できません。
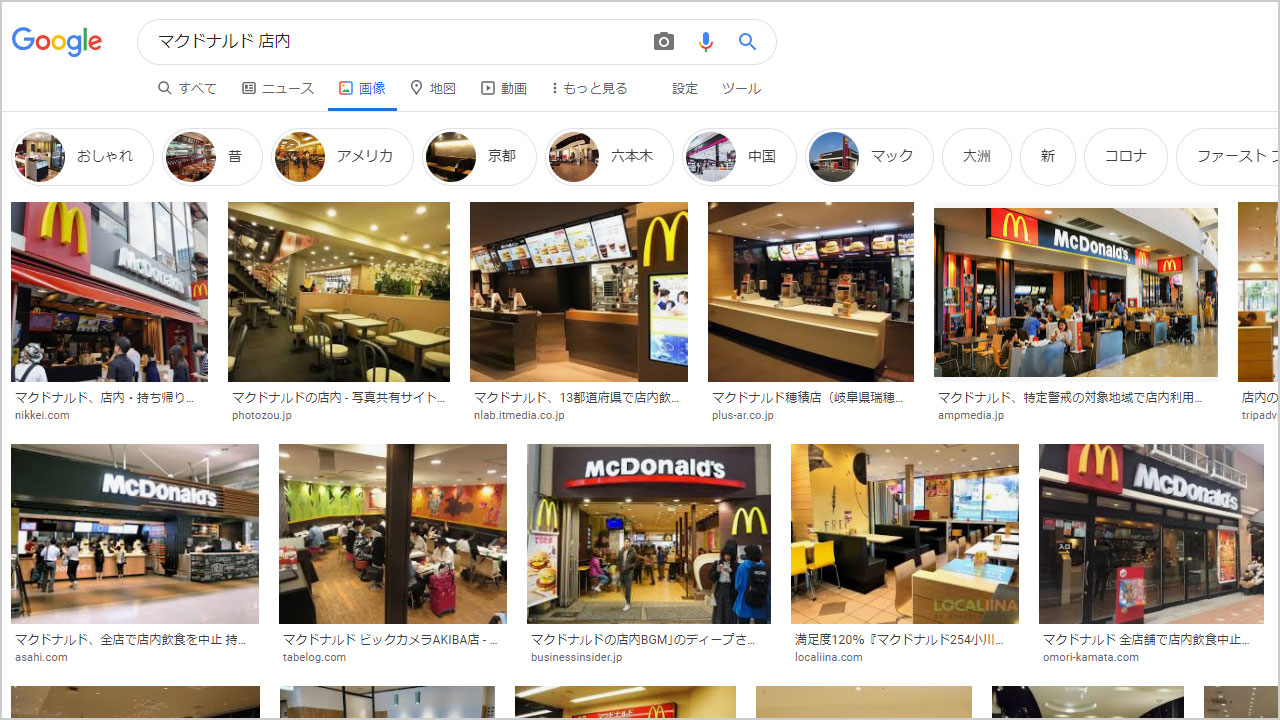
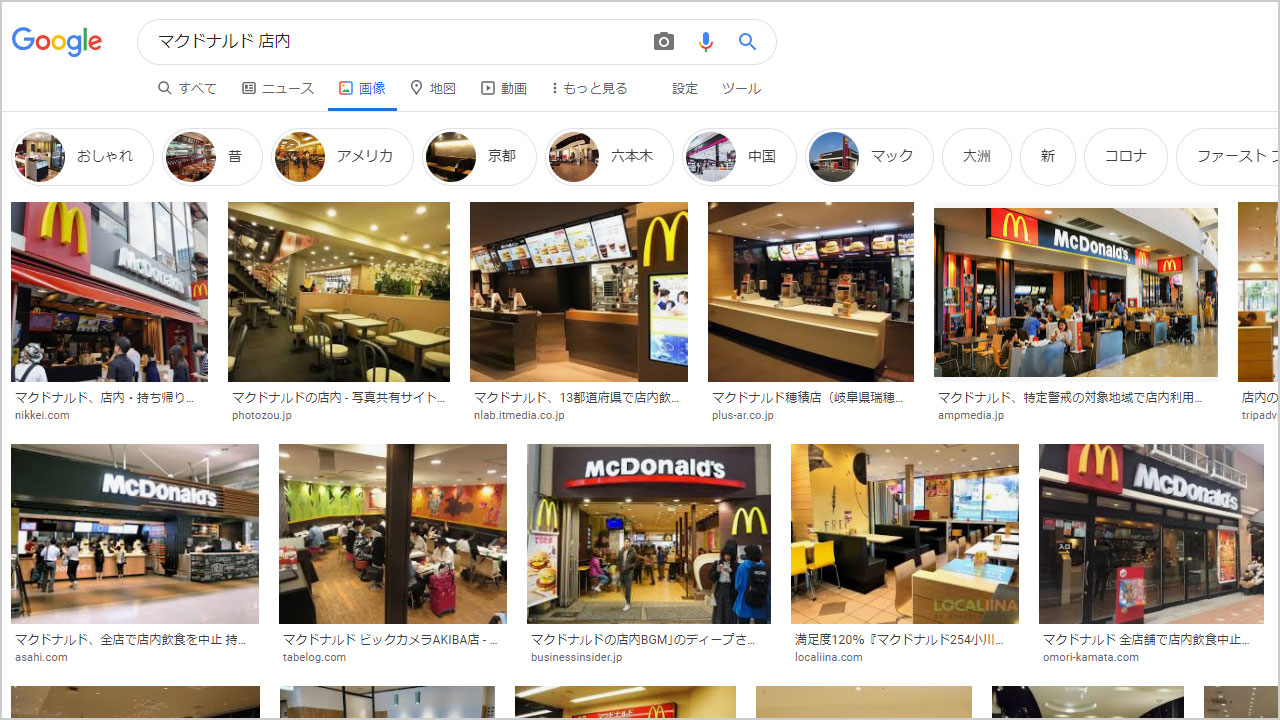
店内をGoogle画像検索で調べると、ナチュラルな落ち着いた色となっています。

Webサイトでも、もう訪問しているなら、激しい赤を使う必要はありません。
落ち着いて商品を選べる配色が良いです。
厳密にはWebサイトの場合、リラックスするより情報を探す欲求の方がユーザーは強いので、ナチュラルな配色より、情報を最速で探せる白背景が適していると言えそうです。
赤は食欲増進の色
ひとつ気になるのが色彩心理。
赤は、食欲を増進させる色と言われます。
それを白くて味気ないデザインに変更し、マイナスの効果はないのでしょうか?
色彩心理の効果は薄い
10年くらい前、色彩心理とWebアクセスの相関を、統計を使ってテストしたことがありました。
その時は、悲しいほど色彩心理とアクセスに相関がないという結果になりました。
アクセスが上がるのはコンテンツが見やすくなる配色。背景はただの白や無彩色、補色が効果的でした。
この法則は、どうやら外食産業にも当てはまるようです。
コロナ禍での進化・もう一つのシンボルカラーが消えていく
アプリやWebサイトから赤が消えたのは3・4年前のことです。
明確なカラー戦略を持っていると思われます。
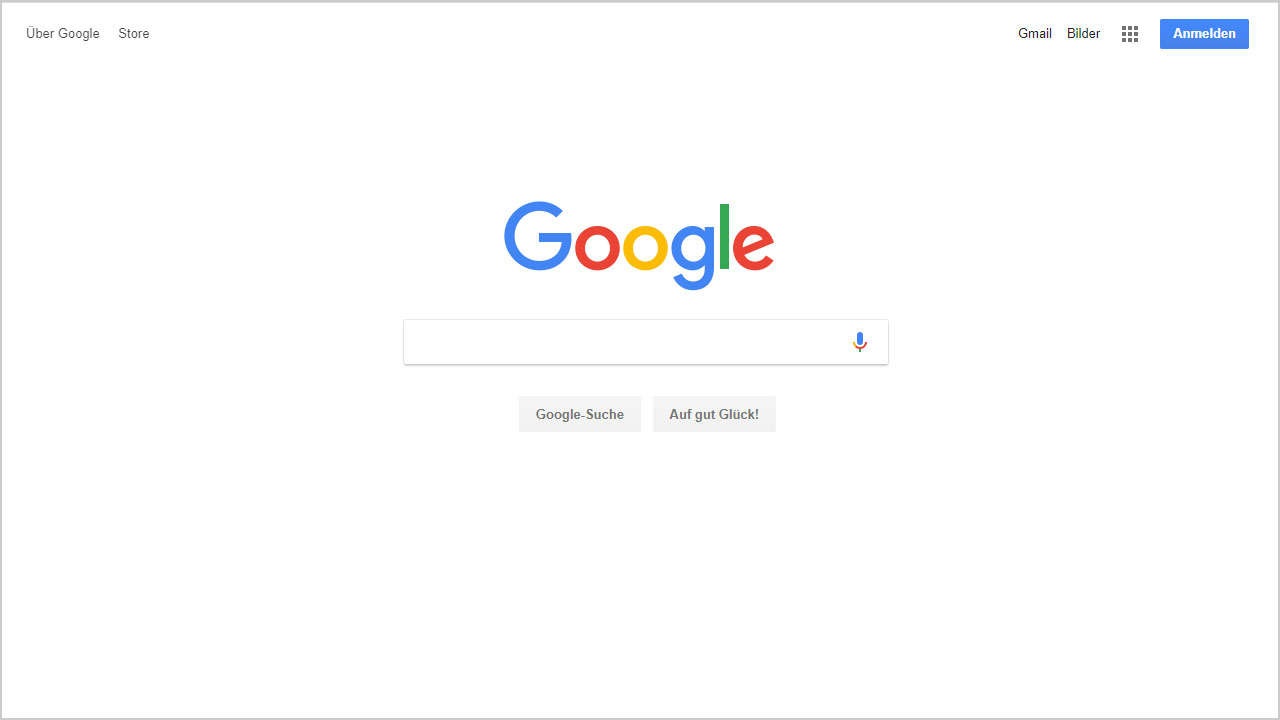
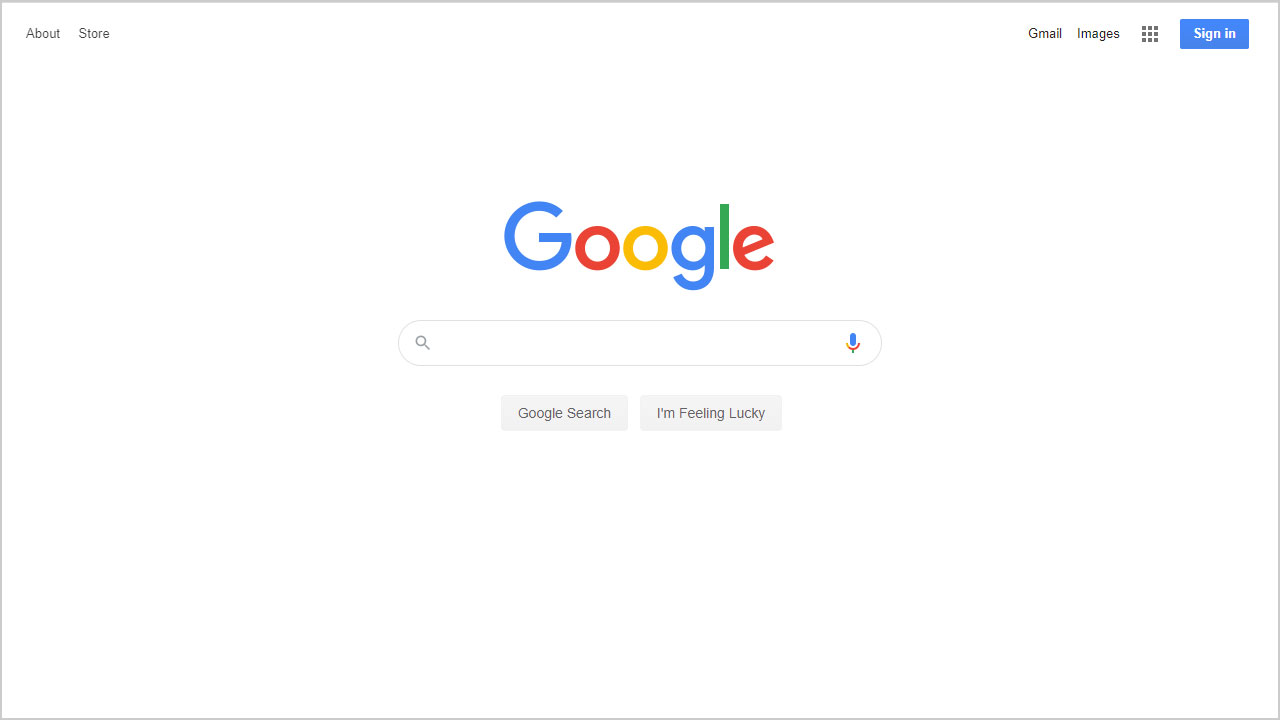
そして、コロナ禍の3月下旬、マクドナルドのWebサイトがさらに進化しました。
背景で大面積で使われていた、もう一つのシンボルカラー黄色も減らしてきました。
非常に理にかなったデザインにリニューアルされています。
スマホサイトを見ながら、上から順に詳しく見ていきます。
トップにソーシャル・ディスタンス

コーポレートサイトとしての役割を重視したのでしょう。安全・安心を訴えかけるソーシャル・ディスタンスが最初に表示されます。
コロナで特殊な状態のため、一見シンボルカラーが復活したように見えましたが、そうではありません。
黄色のソーシャル・ディスタンスのパネルは、平常時にハンバーガーの写真に差し替わり、その下にある赤い「特別なお知らせ」という項目も平常時に消えるでしょう。
フラットデザイン2.0に

続いて下にスクロールすると、おすすめメニューの一覧がでてくるようになりました。ページ遷移が減り、おいしそうなハンバーガーを、すぐに選べるようになりました。
今までのフラットデザインは、どこがタップできるのか分かりずらいデザインだったのですが、リニューアル後、影のついたカード型UIに変更になっています。
いわゆるフラットデザイン2.0に進化しています。
明らかに選択や操作がしやすいです。
新着情報・お知らせ・キャンペーンがシンプルに

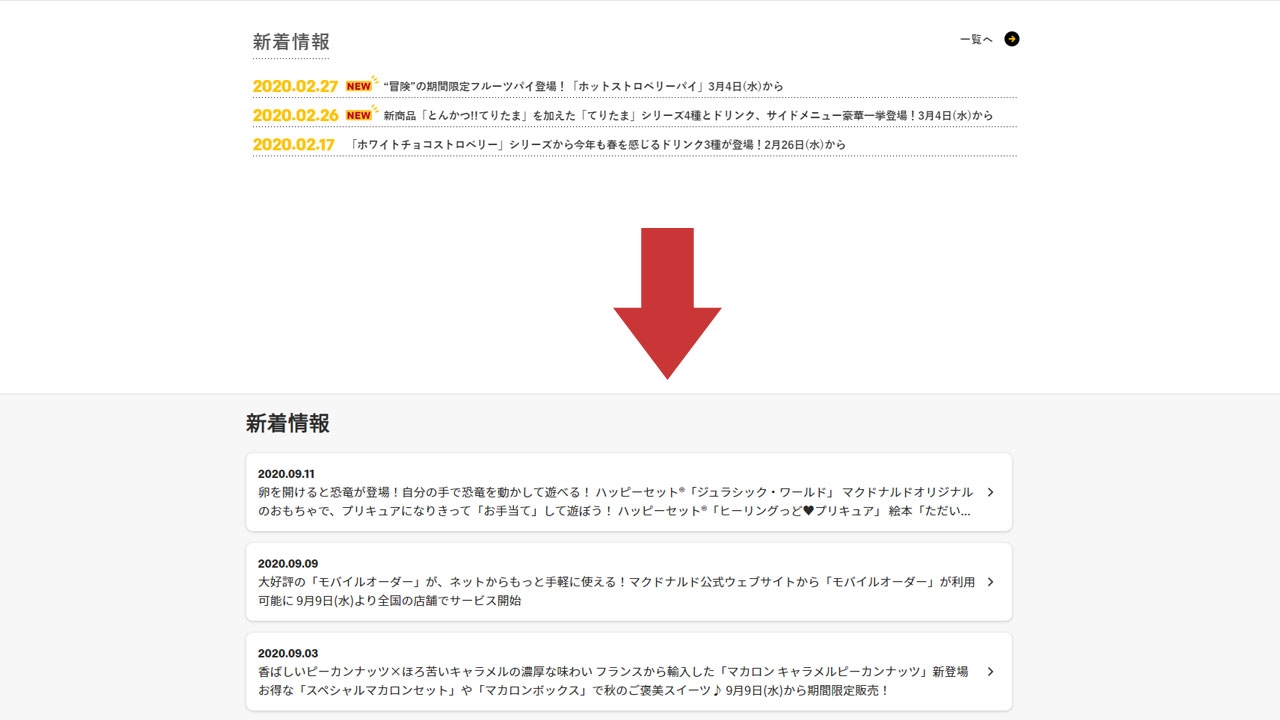
引き続きスクロールすると、一番驚く、大きな変化を見られます。
黄色で楽しい演出をしていた、新着情報やキャンペーンが、恐ろしくシンプルなカード型UIに変更されています。
マクドナルドの内情は知りませんが、一般的にシンプルなデザインを通すのは、決裁に膨大なエネルギーを使います。
表面的に楽しそうで、キレイなデザインの方が、何十倍も決裁を通しやすいです。
マクドナルドはデザイナーがすごいのか?決裁者がすごいのか・・・、このデザインでリニューアルが通ったことが、一番の驚きです。
PC版も見てみよう
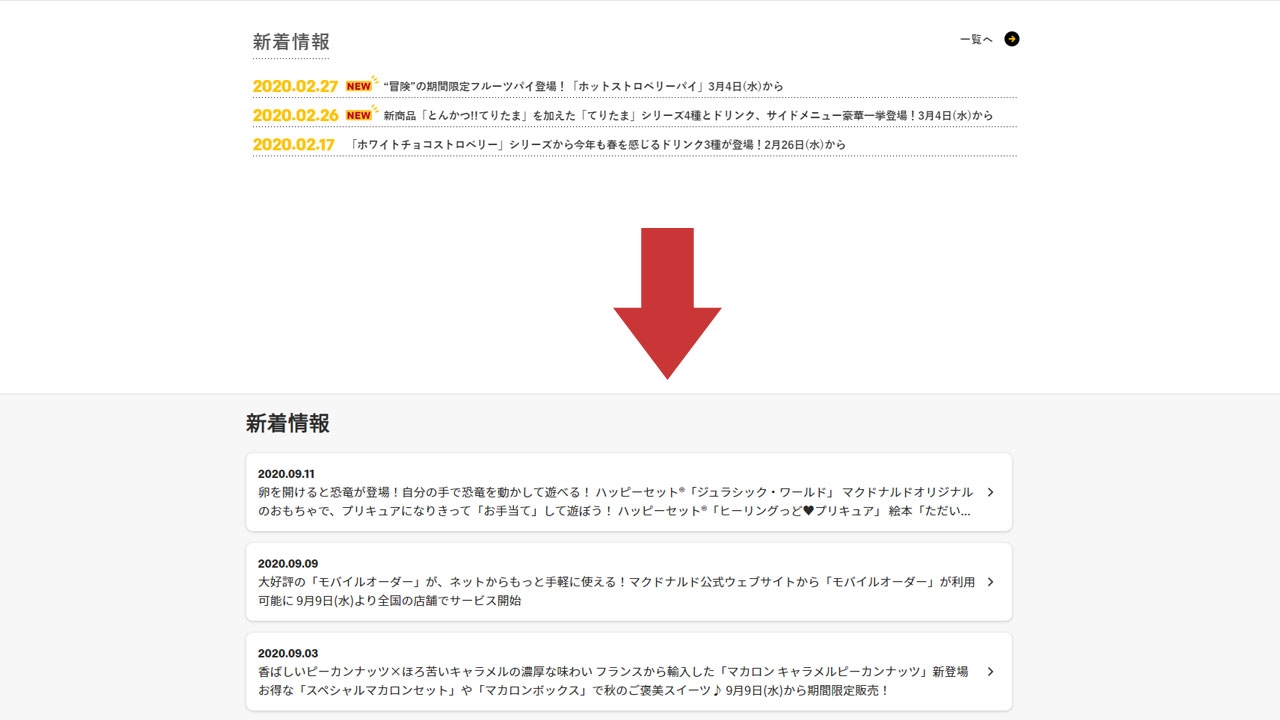
新着情報からキャンペーンまでのデザインが興味深く、今度はPC版でも見てみたくなりました。
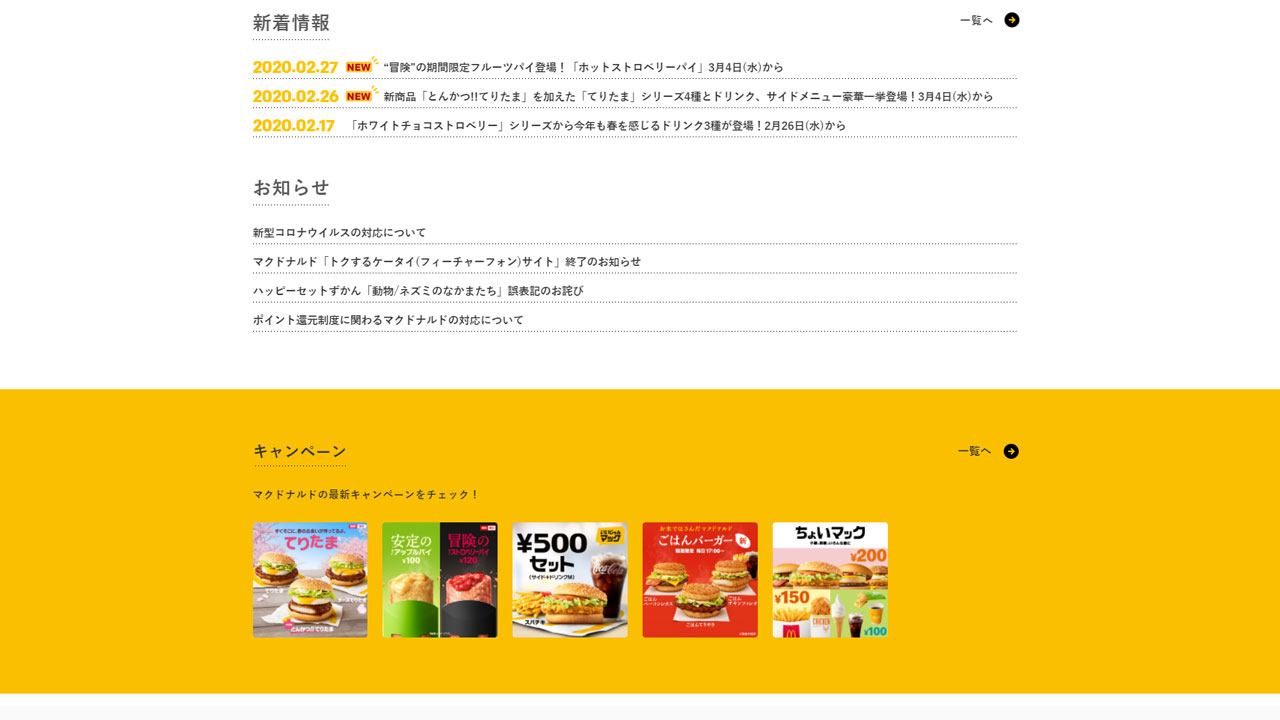
こちらが2020年3月までのデザイン。

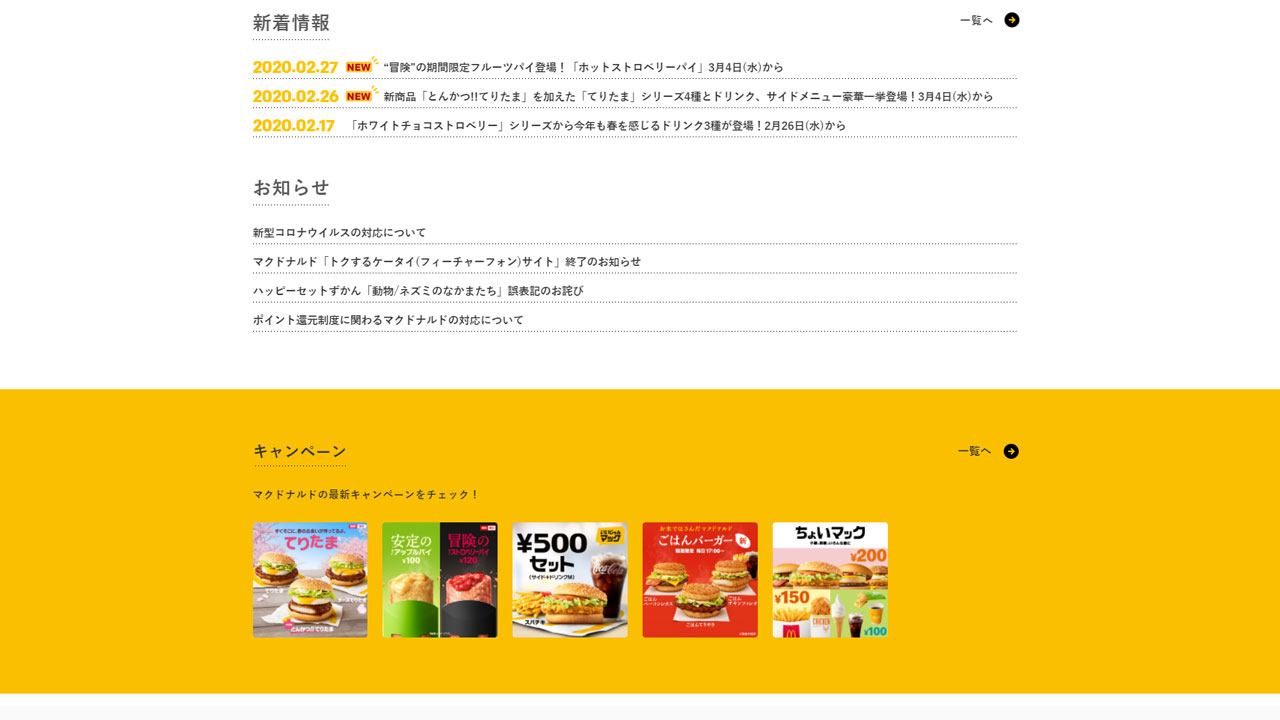
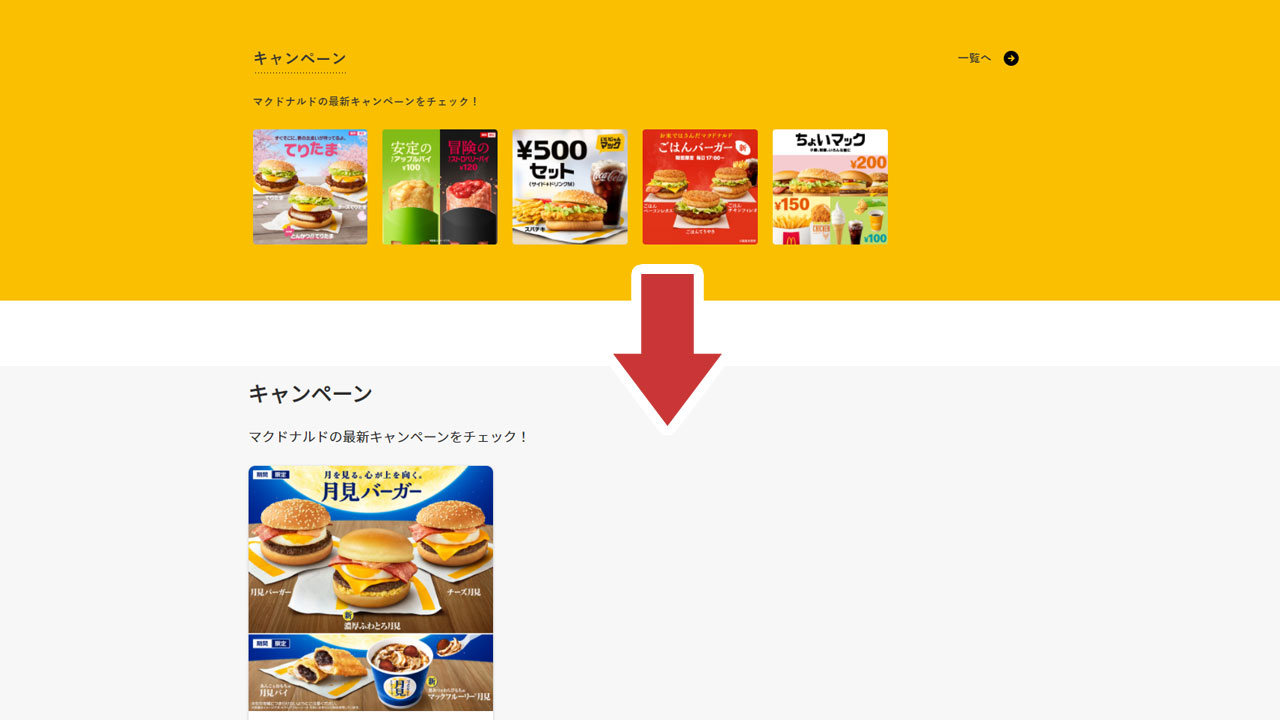
そして今度は、リニューアル後のデザインです。

驚くほどの変貌。
文字が読みやすく改善

コントラスト不足だった新着情報の黄色の日付が、黒(#2d2d2d)に。
日付のWebフォント「LovinSansBold」と、本文の「游ゴシック」は、Chromeの標準フォント「メイリオ」に置き換わっています。
標準が何より読みやすいです。
コンテンツを引き立てる無彩色

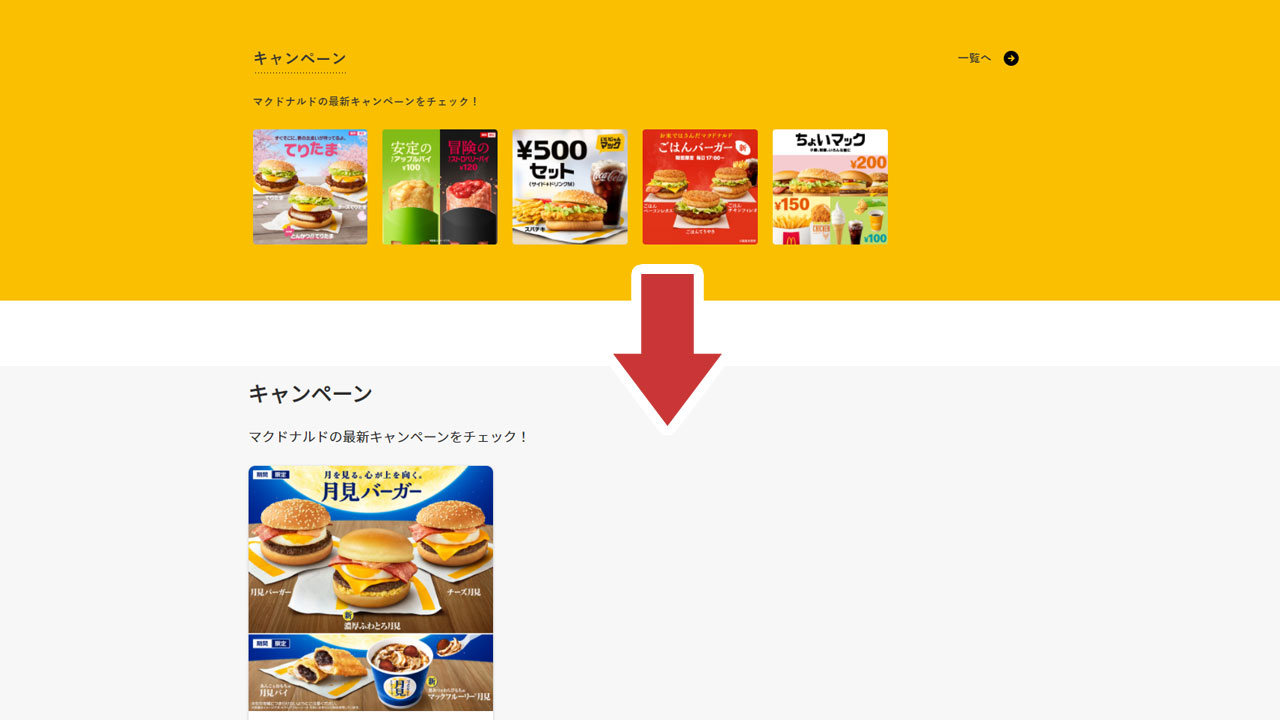
そして、黄色く大面積で塗りつぶされていたキャンペーン部分。
黄色が目立ちすぎて、コンテンツ(商品)を殺していた状態が解消されました。
マクドナルドの事例を使おう
シンボルカラーも無視して、味気ないデザインを通すのは、Webデザイナーにとって至難の業です。
しかし、美しく装飾することに気を使って、売り上げを下げるデザインをすると、最終的に誰もが損をします。
シンプルなデザインで稟議を通すのが難しい場合、コロナ禍で売り上げを伸ばしたマクドナルドのデザインを事例に使うのが、一つの手だと思います。