
noteが究極的に読みやすい話と、マクドナルドのシンボルカラーが消えていく話から、アプリやWebデザインにおけるヘッダーの背景色を考察します。鮮やかな色を使うのは避け、まずは白の検討をお勧めします。
ヘッダーを侮ってはいけない
2014年、マテリアルデザインが流行りだしたころ、鮮やかな単色で塗りつぶされたヘッダーが、Webサイトやアプリで多く見られるようになりました。
YouTubeの赤いヘッダーとか、強烈な色で、不快に感じたのを覚えています。今は白いヘッダーに改善されています。
ヘッダーの色は、単純にシンボルカラー、ブランドカラーを使えばいいというわけではありません。コンテンツを引き立てる色や、コンテンツの邪魔にならない色を選ぶのが良いでしょう。
ヘッダーデザインが大きな違いに?
ブロガーの徳力基彦氏の記事で、「どうもnoteに書くと、普通のブログサービスより明らかに記事が読まれる気がする」というものがあります。
noteとLINE BLOGで同じ内容を書いたら、はてなブックマークで10倍以上の差がついたとのことです。
noteが今ほどドメインパワーを持っていなかったころの話。
noteの記事が読まれた要因の一つとして、徳力氏はヘッダーデザインを上げていました。
要素として違うのは、ヘッダーデザインぐらいだと思いますが、実はここが大きな違いを産んでる可能性があるわけです。
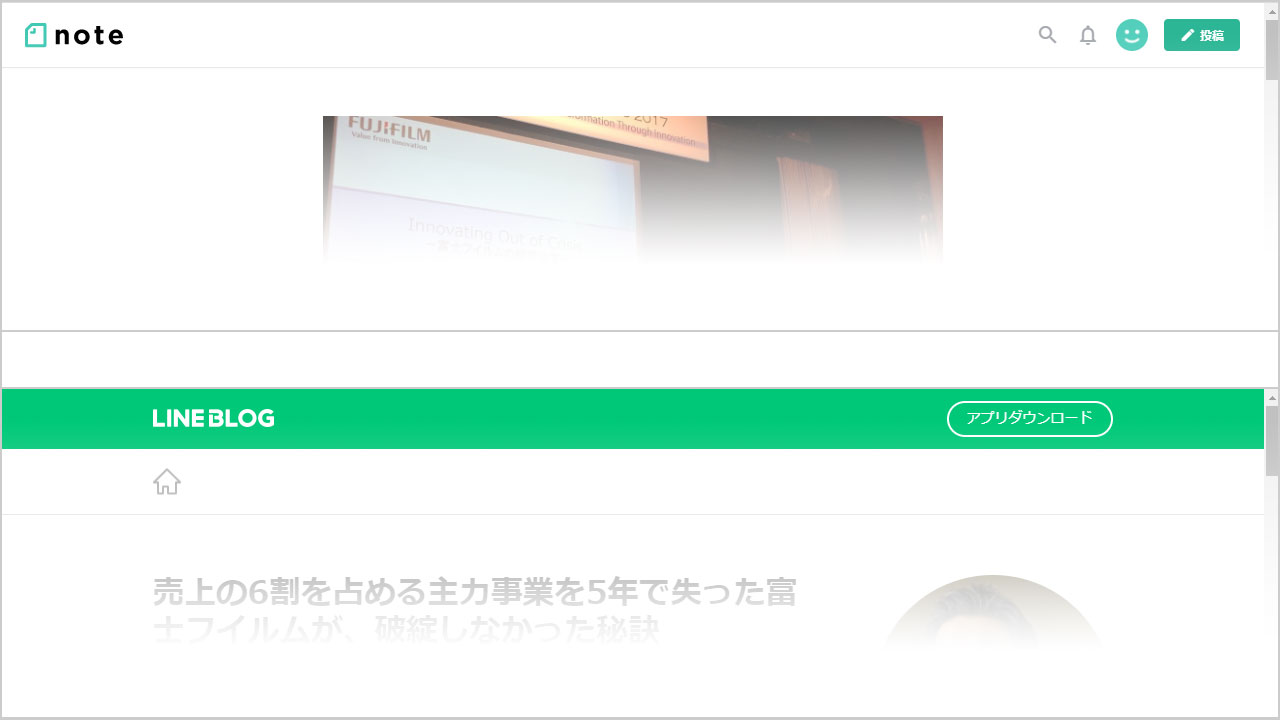
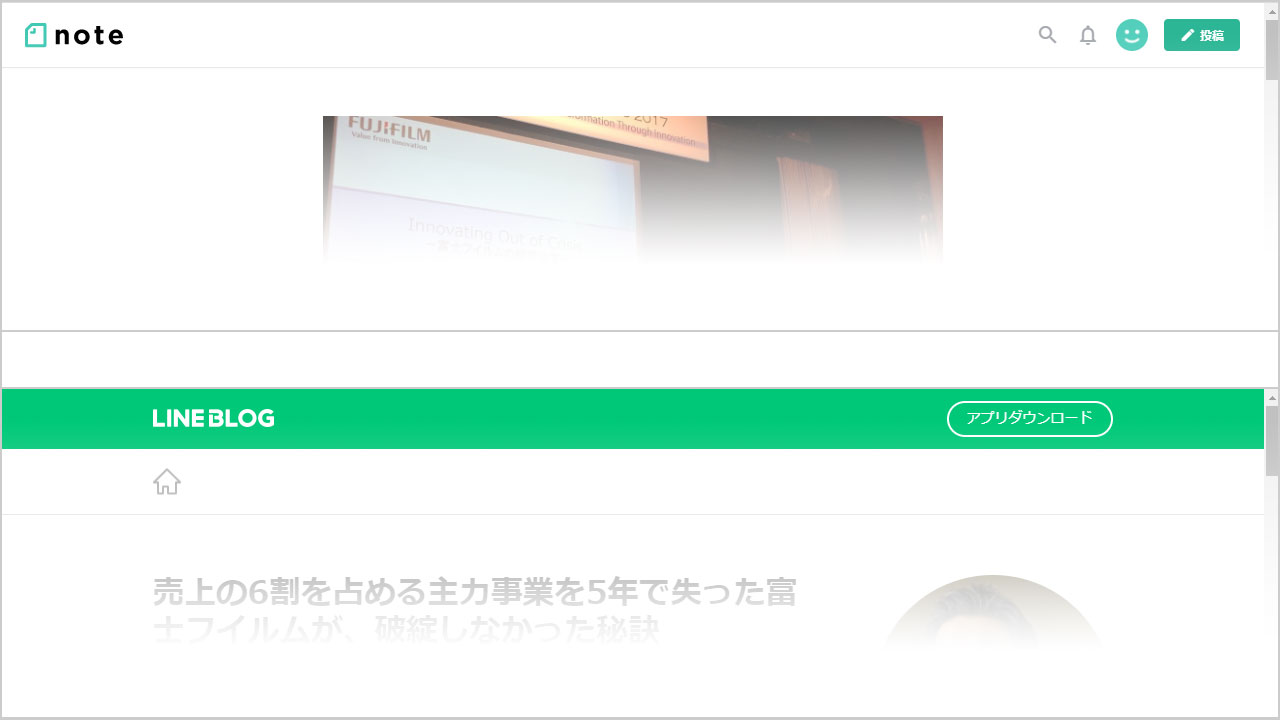
ヘッダーを比べたのがこちらです。

上がnote、下がLINE BLOG。
LINE BLOGのヘッダーの方が美しいかもしれませんが、noteの方が読み手にやさしく、実は優れたデザインです。
ヘッダーの配色に迷ったら白
多くのWebサービスがヘッダーを白に変えました。
さらにマクドナルドまでが、シンボルカラーを使わず、白いヘッダーにしている時代です。
Webサイトやアプリをデザインするうえで、少しでもヘッダーの色が邪魔をしていると感じるのであれば、白を選択するのが良いと思われます。
