
あまり制御できなかったのですが・・・参考まで。
JavaScriptでマイコンを動かす
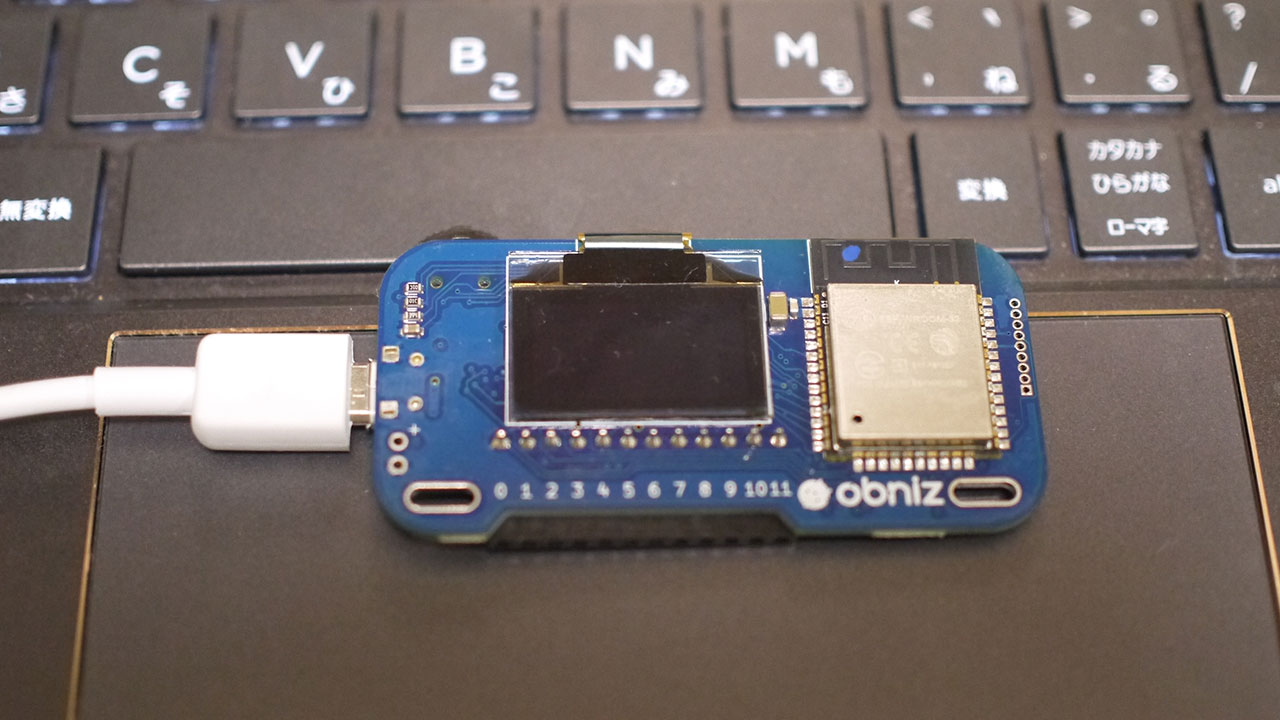
「obniz(オブナイズ)」という、素晴らしいマイコンがあります。

JavaScriptを使って手軽に実装できるマイコンです。
開封してネットに繋げば、すぐに使えます。
フルカラーLEDテープを光らせよう

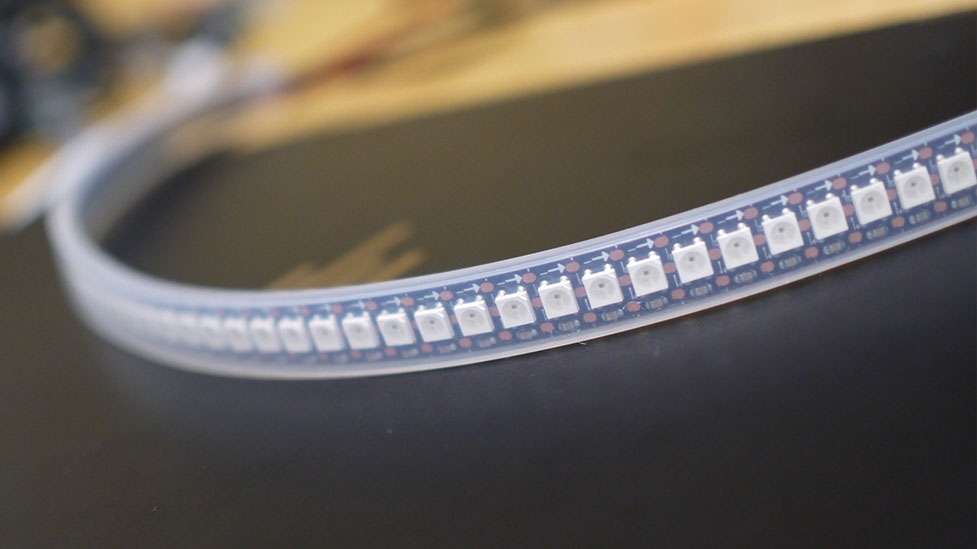
フルカラーLED「WS2812B」が144個連なっているテープを購入。
obnizの公式サイトを見ると、パーツライブラリにWS2812Bの使い方が載っているので、参考にできます。
よく見ると「チェーンの最大は85です。」と書いてありました。それより多く光らせようとしてもエラーが出ます。
144個もいらなかった・・・。

個人的に都合のよい、81個のところで切ります。
電流が足りない
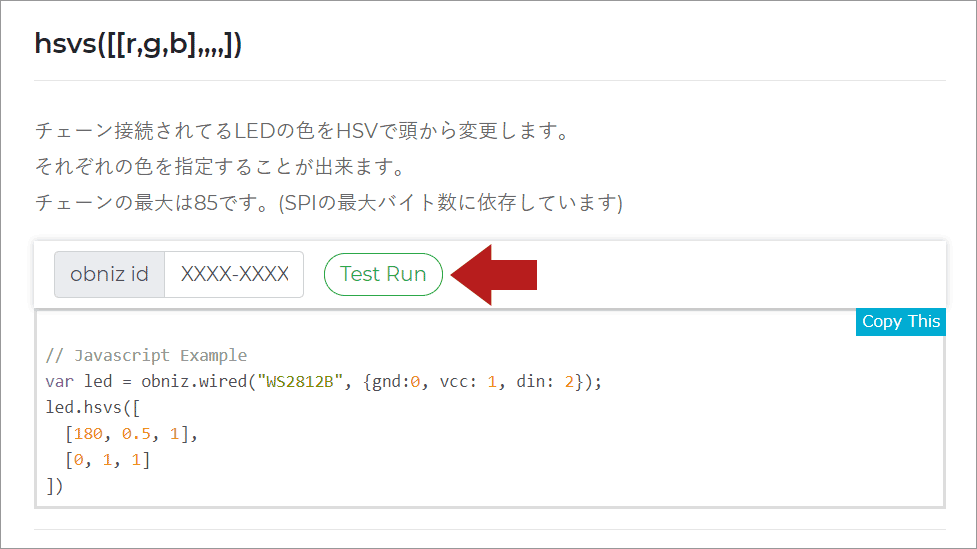
前述のWS2812Bの使い方ページで、サンプルコードの右上にある「Test Run」を押せば、すぐさまLEDを光らせることができます。

サンプルコードの中では、hsvs()が使いやすそうです。[色相,彩度,明度]を配列で並べていけばよいみたいです。([r,g,b],,,,となっていますが)
ピンは0がGND、1が5V、2がカラー制御用。
しかし、81個のLEDを光らせるには電流が足りないので、このまま繋いで実行すると、「heavy output」の警告がでます。
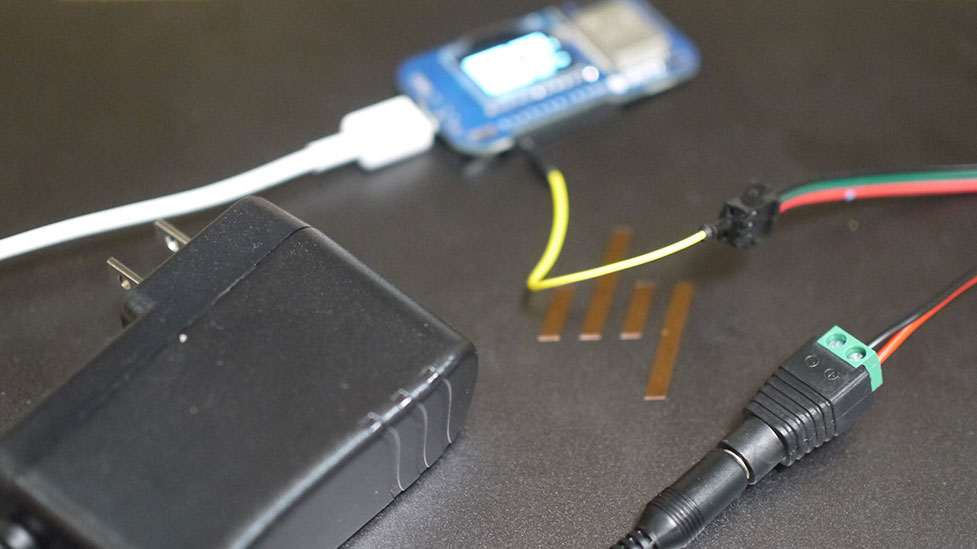
ACアダプターから電源を取ろう

obnizとLEDテープの接続はdin(カラー制御用)のみにして、電源を5V4AのACアダプターから取ることにしました。
これで光ります。
試しに、色相を少しずつ変えて、グラデーションを作ってみましょう。
led = obniz.wired("WS2812B", {din: 2});
var color = [];
for(var i = 0; i < 81; i++){
color[i] = [i * 3, 1, 0.2];
}
led.hsvs(color);
サンプルコードを書き換えて「Test Run」を押します。

だいたい、意図したグラデーションになりました。
・・・だいたいというのは、実行してもすぐに反映されなかったり、一部点灯しなかったり、違う色に光ったり、不安定さがあったからです。
何度か実行すると意図通りに光るのですが・・・。
流れるアニメーションはできる?
不可解な状態ですが、続いてアニメーションを試します。
一定間隔の処理「setInterval」を使えばできそうな気がします。
色の配列の先頭を最後に持ってくる命令を0.1秒ごとに行えば、流れるようなアニメーションになると信じて・・・
led = obniz.wired("WS2812B", {din: 2});
var color = [];
for(var i = 0; i < 81; i++){
color[i] = [i * 3, 1, 0.2];
}
led.hsvs(color);
var setLed = function(){
color.push(color[0]);
color.shift();
led.hsvs(color);
};
setInterval(setLed, 100);
コードを書き替えて実行。

!?
色のグラデーションが無茶苦茶で、処理も0.1秒ごとに実行されず。
色もタイミングもランダムなイルミネーションとなりました。
LEDテープが壊れたのか?
他のLED、WS2812Bの豆電球型が連なったタイプでも試してみました。

これもテープ型と同じ症状だったので、LED側の問題ではないようです。
フルカラーLEDを制御できず。
それでも綺麗だから良いとして、先に進みます。
次回はobnizを使って作ったものを紹介します。

私はあなたの持っている部品で試したのではありませんので推測ですが、LEDへの信号が間に合っていないためと考えます。
色の計算を行った後バッファーにためて、バッファーを一気に吐き出すプログラムにすると思った通りに点灯するのでは、と思いました。
IM様。アドバイスをありがとうございます!
ちょうどクリスマスに向けてLEDを使う予定でした。バッファーにためる方法で再挑戦します!