
枯れた技術が大好きです。
今回は2011年に話題のピーク(Googleトレンドで調査)だった、「WebGL」を使い、3Dに挑戦しようと思います。
three.jsという ありがたいライブラリ
WebGLを簡単に利用できる「three.js」というライブラリがあります。
これを使い、3DCGを制作します。
世界で長期的に愛用されていて、情報もたくさんあるので学習コストは低いでしょう。
3Dを使う理由
Web系の仕事をしている人にとって、3Dを使う場面はあまりないと思います。
(WebVRとか出てきて、そんなことないかも)
単純にWebサイトのUIデザインを3Dにすると、操作性が落ちます。
マウスにしろタップにしろ、入力操作はxyの2Dですし、認識としても、立体より平面の方が理解しやすいからです。
さらに開発工数も上がりますし、なかなか3Dの使いどころが難しいです。
私の場合、それでも3Dに手を出したのは、明確な目的があったからです。
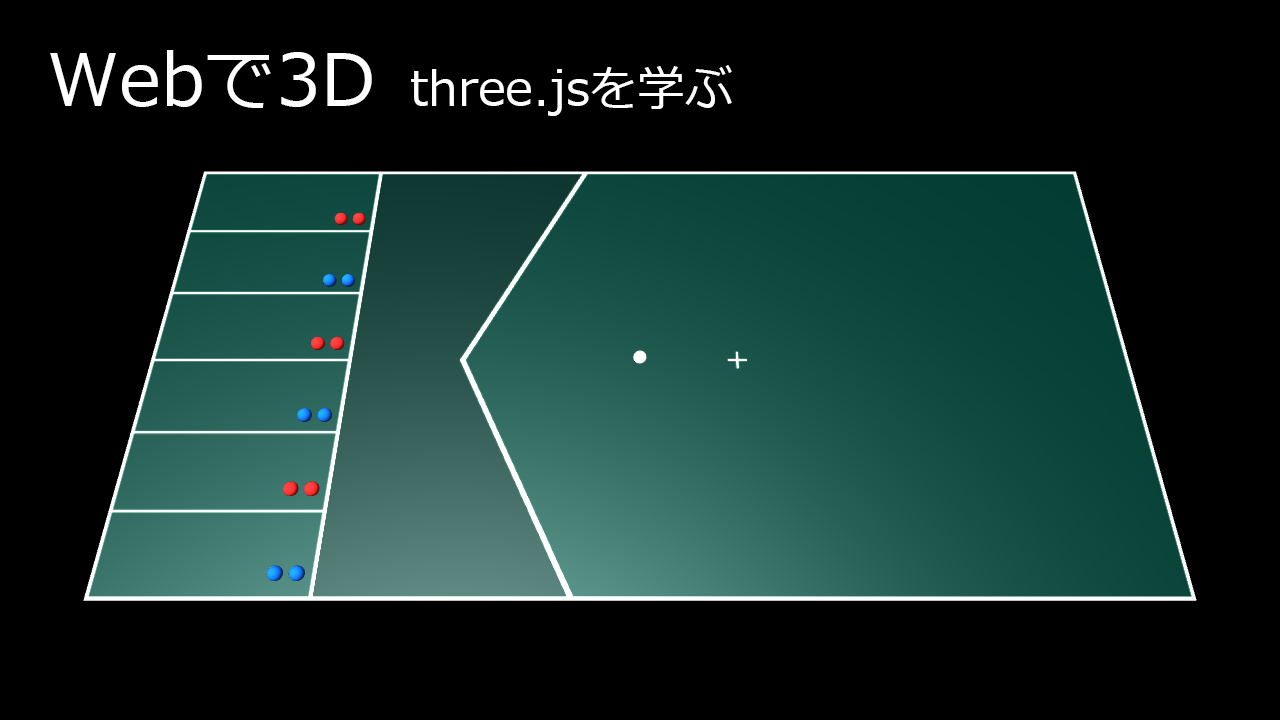
パラリンピック正式種目に「ボッチャ」という球技があるのですが、3次元で繰り広げられる頭脳戦を可視化できれば・・・(以下略)
three.jsを使うための必要知識
球や立方体を配置して、カメラと光源を調整するくらいなら、そこまで知識はいりません。
- HTML
- JavaScript
- 3Dモデリング
どれも初級以上のレベルでなんとかなるような気がします。
3Dモデリングは例え未経験でも、カメラ、光源を調整しながら、理解していけるものだと思います。
three.jsの利用準備
three.jsを利用するための準備は非常に簡単です。
任意の場所にHTMLを作成します。
HTML作成
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>three.jsを学ぶ</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/88/three.min.js"></script> <script src="sample.js"></script> </head> <body> <canvas id="sample"></canvas> </body> </html>
6行目で(CDNから)three.jsを読み込むだけです。
7行目のsample.jsで書いたコードを、10行目のcanvasに描画する流れとなります。
sample.js作成
ボールを作ってみます。
window.addEventListener('DOMContentLoaded', init);
function init() {
"use strict";
var canvasID = "#sample",
width = 1280,
height = 720;
// シーン作成
var scene = new THREE.Scene();
// ボール作成
var geometry = new THREE.SphereGeometry(100, 24, 24);
var material = new THREE.MeshLambertMaterial({color: 0xFFFFFF});
var ball = new THREE.Mesh(geometry, material);
scene.add(ball);
// カメラ作成
var camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.set(0, 0, 1000);
// 光源作成
var light = new THREE.DirectionalLight(0xFFFFFF);
light.position.set(-1, 1, 1);
scene.add(light);
// レンダリング(描画)
var renderer = new THREE.WebGLRenderer({
canvas: document.querySelector(canvasID),
antialias: true
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(width, height);
renderer.render(scene, camera);
}
3D空間(シーン)を作って、ボールを置いて、カメラ向けて、照明つけて、レンダリングする流れです。
レンダリング結果

闇に浮かぶ球体ができました。
基本が分かれば、冒頭のボッチャコートも2時間くらいで出来上がります。
次回はボールの軌道の描画です。
