
これまでIoT実現のため、組み込み系プログラムを試行錯誤し、なんとかWebまでつなげてきましたが・・・無理のある構築になっている気がします。
勉強のため、今度は逆にWeb系の技術を起点に開発を進めてみようと思います。
JavaScriptで開発するための環境準備
Web系の技術、主にJavaScriptを使って、Arduinoをブラウザから制御できるようにします。
開発環境の準備は、ICS MEDIAさんの「JavaScriptでArduinoをコントロール ― 第1回 Lチカ(LEDチカチカ)させてみよう!」を、参考とさせて頂きました。
やることは・・・
- StandardFirmataをArduinoに書き込む
- Node.jsをPCにインストール(私はインストール済みでした)
- johnny-fiveをPCにインストール
私の場合、Windows環境で、Cドライブ直下に「node-arduino」というフォルダを作り、「app.js」という名前のJavaScriptを用意しています。
Arduinoを制御するJavaScript
実際にLEDをチカチカさせるJavaScriptを作ります。
先ほどの「app.js」に下記コードを書きます。
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
var led = new five.Led(13);
led.blink(1000); //1秒ごとに点滅
});
johnny-fiveのサイトに掲載されているサンプルコードを使ってみます。
(試しに点滅は1秒ごに変えています)
Lチカ回路を作り Node.js実行
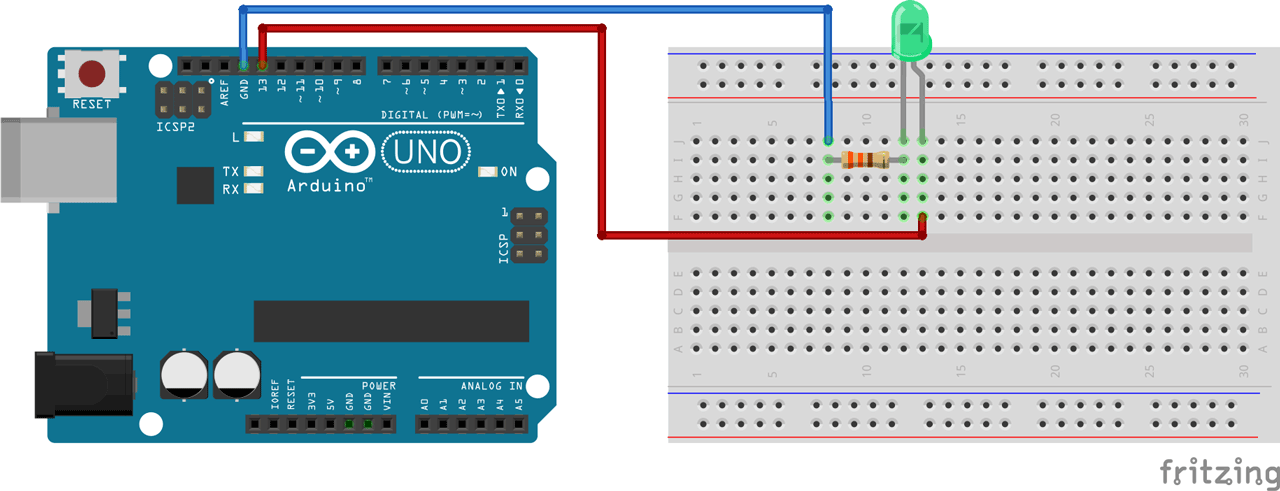
あとは、最小構成のLチカ回路を作ります。

Windowsの場合、コマンドプロントを立ち上げます。
cd C:\node-arduino
と、コマンドを打ち込み、先ほど用意したディレクトリに移動します。
最後に「app.js」をNode.jsで動かします。
node app.js
これでLEDがチカチカします。
ブラウザ側の制御は楽になりそう
Node.jsを使えれば、ブラウザでの非同期処理は、ハードルが一気に下がります。
次回はブラウザからLEDを操作してみようと思います。
