
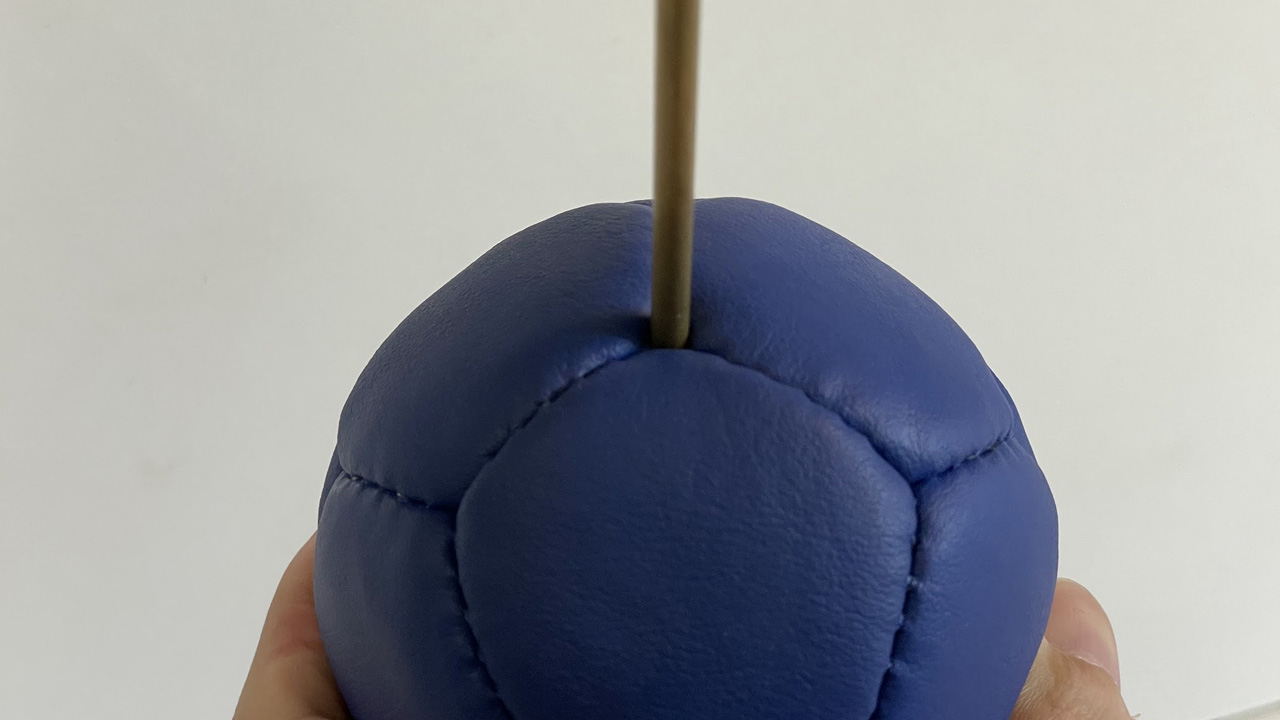
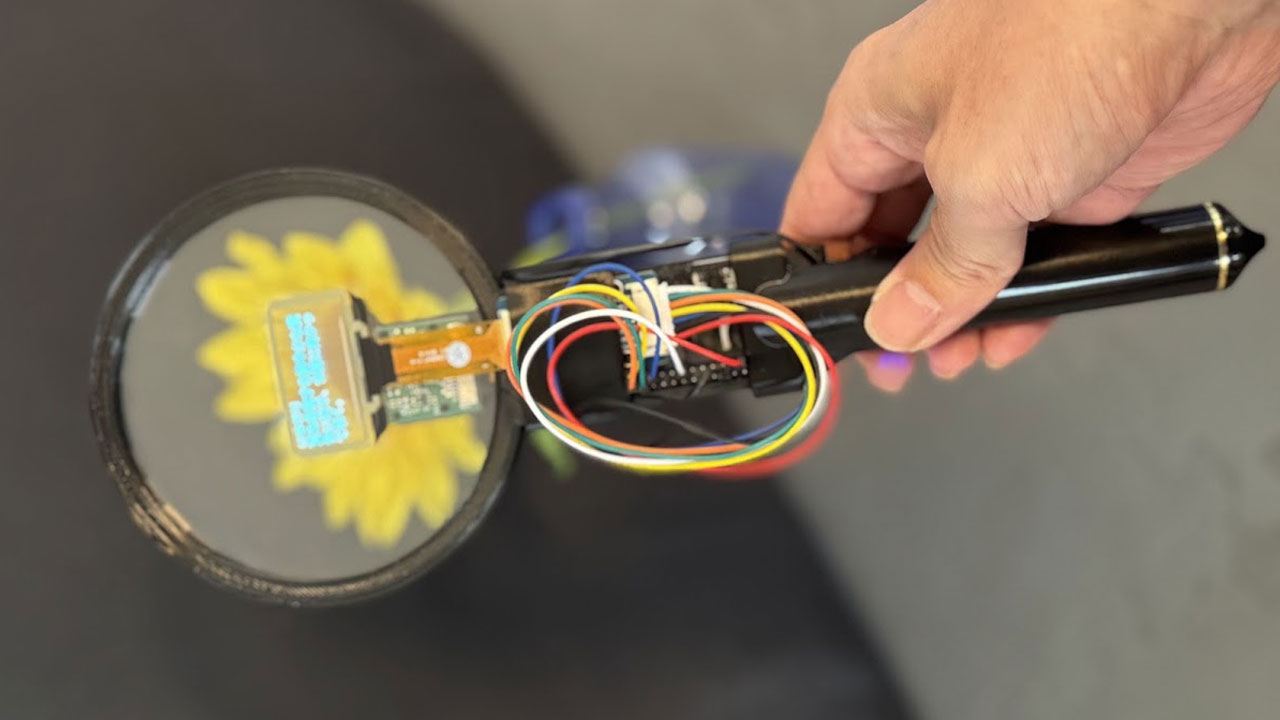
花を虫メガネで見ると、花の名前と説明が透明ディスプレイに表示されます。 Raspberry Pi Zero 2 Wに取り付けたカメラで物体検出をしています。植物園や動物園、博物館などにあると、探索が面白くなるかもしれません。
AR虫メガネの動作映像
ひまわりしか検出できない単純な試作品です。Raspberry Pi Zeroでの初めての開発でしたが、AIに任せたバイブコーディングで、気が付いたら出来ていました。
自分でもどうやって開発したか覚えていません・・・。
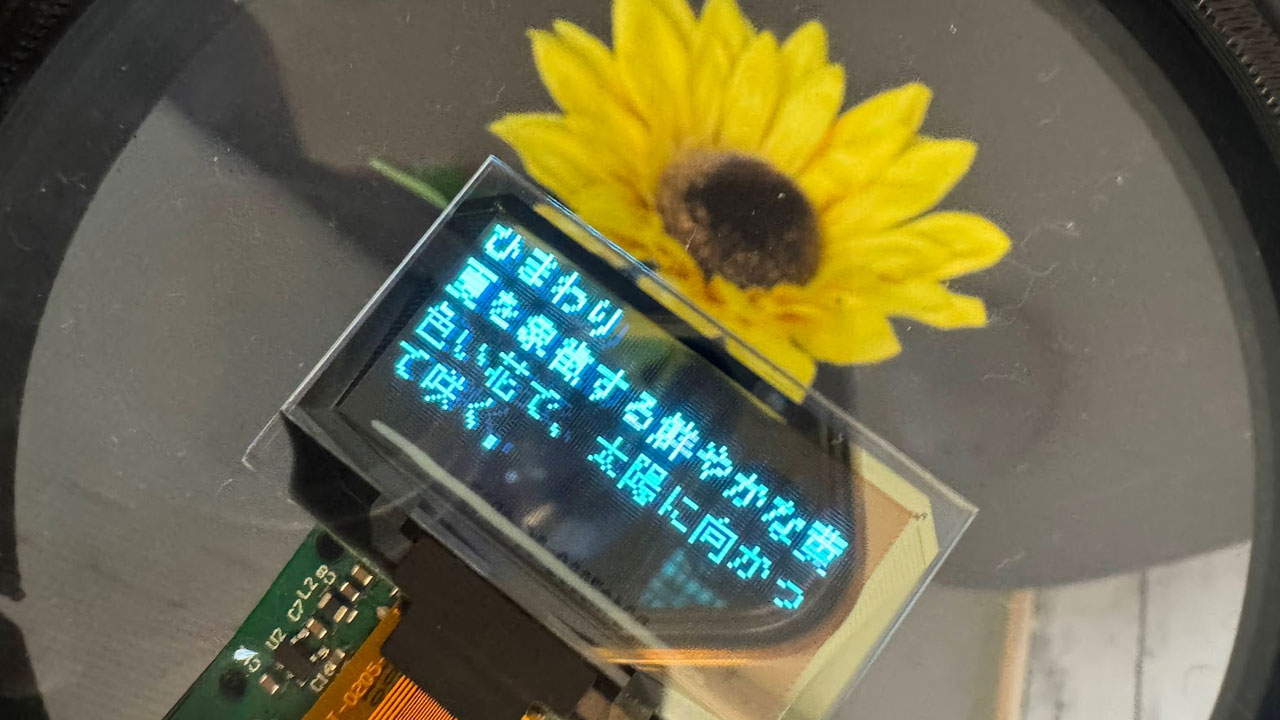
1.51インチ透明ディスプレイモジュール

虫メガネ全体を透明ディスプレイにするのが理想です。しかし、現実的ではないので、Amazonで手軽に入手できる1.51インチ透明ディスプレイモジュールを使っています。
透明ディスプレイは未来感があって面白いです。一方、実用的な使い方は限られるでしょう。
モノだからこその体験価値

こういったモノは施設を限定すれば、有効活用できそうです。
大阪万博ではランタンを持って探索したり、石を持って探索するパビリオンがありました。大人気で私は体験できませんでしたが、ドイツ館のサーキュラーちゃん(音声案内の小さなマスコット人形)と一緒に展示を見る体験はできました。
スマホがあれば音声案内もARもできますが、モノだからこそ、体験価値を高める演出ができるのだと思います。
AIの進化で試作のハードルが下がっているので、様々な場面で体験価値を探っていこうと思います。