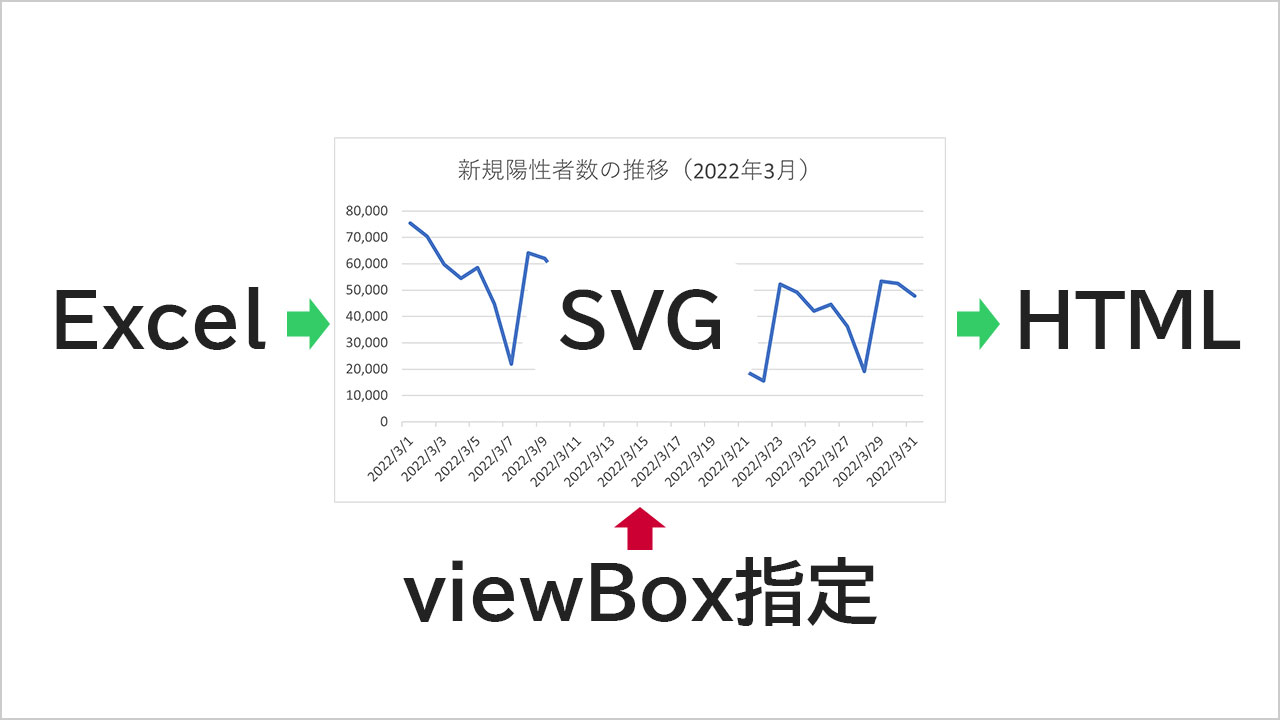
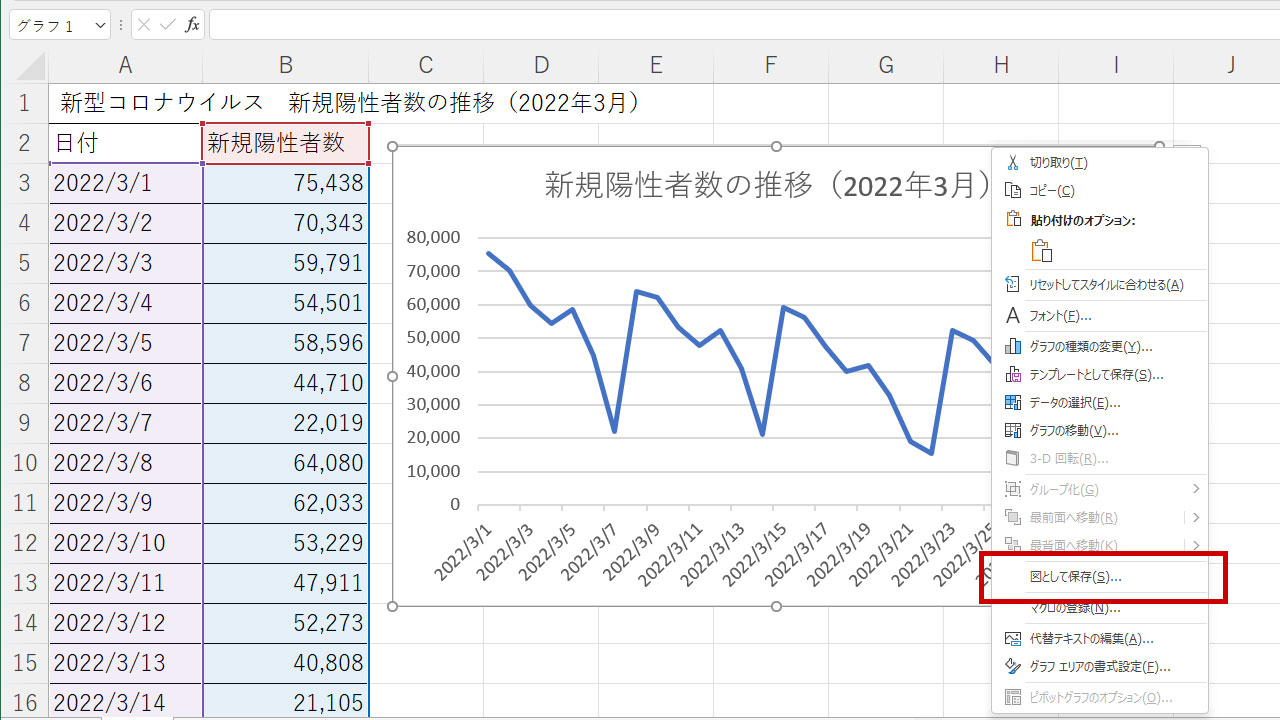
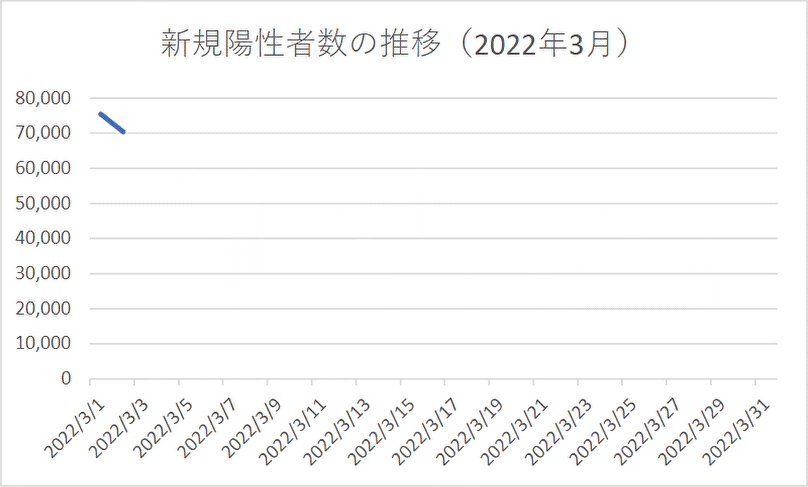
エクセルのグラフをSVG書き出し、HTMLに埋め込みます。その際、グラフにアニメーションを付与してみましょう。重たいグラフ用のライブラリを使わず、軽量なコードに実現できます。
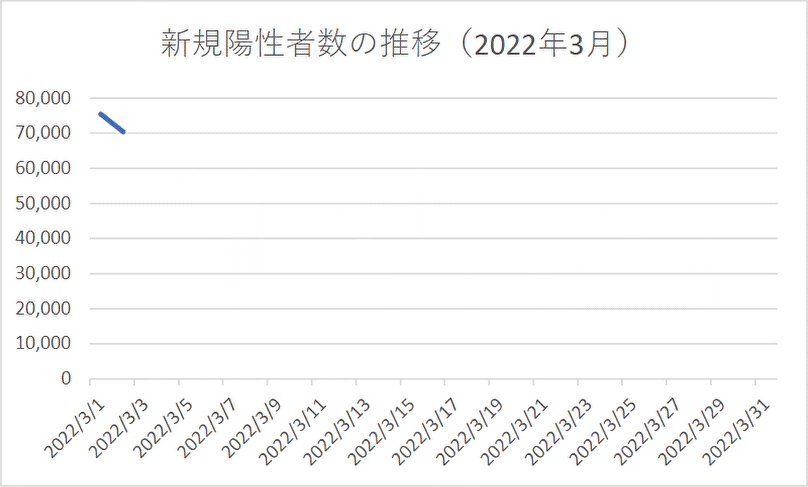
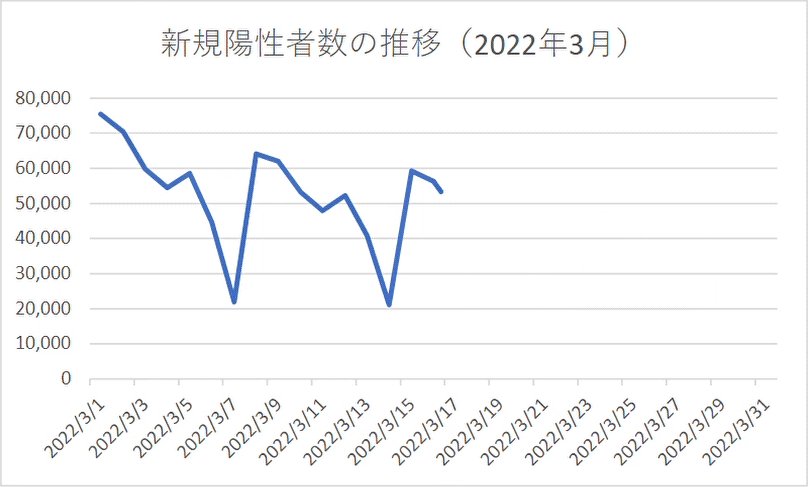
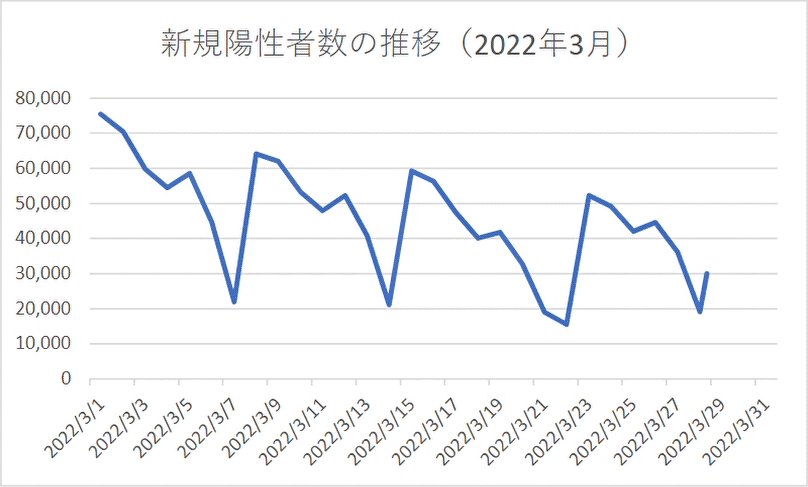
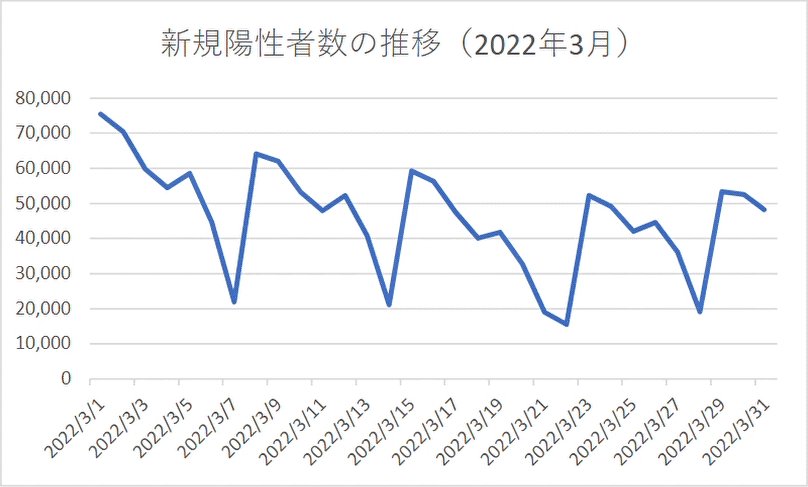
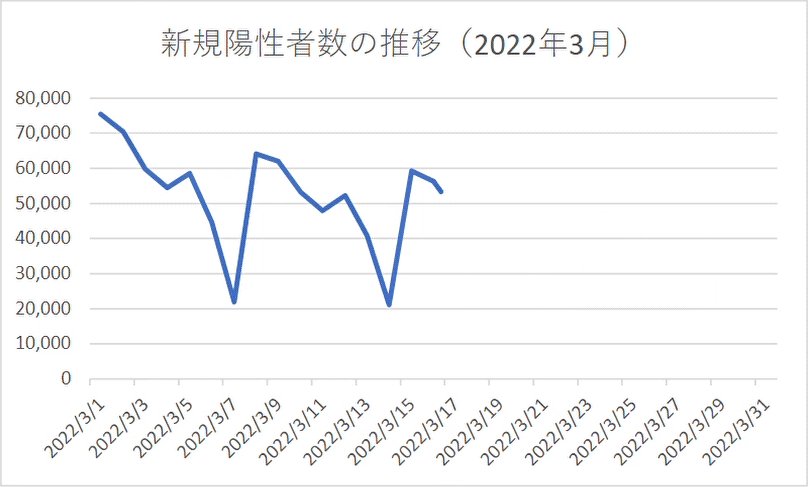
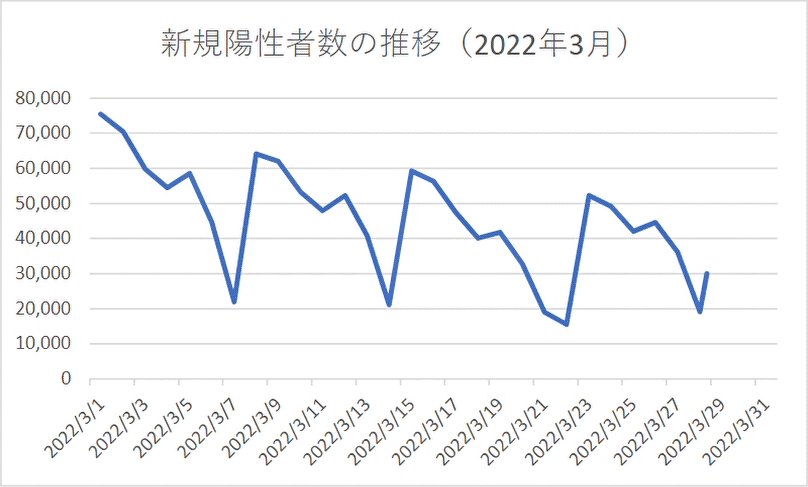
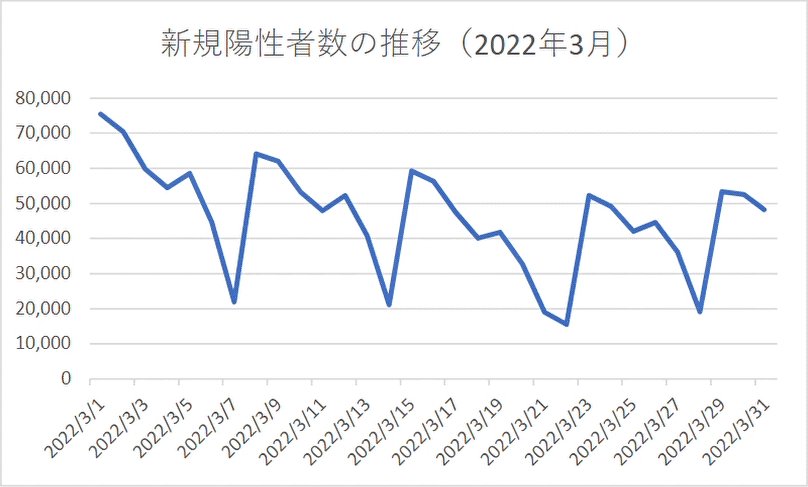
線グラフを描画するアニメーション

※確認用にGifアニメをループさせています。
今回は線グラフを左から描画するアニメーションを作りました。
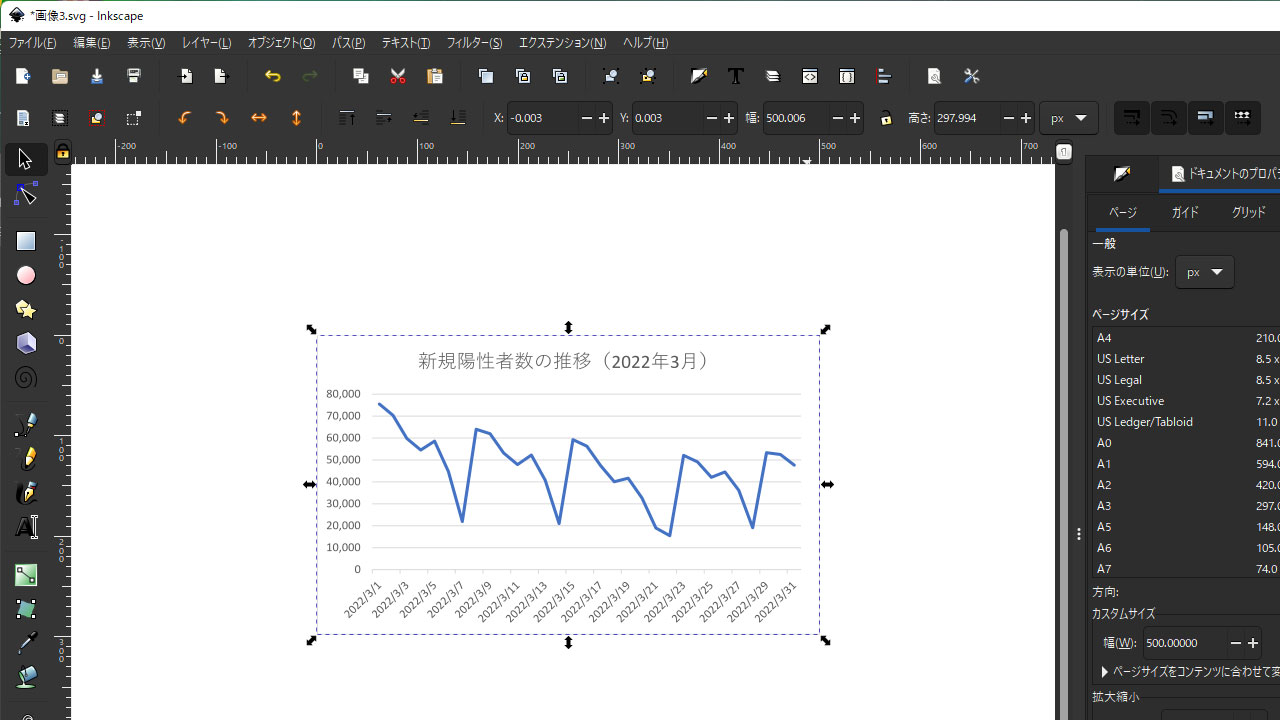
SVGにidを指定
準備として、SVGファイルをコードで開き、アニメーションさせたいパーツにidを指定します。
|
|
<path id="line1" d="M946 366 992.033... " stroke="#4472C4" ...> |
線グラフの線<path>にid=”line1″を指定しました。
パーツを探すときは、stroke=”#4472C4″という色で検索すると、すぐに見つかります。
SVGをJavaScript(jQuery)で埋め込み
続いてidを追記したSVGを、HTMLに埋め込みます。
objectタグを使わず、直接SVGのコードをHTMLに書き込みます。
とはいえSVGのコードは長くてソースの可読性が悪くなります。外部ファイルとして、後から非同期でHTMLに書き込むようにしました。
|
|
<div id="graphArea"></div> <script> $("#graphArea").load("img/data.svg svg"); </script> |
HTML上にSVGのタグがあれば、直接JavaScriptやCSSで、任意のidを操作することが可能になります。
線を描画するCSSアニメーション
「線を描画するCSSアニメーション」は存在しませんが、破線をアニメーションさせることで、線を描画したように見えます。
|
|
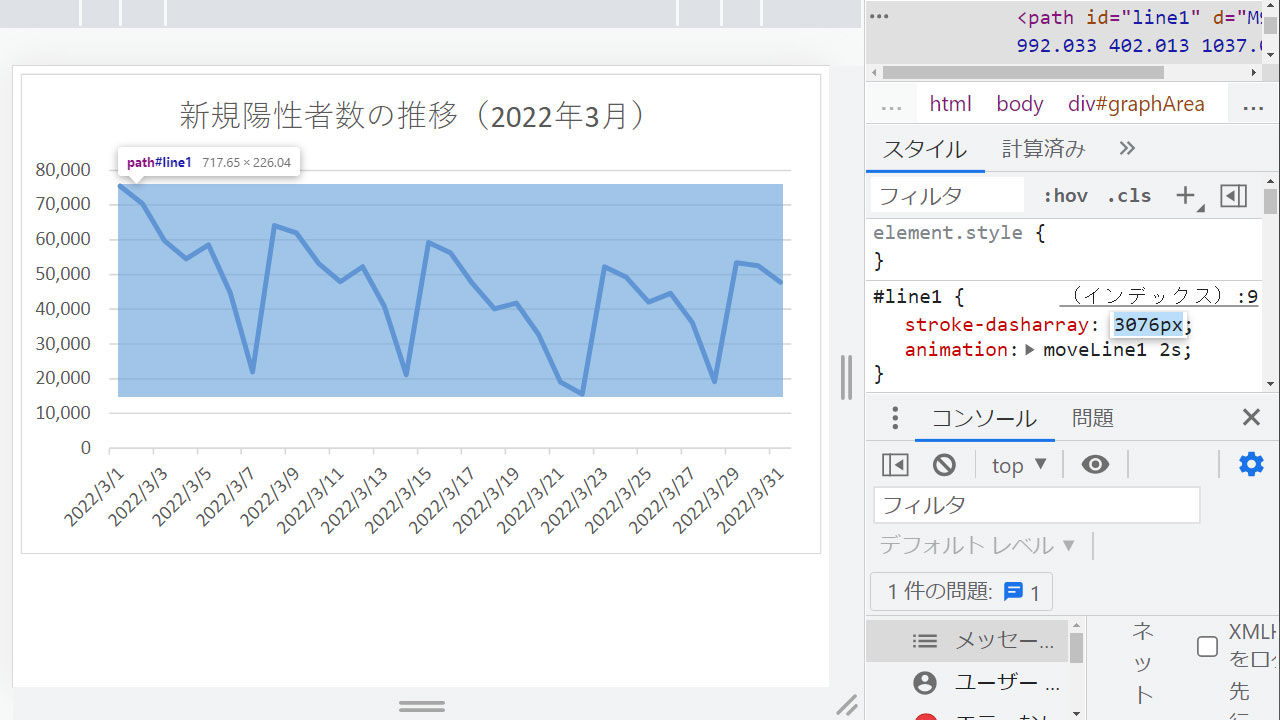
<style> #line1 { stroke-dasharray: 3076px; animation:moveLine1 2s; } @keyframes moveLine1 { 0% { stroke-dashoffset: 3076px; } 100% { stroke-dashoffset: 0; } } </style> |
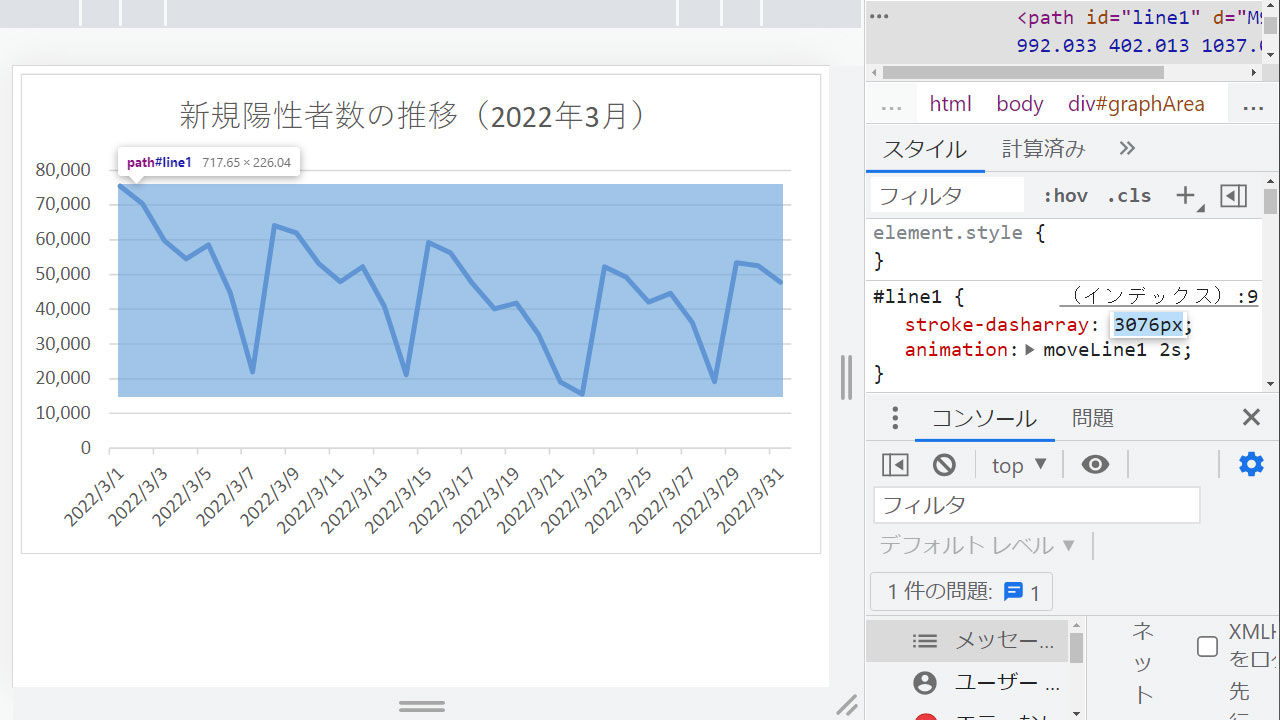
stroke-dasharrayで破線の間隔を指定します。
線の長さ=破線の間隔にして、stroke-dashoffsetで破線の開始位置をずらすと、線を描画しているように見えます。
stroke-dasharray、stroke-dashoffsetで指定するpxは、chromeの開発者モードで調べると分かりやすいです。

stroke-dasharrayの値を変えて、ぎりぎり線がすべて描画される数字を使います。
HTML全体のコード
最後に今回のコードの全体です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>エクセルSVGグラフ読み込み</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <style> #line1 { stroke-dasharray: 3076px; animation:moveLine1 2s; } @keyframes moveLine1 { 0% { stroke-dashoffset: 3076px; } 100% { stroke-dashoffset: 0; } } </style> </head> <body> <div id="graphArea"></div> <script> $("#graphArea").load("img/data.svg svg"); //JavaScript(jQueryで操作する場合) /*$("#graphArea").load("img/data.svg svg", function(){ //ここに処理 });*/ </script> </body> </html> |
グラフをCSSでアニメーションさせるだけなら、SVGファイルをload()するだけで良いです。
もし、クリックイベントなどを仕込む場合は、load()の第2引数に処理を設定します。
HTMLのグラフ演出は重たい印象がありました。しかし、簡単なアニメーションなら、少ないコードで実現できるようです。