
Webページのファーストビューの縦幅は550px。このエリアにどんな情報を置くかは、サイトがページ回遊型か、スクロール型かで決まってきます。しかし、最近、もう一つの型があるのでは・・・と感じるようになりました。
ページ回遊型ファーストビュー

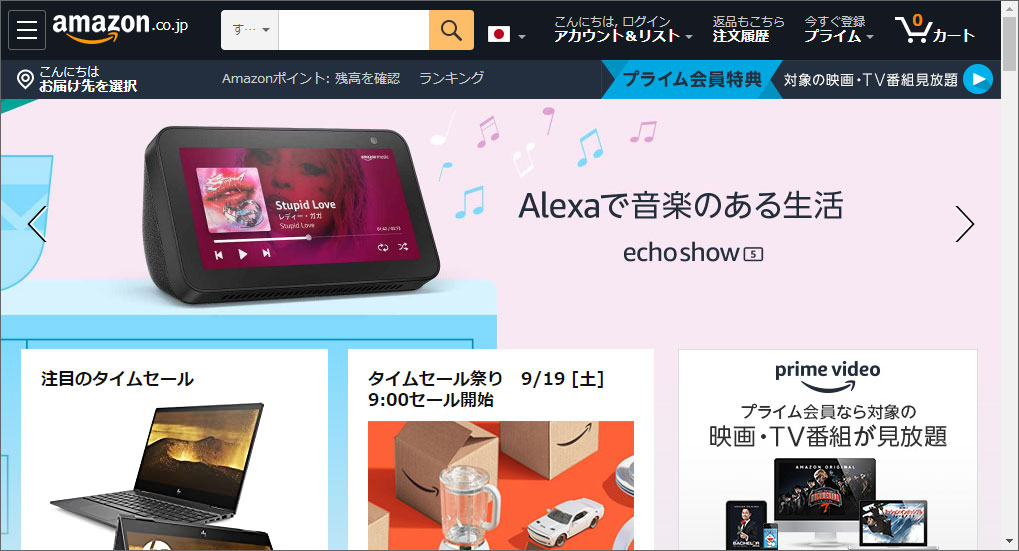
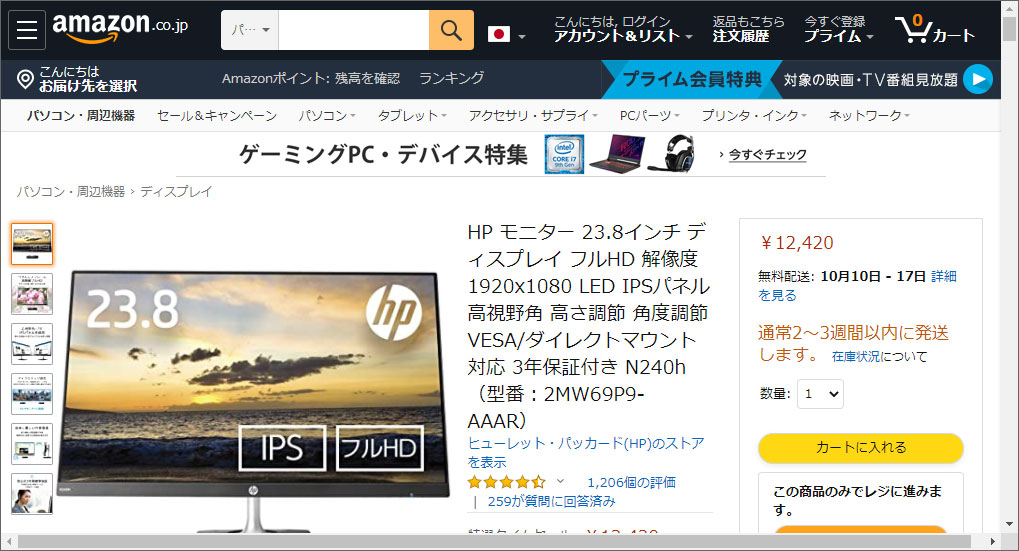
Amazonに代表される、情報を複数ページにわたって探していくサイト。
この場合のファーストビューを見ていきます。

購入商品を悩み、複数のページを回遊することが考えられます。
そのため、ファーストビューには重要な情報が揃っています。
商品画像、商品名、レビュー、値段、配送日、カートに入れるボタン。
ストレスなく商品を見比べることのできる、使い勝手に優れたデザインです。
情報を探したい、比べたいという欲求には、ファーストビューに情報を詰め込むタイプのデザインが適切です。
同じECサイトでも楽天は逆で、商品を比べさせずに勢いで買わせてしまうデザインかと思います。
ページスクロール型ファーストビュー
楽天や、LP(商品紹介をする長いページ)のようなスクロールして見るページでは、ファーストビューにアイキャッチ画像、キャッチコピーを入れるのが鉄則です。
しかし最近、スクロール型のファーストビューで、自分が鉄則だと思っていたデザインが崩れる経験をしました。
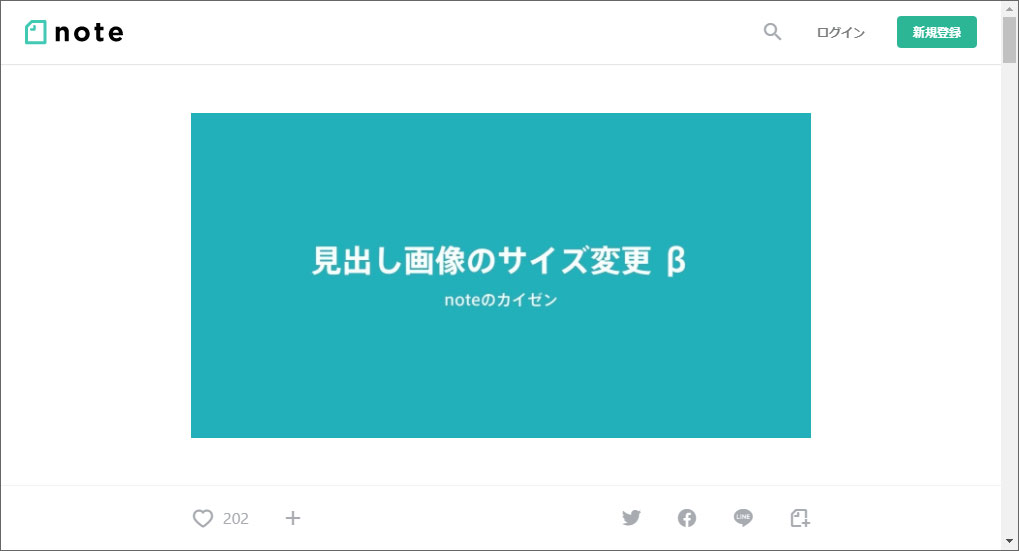
note型ファーストビュー

noteです。ファーストビューはアイキャッチ画像のみ。
記事をイメージできない抽象的なアイキャッチ画像しか表示されないこともあります。
しかし、スクロールして読んでしまいます。
ちなみに昔はタイトルの文字までファーストビューにはいっていました。

アイキャッチ画像の画角変更で、タイトル文字が550px以内に収まらなくなったようです。
意図的にファーストビューを画像のみにしたわけではなさそうですが、アクセス解析の結果、画像だけでもページの読まれ方に影響はなかったと思われます。
何もないからスクロールする
noteのページに行くと、私は100%スクロールしているような気がします。
多くの場合、Googleの検索結果からnoteへ飛んできます。
そして、読みたい内容がファーストビューにないので、スクロールします。
この判断が1秒を切っていることが重要だと思います。
とにかくnoteは余計なものがないシンプルなデザインなので、即座に情報がないと脳が判断し、指先にスクロールしろと指示が行きます。もう反射です。
もし、キャッチコピーやバナーのような様々な画像が出てきたら、それらの情報が必要かどうかを考えて、離脱するかを判断するでしょう。
慣性の法則が働く
noteのページでスクロールを始めてしまうと、そのまま慣性の法則が働くようです。
もう、戻るボタンとか押さずに、そのまま下へ下へと動きたくなる、物理パワーを感じてしまいます。
スクロール以外の行動をとるのが面倒になるのか?
それとも読みやすいデザインだから、スクロールが止まらないのか?
どちらにしても、ファーストビューに重要な情報を入れるという鉄則が破られ、スクロールを前程とした、あたらしいデザインの形だと思います。
良いコンテンツを持っているならnote型
見比べる必要もない、勢いも必要ない、ただ読んでもらいたい良質なコンテンツを見せるなら、note型のファーストビューを選択しても良いと思います。
ただし、読みやすさやページ表示速度まで気にかける必要があるのでご注意ください。
アイキャッチ画像がなかなか表示されないページであれば、普通に離脱します。
ファーストビューに限らず、noteのデザインは作り込まれています。
もう、情報発信サイトのデザインを頼まれても、「noteを使ってください」と、紹介したくなってしまいます。
