昨日に続き、Chromeについて。
サイト内検索が動く
UIデザイナーしか興味を示さない、マニアックなところですが・・・
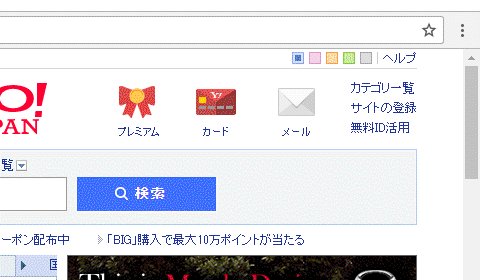
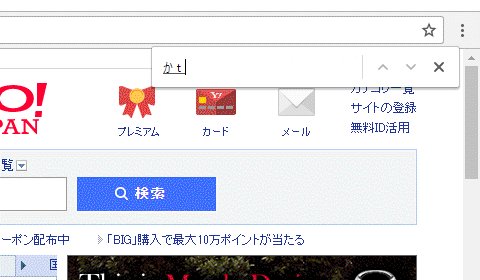
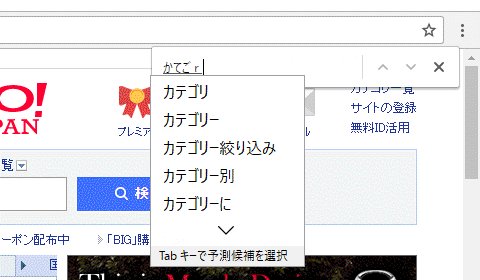
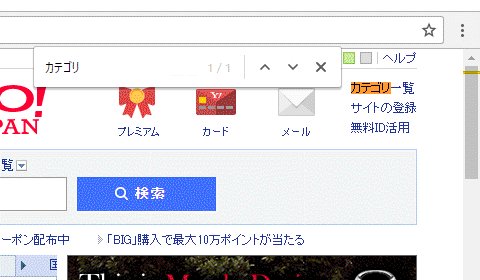
Chromeサイト内検索をするとき、ヒットした文字が検索ボックスの下にあると、ボックスがよけてくれます。

あまり気づかれないですが、UIの目指すところは、あまりに自然に使えて気づかれないこと。
職人魂を感じます。
Macの場合、アニメーションしながら移動
MacのChromeでは、検索ボックスがよけるとき、ぬるっとアニメーションしながら移動します。
OSによって、見せ方を変えているのでしょうか?
Windowsと比較すると、Macの方が、例えばアイコンが飛び跳ねたり、アニメーションを強めに使っている印象です。
OSに合わせて、Chromeの細部のアニメーションまで調整しているとしたら、恐ろしい作りこみです。
・・・単に、OSとハードの組み合わせが無数にあるWindowsでは、アニメーションを実装できないとか、技術的な理由かもしれません。